UI Design, BRANDING

Cover - Project Overview

Project Overview

Home Screen

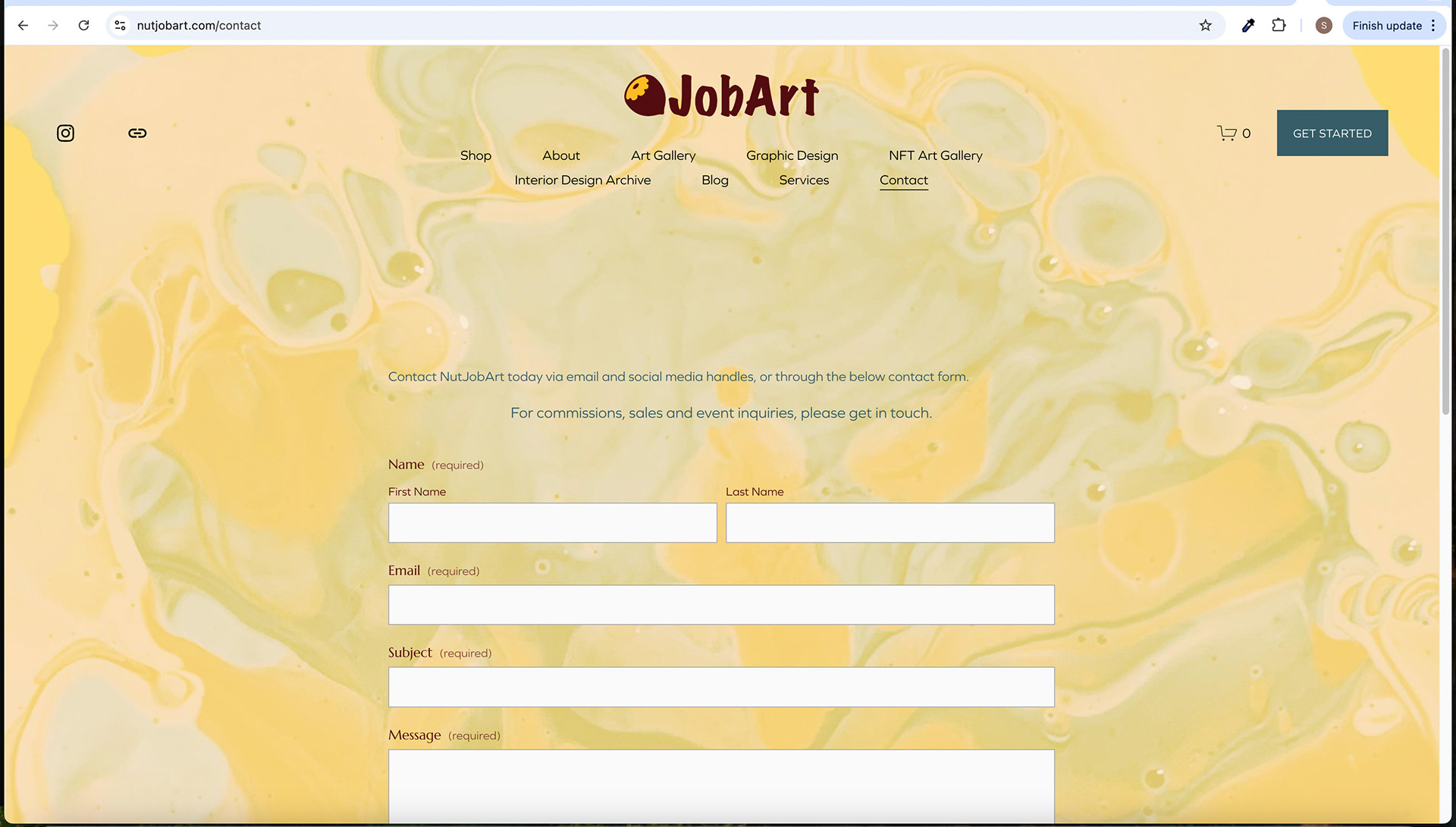
Contact Screen

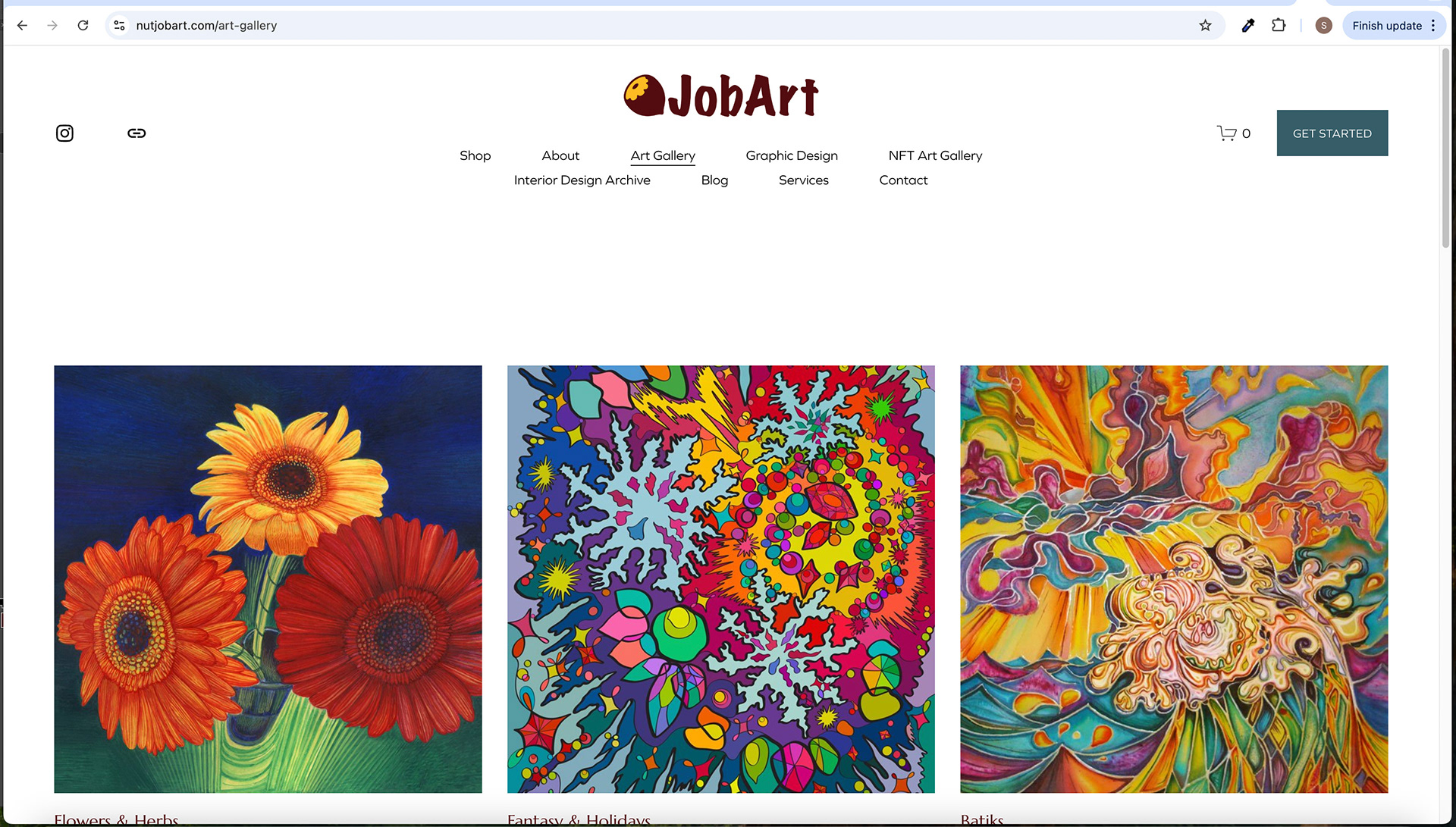
Art Gallery Screen

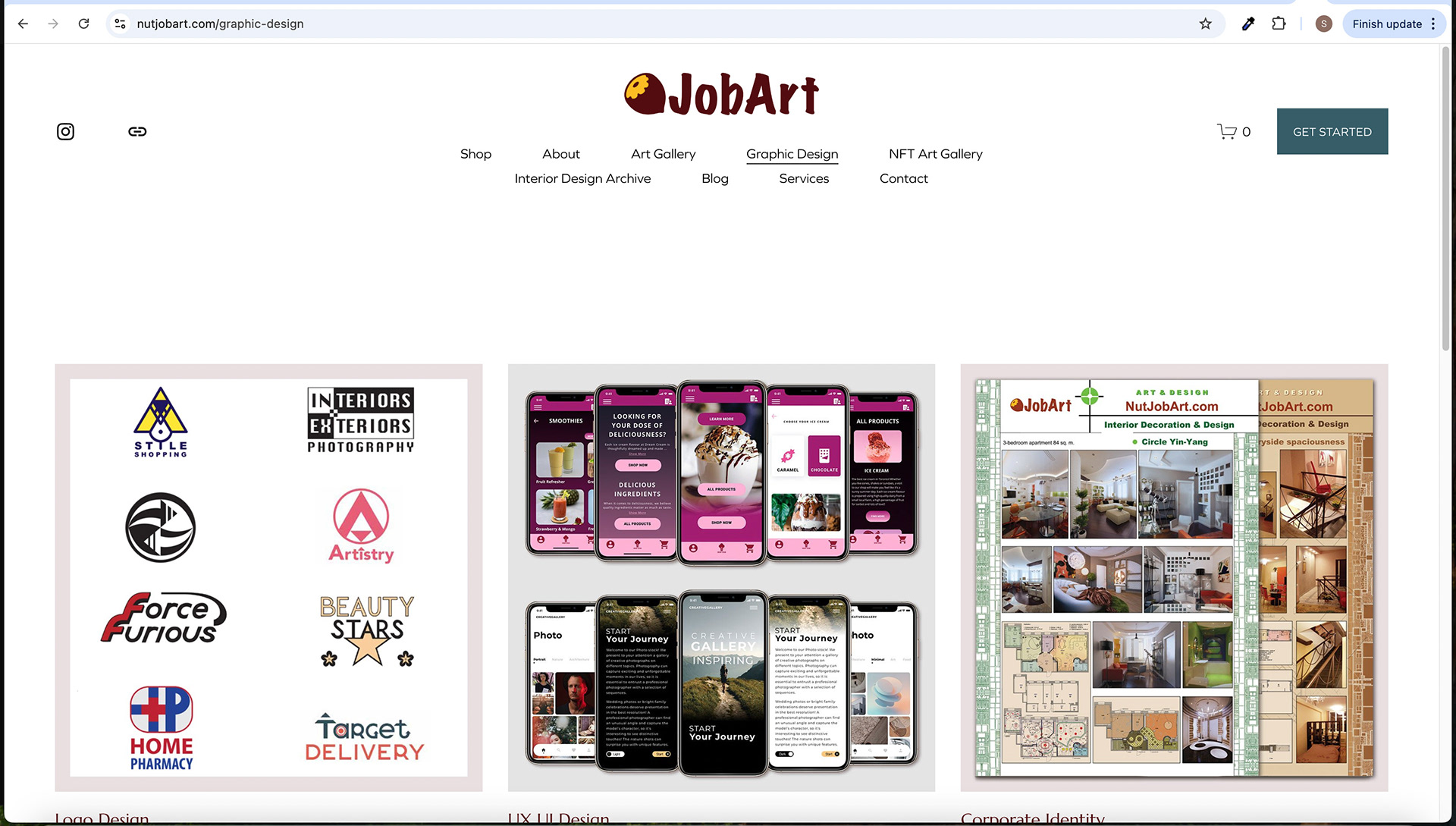
Design Gallery Screen

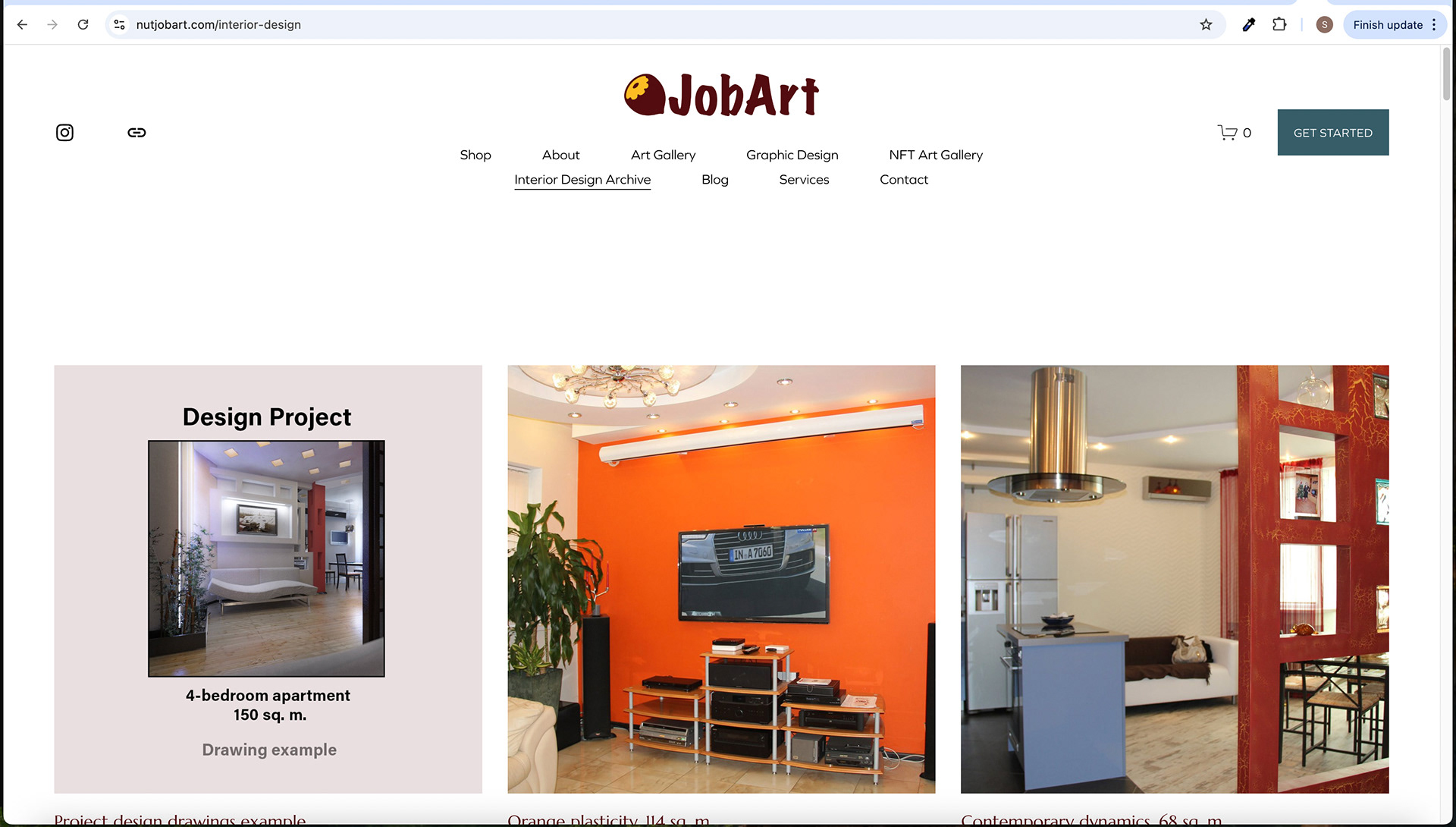
Interior Design Archive Design Screen

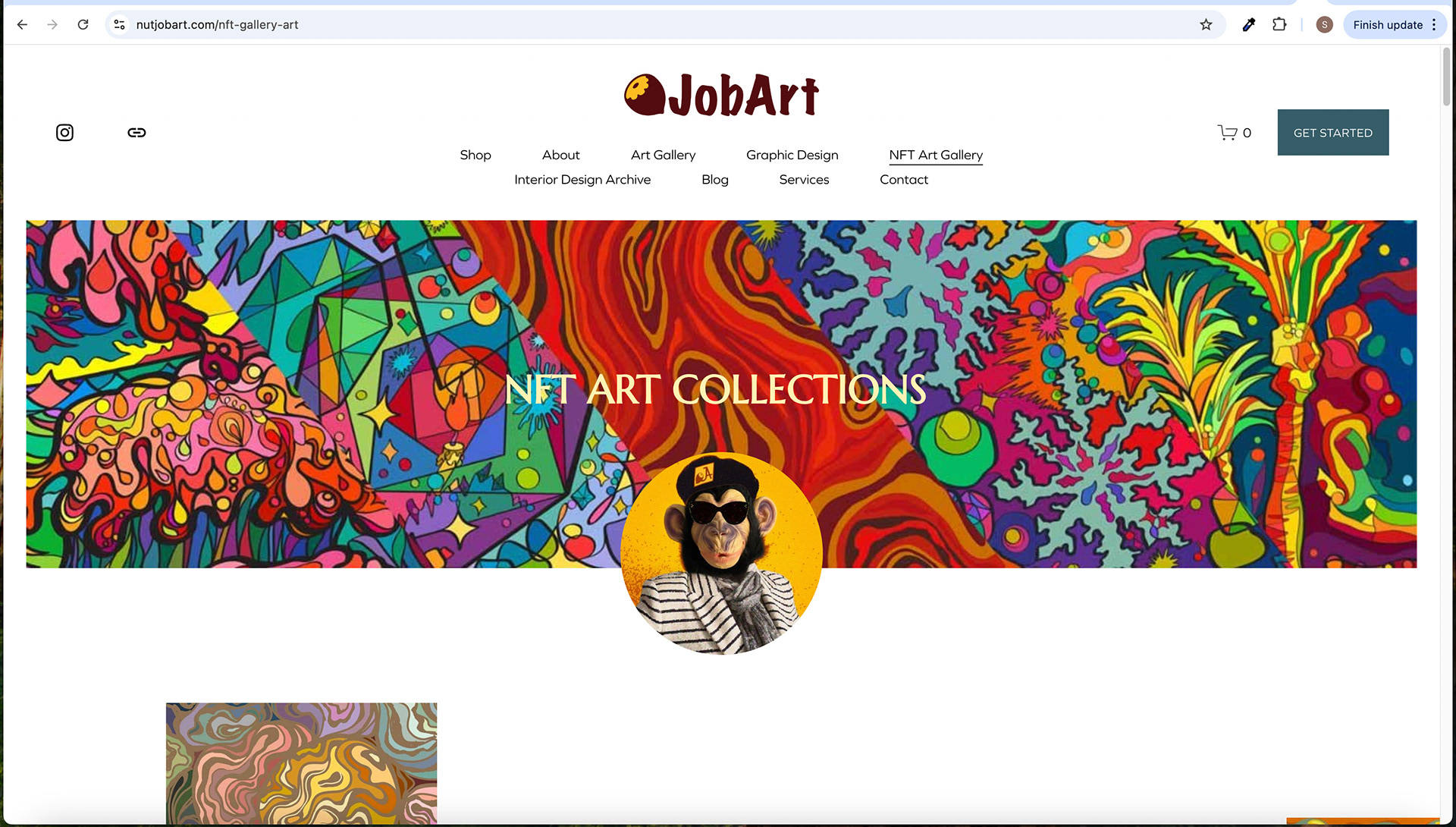
NFT Art Gallery Screen

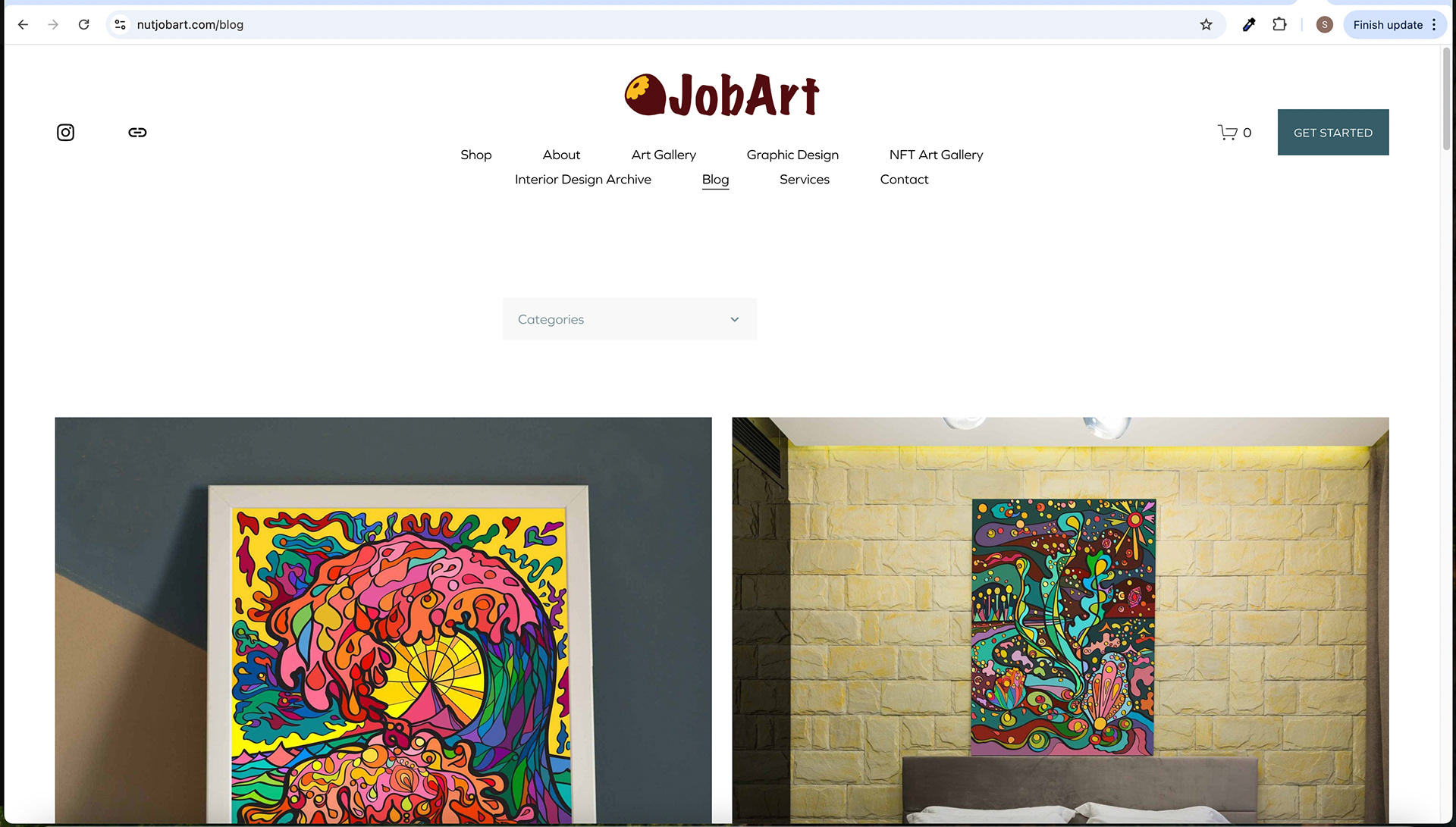
Blog Screen

Shop Screen

Shop Screen - Image Hover Effect

Shop Screen

Shop Screen - Image Hover Effect

Shop Screen - Image Hover Effect Screen

Shop Screen - Image Hover Effect

Shop Screen

Shop Screen

Shop Screen - Image Hover Effect

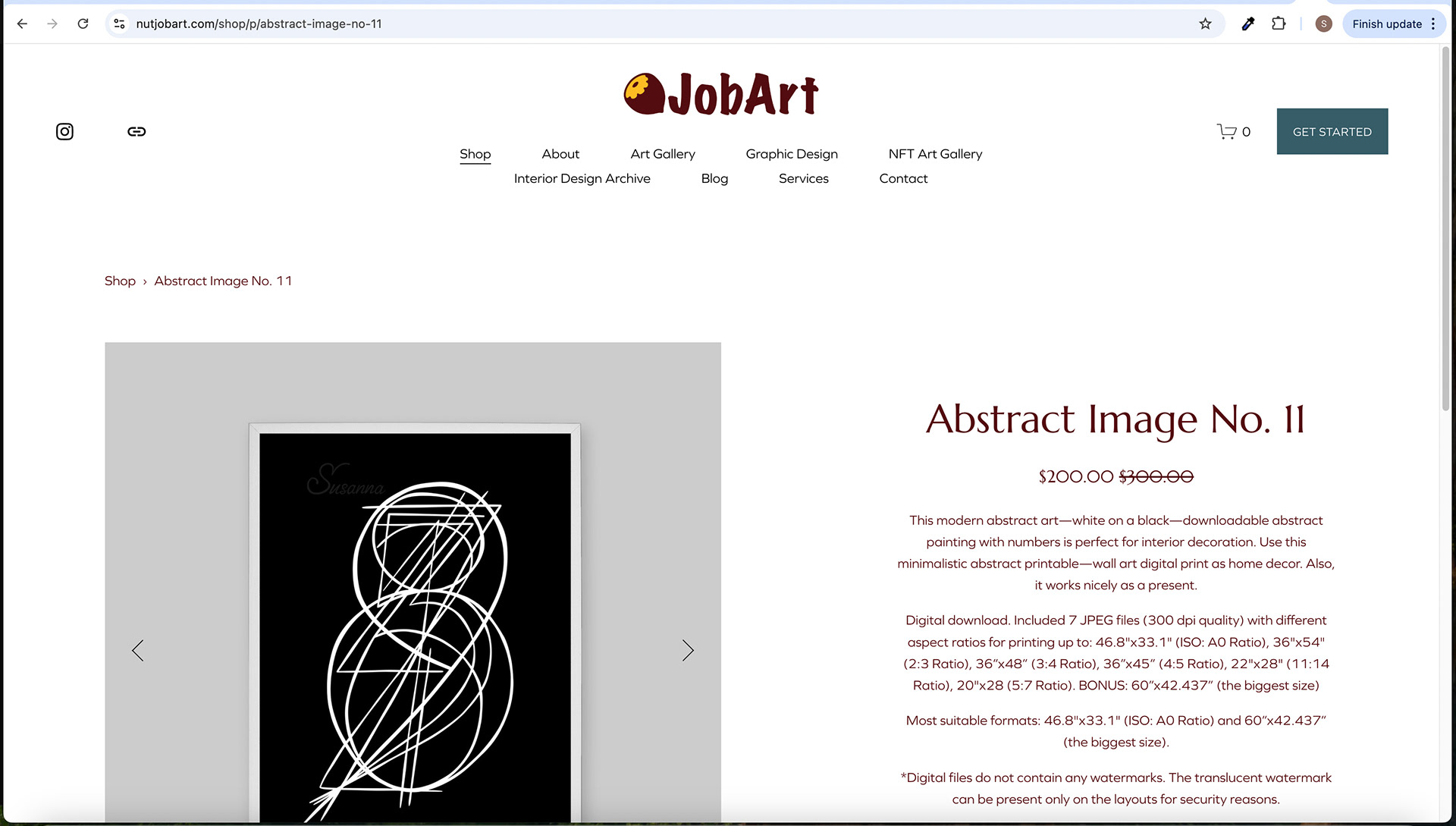
Shop - Product Screen

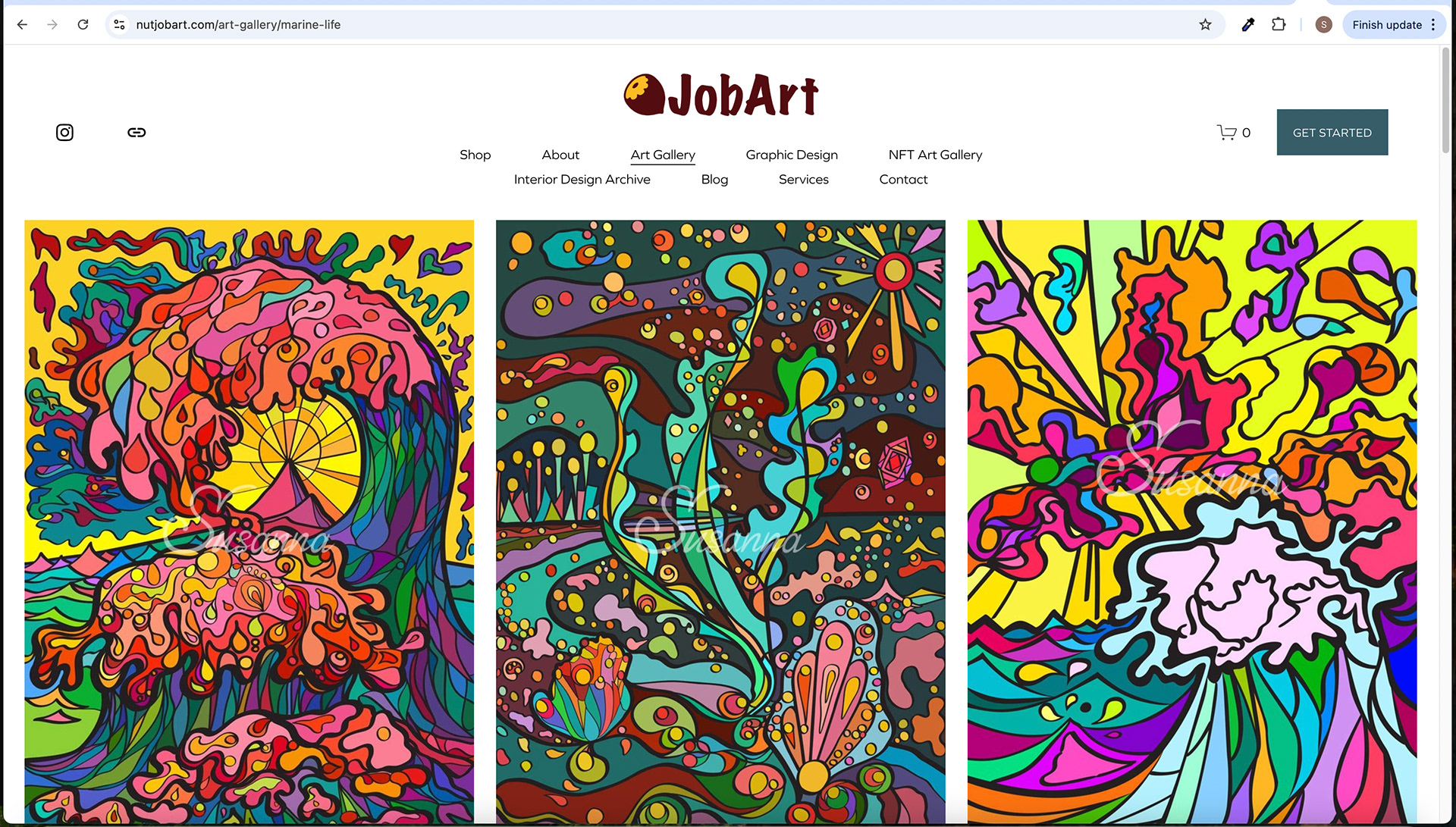
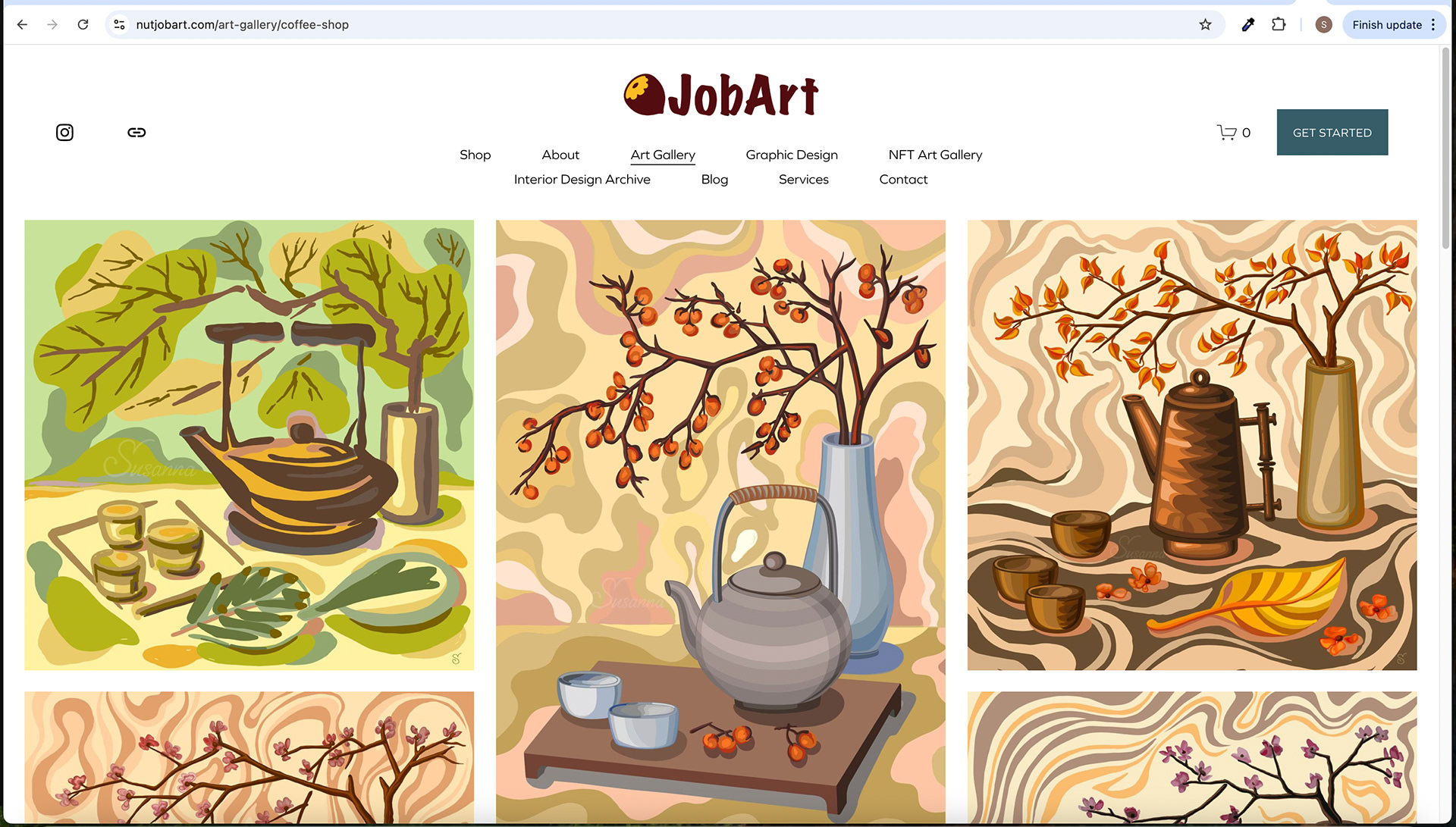
Art GallerySubpage Screen

Art GallerySubpage Screen

Art Gallery Screen - Image Hover Effect

Art Gallery Subpage Screen

Art Gallery Subpage Screen

Design Gallery Subpage Screen

Design Gallery Subpage Screen

Shop Screen - Footer

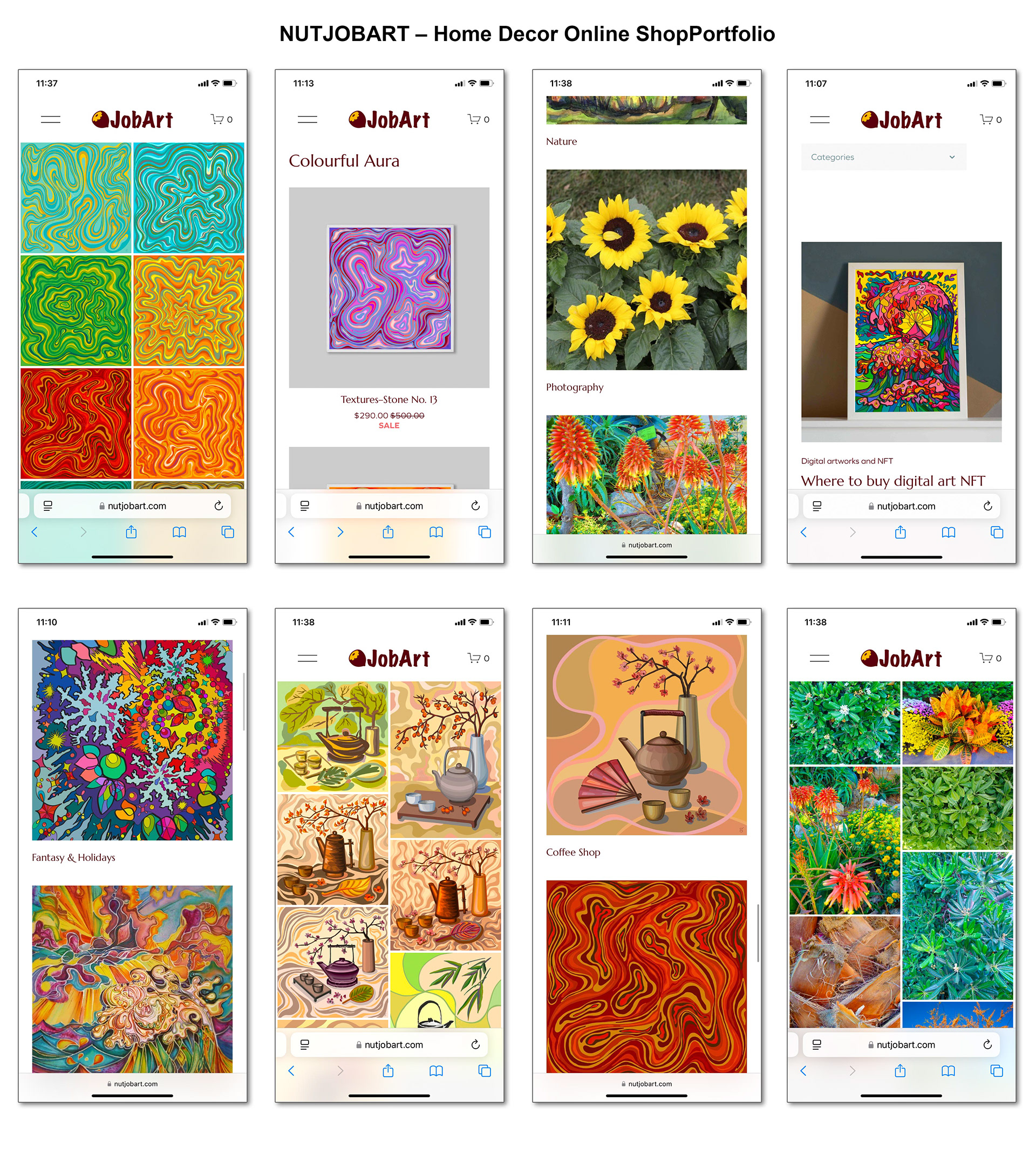
Mobile Screens

Mobile Screens

Mobile Screens

Mobile Screens

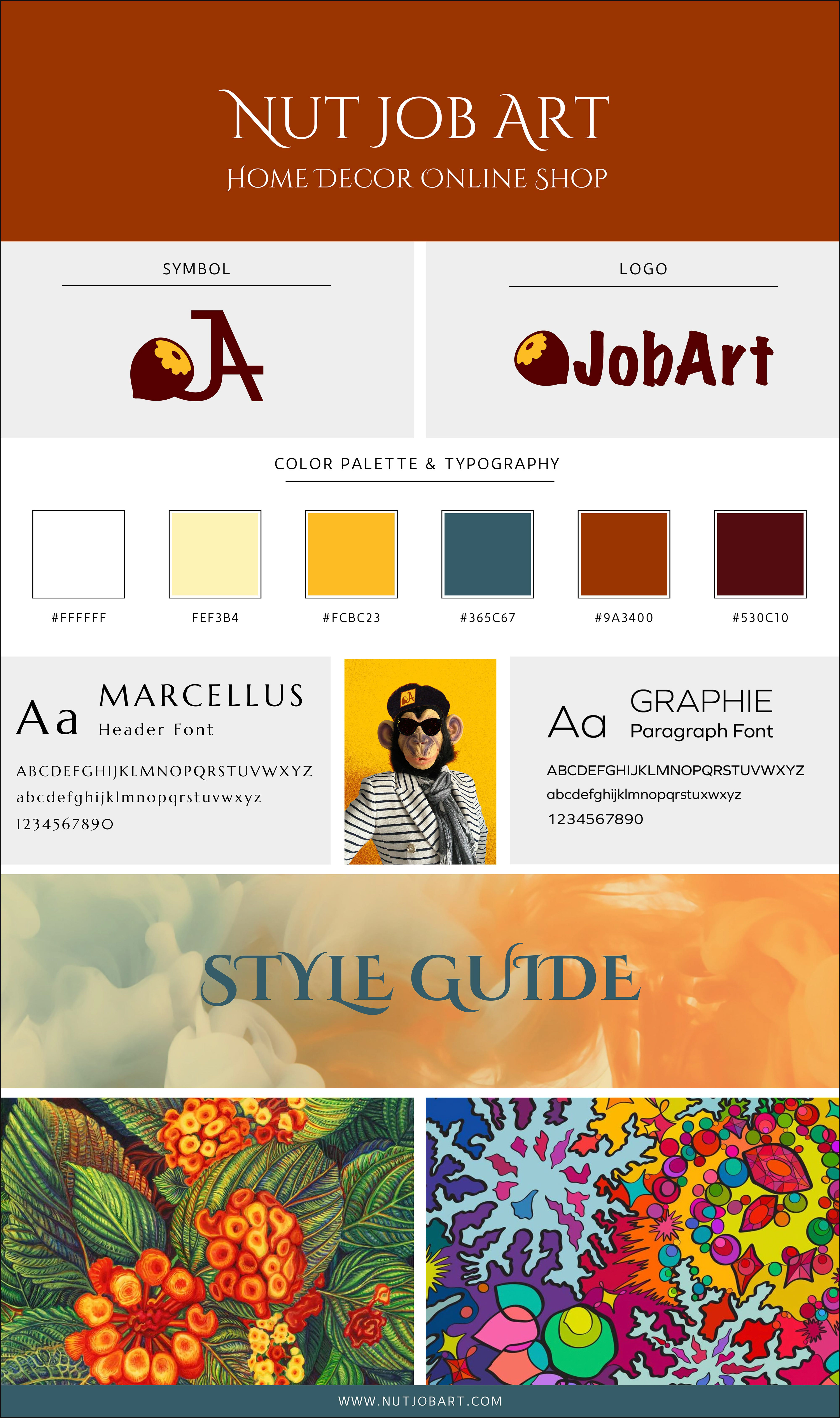
Style Guide

Project Overview - Devices
Live Website
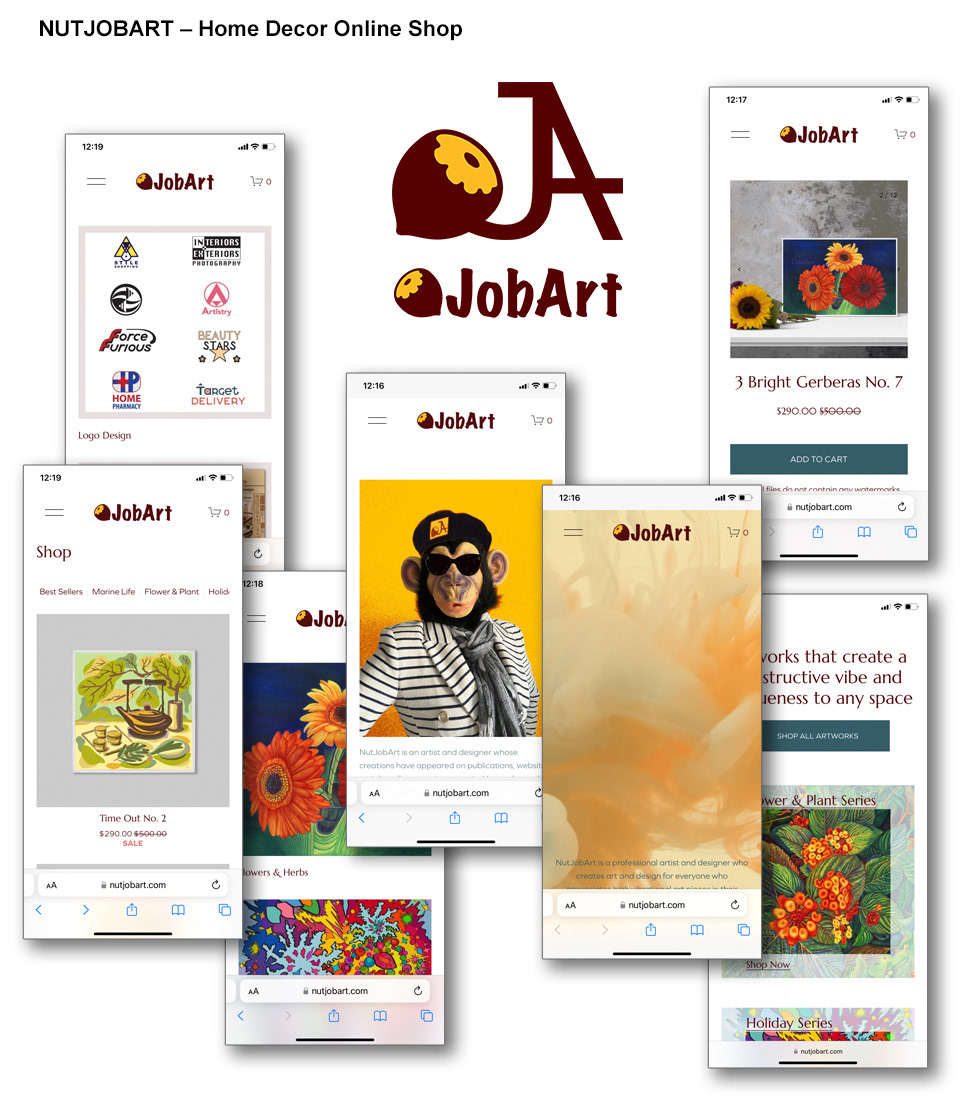
NutJobArt - Home Decor Online Shop
"NutJobArt" is a home decor online shop and a portfolio website with fancy contemporary art ideas for the last years of NFT and the flourishing digital era – the masked monkey face of the author is very conceptual. The orange-beige-earthy tones are present in the design, which is very clean and minimalistic. The texture in the hero image goes well with the logo. The primary bright yellow-orange colours create visual accents and work well with the conjunction of brown and grey-blue tones to form the colour scheme of the leading 3 colours. A lot of clean white space and neutral tones make it easy to digest bright, colourful content.
UX Design
NutJobArt - Home Decor Online Shop
Role and Project Information
Branding, graphic and UX/ UI Design. Web design and development: Squarespace.
Role: UX/UI Designer. Tools: Figma, Photoshop, Illustrator. Timeline: 3 months (2022).
Collaboration: I was a solo UX/UI designer for a small business. I was responsible for branding and determining the overall design direction of the project, creativity and implementation.
Introduction
The NutJobArt website is a comprehensive platform that aims to showcase the artwork and designs of a professional artist and designer. The website's primary objective is to provide a visually appealing and user-friendly interface where visitors can explore and purchase digital paintings to decorate their interiors. Additionally, the website has plans to expand its offerings in the future by introducing the sale of prints for delivery.
NutJobArt is an artist and designer website specializing in various artistic areas, including Art, Design, and Interior Design. The website is a creative hub where individuals can discover and acquire high-quality art pieces that bring vibrancy and uniqueness to any space. The artist behind NutJobArt creates art and design pieces that cater to a wide range of preferences and aims to provide artwork that resonates with people looking to enhance their living or working environments.
In the future, NutJobArt intends to offer prints for delivery, allowing customers to enjoy physical copies of their favourite digital paintings. This expansion will enable individuals to display tangible art pieces in their homes or offices.
The website serves as a platform for artists, interior designers, and art enthusiasts to connect, collaborate, and explore the art world. NutJobArt aims to create an immersive and engaging experience for visitors, showcasing various artwork in various galleries, including the Art Gallery, Graphic Design, Interior Design Archive, and NFT Art Gallery.
With the website's plans to introduce a blog, NutJobArt aims to promote its paintings and services further. The blog will provide insights into the creative process, art inspiration, and the artist's journey through informative and engaging content. This additional feature will help establish NutJobArt as a trusted and authoritative art and design community source.
Overall, NutJobArt's website design and user experience focus on providing visitors a seamless and enjoyable journey, encouraging them to explore, discover, and ultimately acquire art pieces that resonate with their aesthetic preferences and add a touch of creativity to their lives.
User Research
To ensure the NutJobArt website caters effectively to its target audience, extensive user research was conducted. This research aimed to identify the preferences and needs of the users, analyze competitors' websites, and understand current industry trends. Additionally, user personas were developed to represent the different types of visitors the website aims to attract.
Identification of the target audience: The target audience for NutJobArt consists of art enthusiasts, interior designers, and individuals looking to enhance their living or working spaces with visually appealing art pieces. This audience appreciates high-vibrational art and seeks uniqueness and constructive vibes in their environment. They value art that reflects their style and brings joy and inspiration to their everyday lives.
Analysis of competitors' websites and industry trends: Extensive analysis of competitors' websites was conducted to gain insights into the art and design market. This analysis included studying the visual design, user experience, product offerings, pricing, and promotional strategies of similar artist and designer websites. Additionally, industry trends in art and design, such as popular themes, colour palettes, and artistic styles, were identified to ensure NutJobArt stays relevant and competitive.
User personas: User personas were created to represent different types of visitors who may interact with the NutJobArt website. These personas help understand the target audience's unique characteristics, preferences, and needs. Here are two examples of user personas:
1. Art Enthusiast Emily:
• Demographics: Female, 28 years old.
• Background: Works in a creative field and is passionate about art.
• Preferences and needs: Looks for unique and vibrant art pieces to decorate her apartment. Appreciates abstract and contemporary styles. Values the ability to explore various art collections and read artist insights.
2. Interior Designer Michael:
• Demographics: Male, 35 years old.
• Background: Professional interior designer focusing on creating visually appealing and harmonious spaces.
• Preferences and needs: Seeks art pieces complementing specific interior design themes and colour schemes. Values various art styles and categories to cater to diverse client preferences. I appreciate convenient ordering and delivery options.
These personas provide valuable insights into the target audience's motivations, expectations, and pain points. They guide the design and functionality decisions of the NutJobArt website, ensuring it meets the needs and preferences of its users.
By conducting user research, analyzing competitors, and developing user personas, NutJobArt gained a comprehensive understanding of its target audience and the broader art and design market. This knowledge was a foundation for designing a website that effectively meets users' needs while differentiating itself from competitors.
Information Architecture
The information architecture of the NutJobArt website is designed to provide a clear and intuitive navigation experience for users. It ensures that visitors can easily explore the different sections and find the content or products they are looking for. The main sections of the website include the Shop, About, Art Gallery, Graphic Design, NFT Art Gallery, Interior Design Archive, Blog, Services, and Contact.
Description of the website's structure and navigation menu: The website's structure follows a hierarchical layout, with the navigation menu prominently placed at the top of the page. The navigation menu remains fixed, ensuring it is always accessible to users as they scroll through the website. This enhances convenience and allows users to navigate between different sections effortlessly.
Explanation of the main sections:
Shop: This section showcases and sells digital paintings and other art pieces. It serves as the primary destination for users looking to acquire artwork for their interiors. The Shop section may include subcategories and filters to facilitate easy browsing and selection.
About: The About section provides information about NutJobArt, including the artist's background, philosophy, and creative process. This section aims to establish a personal connection with visitors and build trust in the artist's expertise and craftsmanship.
Art Gallery: The Art Gallery is a collection of artwork that spans various themes, styles, and mediums. It allows visitors to explore the diverse range of art pieces on the website. The Art Gallery section may have subcategories or filters based on specific art styles or genres.
Graphic Design: This section showcases the artist's graphic design work, which may include logo designs, branding projects, or digital illustrations. It highlights the artist's versatility and expertise in graphic design.
NFT Art Gallery: The NFT Art Gallery is a dedicated section for showcasing and selling non-fungible token (NFT) art collections. It provides an opportunity for collectors and enthusiasts to acquire unique digital art pieces with blockchain-based authenticity.
Interior Design Archive: This section features artwork and designs specifically curated for interior design purposes. It provides inspiration and options for individuals or interior designers seeking art pieces that complement specific design themes or colour schemes.
Blog: The Blog section serves as a platform for the artist to share insights, inspirations, and news related to art and design. It promotes the paintings and services offered by NutJobArt and establishes the artist as an authority in the industry.
Services: The Services section outlines any additional services offered by NutJobArt, such as custom art commissions, art consultations, or collaboration opportunities. It provides information on how visitors can engage with the artist beyond purchasing existing artwork.
Contact: The Contact section provides users with a means to get in touch with NutJobArt. It may include a contact form, email address, phone number, or links to social media profiles for direct communication.
Mention of secondary-level pages and their subcategories: The secondary-level pages within the NutJobArt website consist of subcategories or specific collections within the main sections. For example, within the Shop section, there may be subcategories such as Best Sellers, Marine Life, Flower & Plant, Holiday, Abstraction, Colourful Aura, Time Out, Natural Elements, Graphics, Fantasy, Still Life, Country Life, and Sale. These subcategories help users navigate and explore the specific types of artwork or designs they are interested in.
The information architecture of NutJobArt ensures that users can easily navigate between the main sections and explore the relevant subcategories, providing a seamless and intuitive browsing experience.
Visual Design
The visual design of the NutJobArt website is carefully crafted to reflect the artistic and creative nature of the brand. It incorporates a distinctive logo, a thoughtfully selected colour palette, and typography choices that enhance the overall aesthetic appeal. The home page layout is strategically designed to ensure a visually engaging and user-friendly experience for visitors.
Description of the logo design: The NutJobArt logo combines a symbol and a wordmark. The symbol depicts the word "NUT" creatively and playfully, representing the artist's unique and imaginative approach. The wordmark "JOBART" is displayed below the symbol, written in a clear and bold font. This combination creates a visually appealing and memorable logo representing the brand's artistic identity.
Overview of the brand colours: The primary brand colours of NutJobArt are #540d12, #fbbb39, #520d12, #385d68, and #ffffff. These colours are carefully chosen to evoke a sense of creativity, vibrancy, and professionalism. The secondary brand colours, including #f1dead, #eb884c, and #f7deb7, complement the primary colours and add depth and visual interest to the overall design.
Explanation of the typography choices: The typography choices for NutJobArt consist of two main fonts: Marcellus for headings and Graphie for paragraphs. Marcellus is a bold and elegant font that adds a touch of sophistication to the headings. At the same time, Graphie is a clean and legible font that ensures readability for paragraphs and body text. This combination strikes a balance between visual appeal and user experience.
Description of the home page layout: The home page is designed to capture visitors' attention and provide easy access to key sections of the website. The logo of NutJobArt is prominently placed at the top, showcasing the brand identity. Below the logo, the navigation menu is positioned, allowing users to explore different sections seamlessly. Social media logos and a link to the bio site are placed on the top left, enabling visitors to connect with the brand across various platforms.
The cart icon and a CTA button, "Get Started," are positioned on the top right, providing easy access to the shopping cart and encouraging users to engage with the website's offerings. The slogan of NutJobArt is displayed on top of an orange-beige-blue abstract photo, creating a visually captivating and attention-grabbing background.
Analysis of the background image: The background image on the home page, featuring an orange-beige-blue abstract photo, is carefully selected to align with the brand's identity and create a visually appealing backdrop. The abstract nature of the image reflects the artistic essence of NutJobArt, while the warm and cool tones evoke a sense of creativity and vibrancy. The image enhances the overall visual impact of the home page and establishes a positive and inviting atmosphere for visitors.
Overall, the visual design elements of NutJobArt work together harmoniously, creating a cohesive and aesthetically pleasing experience for users. The logo, brand colours, typography choices, and background image contribute to the website's unique and captivating visual identity, reflecting the brand's artistic nature and engaging visitors from the moment they arrive on the home page.
Home Page
The home page of NutJobArt is strategically designed to engage visitors and provide them with a glimpse into the diverse offerings of the website. It consists of several content sections, each serving a specific purpose and contributing to the overall user experience.
Breakdown of the content sections on the home page:
1. Slogan and Shop Entrance:
• Purpose: To capture visitors' attention and communicate the essence of NutJobArt.
• Layout: The slogan, "Artworks that create a constructive vibe and uniqueness to any space," is prominently displayed, grabbing the viewer's attention. Below the slogan, two square entrances to the shop are presented with bright images and outlined semi-transparent white frames. These entrances, labelled "Flower & Plant Series" and "Holiday Series," serve as visual cues and links to specific categories within the shop.
2. New Arrivals Section:
• Purpose: To showcase the latest additions to the NutJobArt collection.
• Layout: This section features slides of images displaying the new arrivals along with their names and prices. The slides automatically transition to reveal different art pieces, enticing visitors to explore the fresh and exciting offerings.
3. Exhibition Sliders:
• Purpose: To highlight different formats and styles of artwork available.
• Layout: Three lines of sliders are presented, showcasing vertical, horizontal, and square formats of paintings. These sliders allow visitors to browse through the various artistic presentations and find pieces that resonate with their preferences.
4. New Downloadable Prints Section:
• Purpose: To promote the availability of downloadable digital prints.
• Layout: This section stands out with an orange background and features a heading that announces the availability of new downloadable prints for the current season. A slogan, "Whatever you’re looking for, I have many art collections and several aspect ratios for downloadable digital options," further entices visitors. A prominent "SHOP NOW" button encourages users to explore and purchase these digital options.
5. Collaboration Invitation:
• Purpose: To invite visitors to collaborate with NutJobArt.
• Layout: Positioned in a separate section, this invitation encourages users to consider collaborating with the artist. It creates an opportunity for partnerships and artwork customization to meet specific needs and preferences.
Analysis of the visual elements used: The home page incorporates various features to enhance its appeal and engagement. These elements include images, slides, buttons, and background colours.
• Images: Bright and vibrant photos are used throughout the page to showcase the artwork and create visual interest. The photos help captivate the viewer's attention and convey the artistic style and quality of NutJobArt.
• Slides: Drops in the new arrivals section allows for the dynamic presentation of multiple art pieces. This interactive element encourages exploration and generates excitement about the latest additions to the collection.
• Buttons: Well-placed CTA buttons, such as "SHOP NOW" and "Get Started," are strategically positioned to guide users towards desired actions, such as browsing the shop or initiating the shopping process. These buttons provide clear calls to action, enhancing user experience and encouraging conversion.
• Background Colors: The home page incorporates a visually appealing orange-beige-blue abstract photo as the background. This choice of colours adds visual interest and complements the brand's identity, evoking creativity, vibrancy, and a positive atmosphere.
Overall, the visual elements on the home page of NutJobArt are thoughtfully chosen to create an engaging and visually appealing experience for visitors. The use of images, slides, buttons, and background colors enhances the overall aesthetics of the page while effectively communicating the brand's artistic offerings and enticing users to explore further.
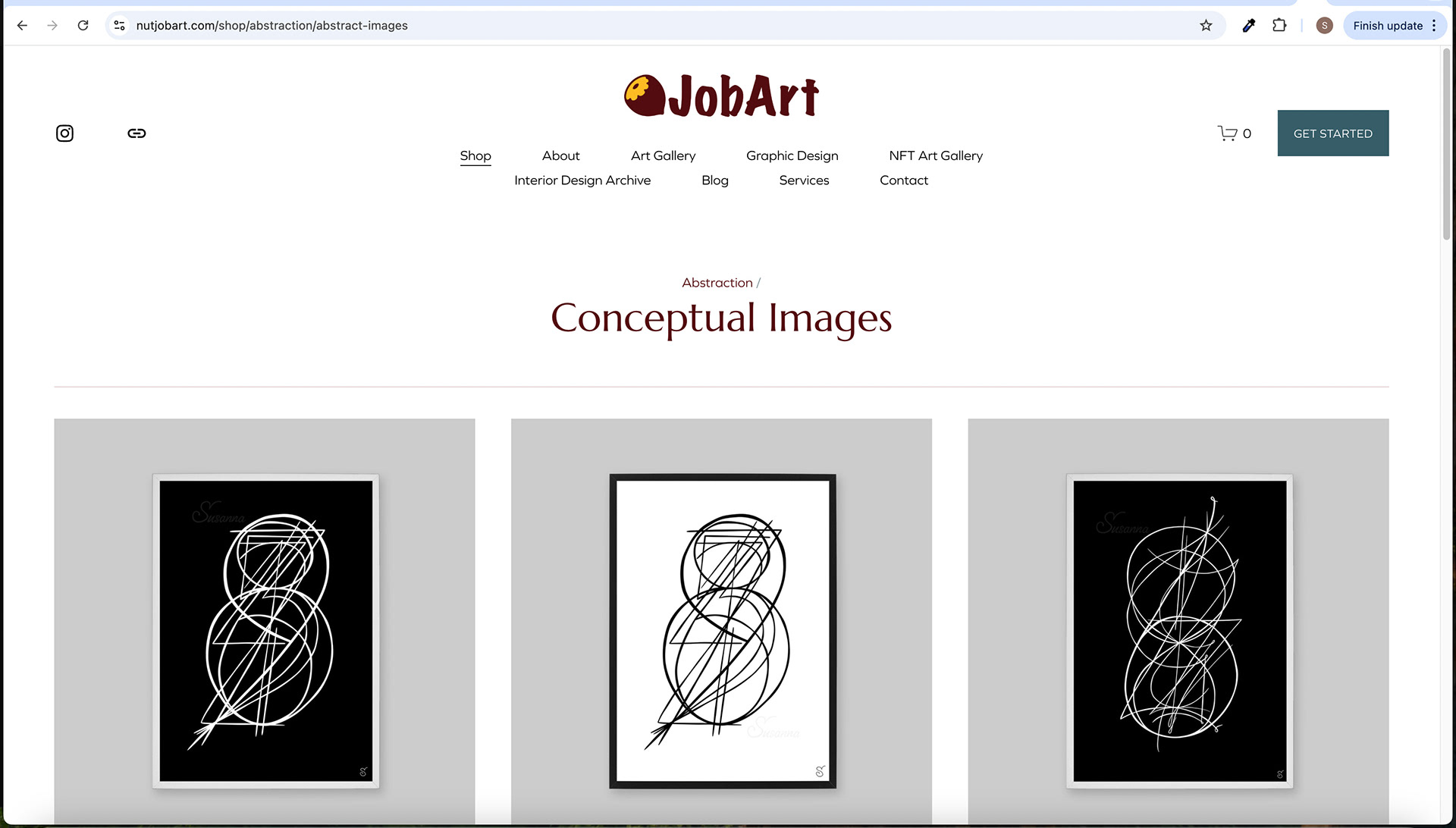
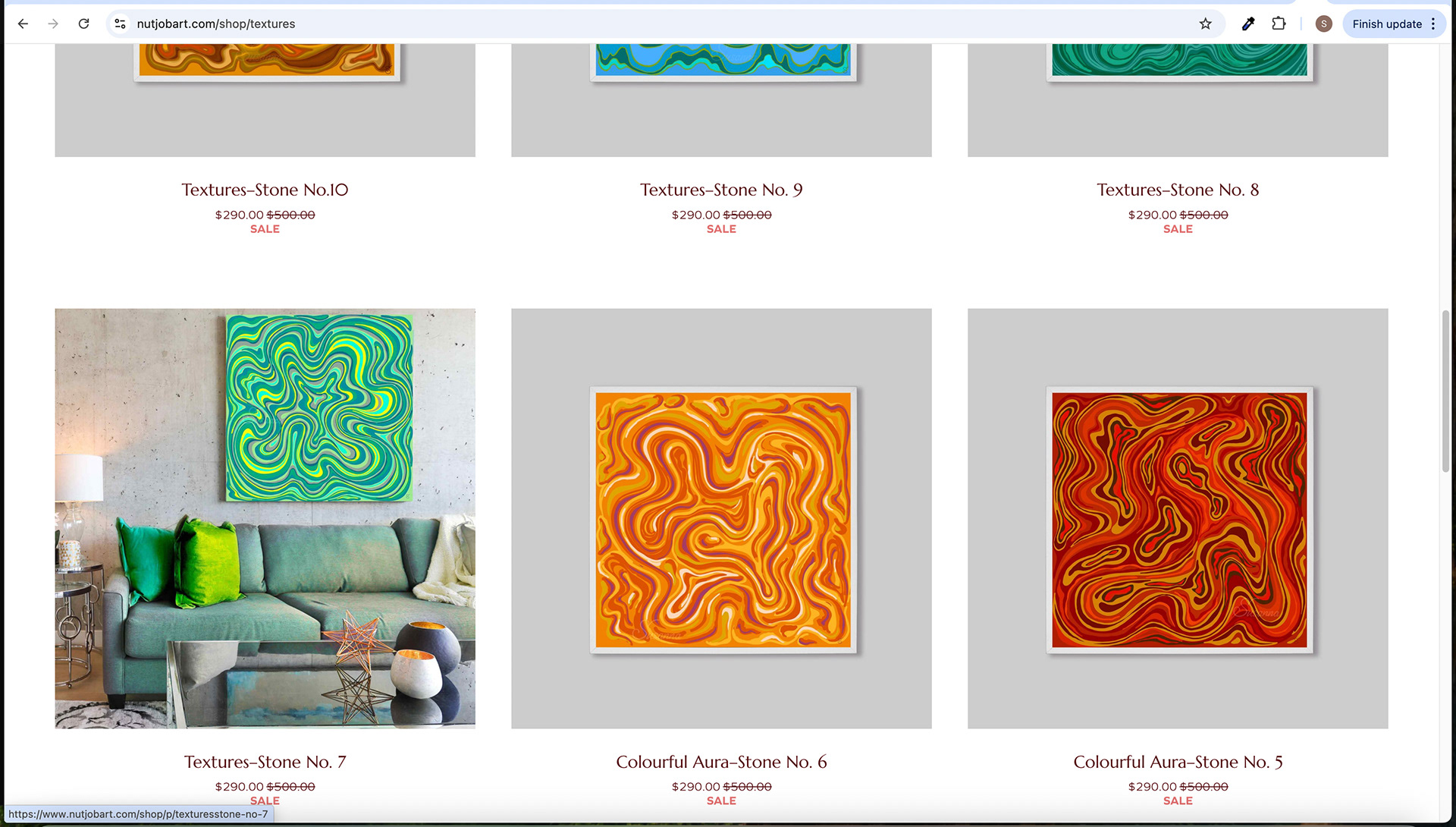
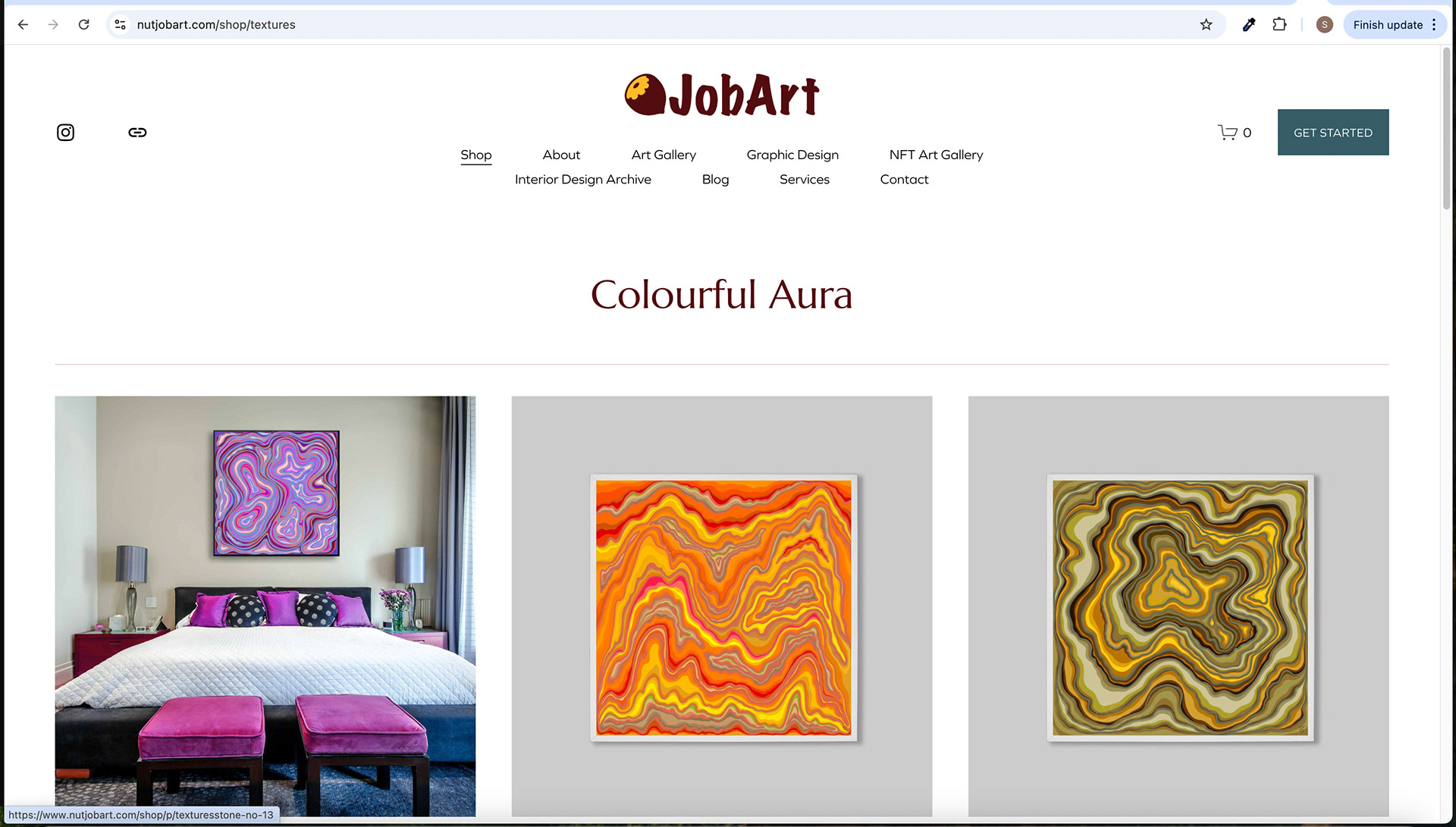
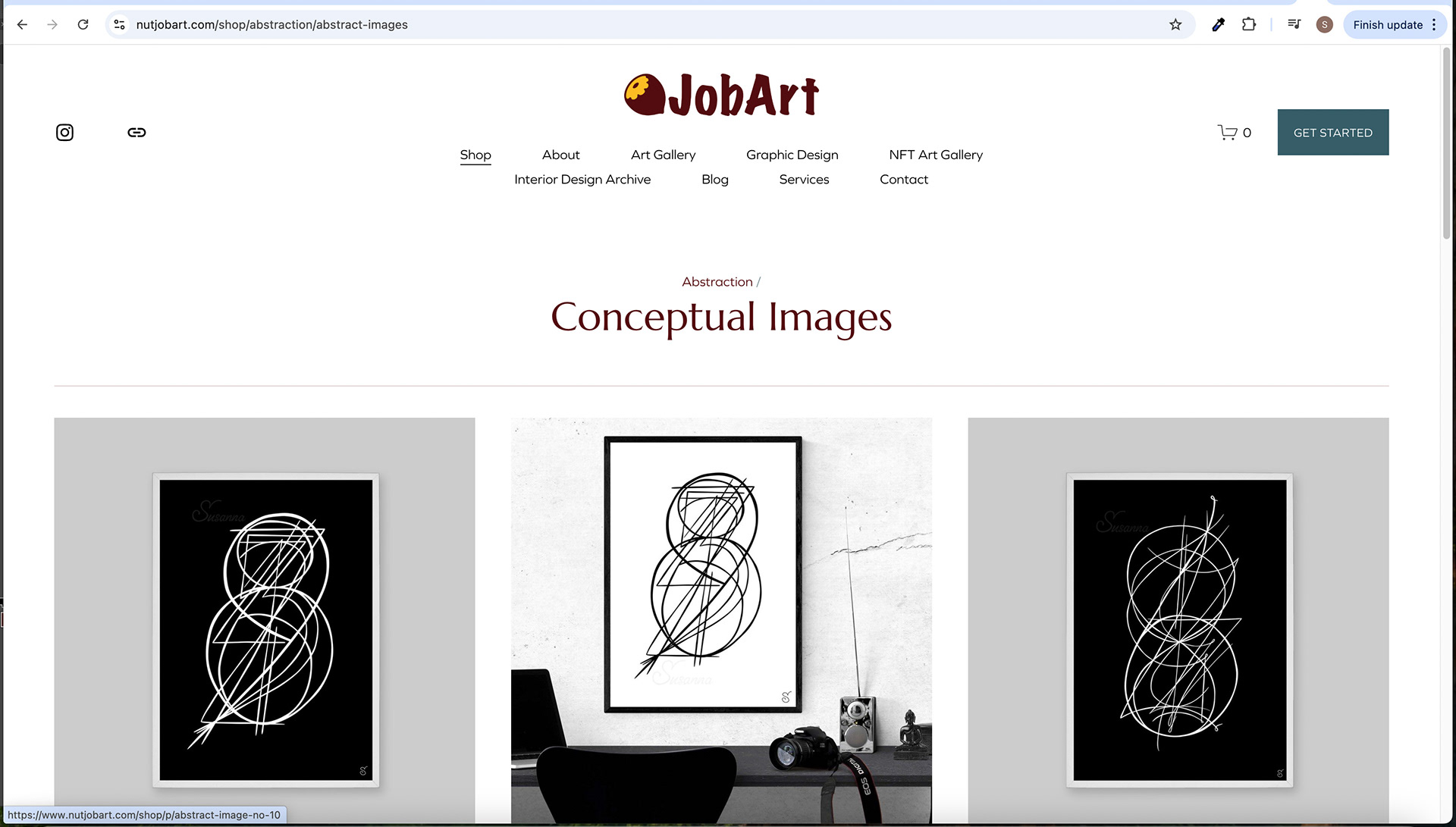
Shop and Product Pages
The shop and product pages of NutJobArt are designed to provide an intuitive and visually pleasing shopping experience for visitors. The shop page structure and subcategories allow for easy navigation and exploration of different art collections, while the product page layout effectively presents the artwork with relevant information and pricing. The hover effect on gallery squares adds an interactive element and enhances the user experience.
Overview of the shop page structure and subcategories: The shop page is organized and user-friendly, allowing visitors to browse various art collections and find artwork that aligns with their preferences. The subcategories on the shop page provide a more focused and refined browsing experience. The subcategories featured on the shop page include Best Sellers, Marine Life, Flower & Plant, Holiday, Abstraction, Colourful Aura, Time Out, Natural Elements, Graphics, Fantasy, Still Life, Country Life, and Sale. Each subcategory represents a specific theme or style of artwork, enabling users to navigate directly to their areas of interest.
Explanation of the product page layout: The layout is designed to showcase individual artworks in detail and provide comprehensive information for potential buyers. The main components of a typical product page include:
1. Product Images: High-quality images of the artwork are displayed prominently, allowing users to appreciate the details and visual aspects of the piece. Multiple images may be provided to showcase different angles or close-up views.
2. Descriptions: A detailed description of the artwork accompanies the images, providing insights into the inspiration, techniques, and themes behind the piece. This helps potential buyers connect with the artwork on a deeper level.
3. Pricing and Add to Cart: The pricing information is displayed, indicating the cost of the artwork. An "Add to Cart" button or similar CTA allows users to conveniently add the artwork to their shopping cart and proceed with the purchase.
4. Analysis of the hover effect on gallery squares: The hover effect on the gallery squares adds an interactive and engaging element to the website. When users hover over a gallery square, it triggers a visual change in the square, such as a faded or highlighted effect. This effect provides feedback to the user, indicating that the square is clickable and encourages them to explore the associated collection or category.
5. The hover effect serves multiple purposes. Firstly, it helps to differentiate interactive elements from static content, guiding users to clickable areas and enhancing usability. Secondly, it adds interactivity and visual interest, making the browsing experience more dynamic and engaging. Lastly, the hover effect creates a sense of responsiveness, making the website more intuitive and responsive to user actions.
Overall, the shop and product pages of NutJobArt are carefully designed to facilitate easy exploration of the artwork collections. The product pages present the artwork with detailed descriptions and pricing, while the hover effect on gallery squares adds an interactive and visually appealing touch, enhancing the overall user experience.
NFT Art Gallery
The NFT Art Gallery page on NutJobArt's website showcases a unique collection of digital artworks in the form of Non-Fungible Tokens (NFTs). This page introduces visitors to the world of digital art and provides a platform for artists and collectors to engage in NFT transactions. The NFT Art Gallery page features various collections that highlight digital artwork's diverse and creative nature.
Description of the NFT Art Gallery page and featured collections: The NFT Art Gallery page is designed to immerse visitors in the captivating world of digital art. It provides a curated selection of NFT art collections, each representing a specific theme, style, or artist. These collections may include curated pieces by NutJobArt or collaborations with other talented digital artists.
The purpose of the NFT Art Gallery page is to introduce visitors to the concept of NFTs and showcase the unique digital artworks available for purchase or auction. It offers an opportunity for art enthusiasts, collectors, and investors to explore and engage with the world of digital art securely and innovatively.
Explanation of the layout and design elements: The layout and design elements of the NFT Art Gallery page are carefully crafted to enhance the presentation and visual impact of the digital artworks. Key design elements include:
1. Grid-based Layout: The NFT art collections are typically presented in a visually appealing grid-based layout. This layout allows for systematically organizing the artwork, showcasing multiple pieces on a single page without overwhelming the viewer.
2. Large Artwork Previews: Each NFT art piece is accompanied by a large, high-resolution preview image. This enables visitors to appreciate the digital artwork's details, colours, and intricacies, enticing them to explore further.
3. Artist Information: Relevant information about the artist or creator of each NFT artwork is displayed alongside the piece. This may include the artist's name, bio, and links to their portfolio or social media profiles. It helps establish a connection between the audience and the artists, fostering a sense of appreciation for their work.
4. NFT Details: The NFT Art Gallery page provides detailed information about each artwork's NFT attributes, such as its unique identifier, blockchain platform, and any additional metadata associated with the piece. This information adds transparency and authenticity to NFT art transactions.
5. Purchase or Auction Options: Depending on the availability and nature of the NFT artwork, the NFT Art Gallery page may feature options for direct purchase or participation in auctions. Clear calls-to-action (CTAs) or buttons are provided to guide visitors in acquiring the desired NFT artwork.
The layout and design elements of the NFT Art Gallery page are focused on creating an immersive and visually captivating experience for visitors. By utilizing a grid-based layout, large artwork previews, artist information, NFT details, and clear acquisition options, the page aims to engage and facilitate interactions with the NFT art collections seamlessly and enjoyably.
User Experience (UX)
The user experience of NutJobArt's website is carefully designed to provide visitors with an intuitive, visually appealing, and seamless browsing experience. The website's ease of navigation, visual appeal, intuitive design, interaction design, responsiveness, and compatibility with different devices contribute to a positive user experience.
Evaluation of the website's user experience:
• Ease of Navigation: NutJobArt's website features a clear and well-organized navigation menu, making it easy for users to explore different sections and access the desired content. The menu is prominently placed at the top of the page, ensuring visibility and accessibility throughout the browsing experience.
• Visual Appeal: The website's visual design, including the logo, brand colours, typography, and imagery, creates an aesthetically pleasing and cohesive look. The combination of vibrant primary colours and complementary secondary colours enhances the overall visual appeal and conveys a sense of creativity and professionalism.
• Intuitive Design: NutJobArt's website employs an intuitive design that guides users and enables them to find the information or artwork they are looking for effortlessly. The placement of elements, such as the cart and CTA buttons, is strategically positioned for easy access and interaction. Hover effects, such as on gallery squares, provide visual cues that indicate interactive elements.
Analysis of the interaction design:
Scrolling State of the Navigation Menu: The scrolling state of the navigation menu, changing from vibrant green to white, adds visual interest and enhances the interaction design. This dynamic change in colour helps users track their position on the page and ensures the menu remains easily visible and accessible, even when scrolling through lengthy content.
Discussion of website responsiveness and compatibility:
• Responsiveness: NutJobArt's website is designed to be responsive, adapting to different screen sizes and resolutions. This ensures a consistent and optimized user experience across devices, including desktops, tablets, and mobile devices. The layout and content adjust dynamically, maintaining readability and functionality regardless of the screen size.
• Compatibility: The website's compatibility with different devices and browsers is crucial for reaching a wider audience. NutJobArt's website uses responsive web design techniques and adheres to web standards, ensuring compatibility across major browsers such as Chrome, Firefox, Safari, and Edge. This compatibility allows users to access and enjoy the website's features and content regardless of their preferred device or browser.
Overall, NutJobArt's website offers a user experience that is visually appealing and user-friendly. With its easy navigation, intuitive design, well-implemented interaction design, responsiveness, and compatibility with various devices, the website aims to provide visitors with a seamless and enjoyable experience, promoting engagement and satisfaction.
Conclusion
In this case study, we have explored the design and user experience aspects of NutJobArt, an artist shop and portfolio showcase website. The website has successfully achieved its objectives of providing a platform for artists and designers to showcase their artwork, offering a seamless shopping experience, and promoting high vibrational art pieces for interior decor.
The website's design elements, such as the logo with the NutJobArt symbol and wordmark, the carefully chosen brand colours, and the typography selections, contribute to creating a visually appealing and cohesive brand identity. The home page layout effectively presents various content sections, including the entrance to the shop, new arrivals, exhibition sliders, new downloadable prints, and collaboration invitations. The hover effect on gallery squares adds interactivity and engages users in exploring different art collections.
Throughout the case study, we have identified a few challenges that may have been encountered during the design process. These challenges include ensuring a seamless user experience across different devices, maintaining compatibility with various browsers, and optimizing the website's performance.
The website has implemented responsive design techniques to address these challenges, allowing for a consistent experience on different devices and screen sizes. The website also adheres to web standards, ensuring compatibility with major browsers. These considerations contribute to an enhanced user experience and accessibility for a wider audience.
To further improve and enhance the website, some recommendations can be made. Firstly, conducting user testing and gathering feedback from the target audience would provide valuable insights into their preferences and needs. This feedback can refine the website's design, navigation, and content organization. Optimizing the website's loading speed and performance can further enhance the user experience.
In conclusion, NutJobArt's website showcases a successful design that effectively caters to artists, designers, and art enthusiasts. Combining visual appeal, intuitive navigation, interaction design, responsiveness, and compatibility ensures a positive user experience. By addressing any challenges and implementing the recommended improvements, NutJobArt can continue to grow and provide an engaging platform for art enthusiasts to discover and appreciate high vibrational art pieces.