UI Design, BRANDING








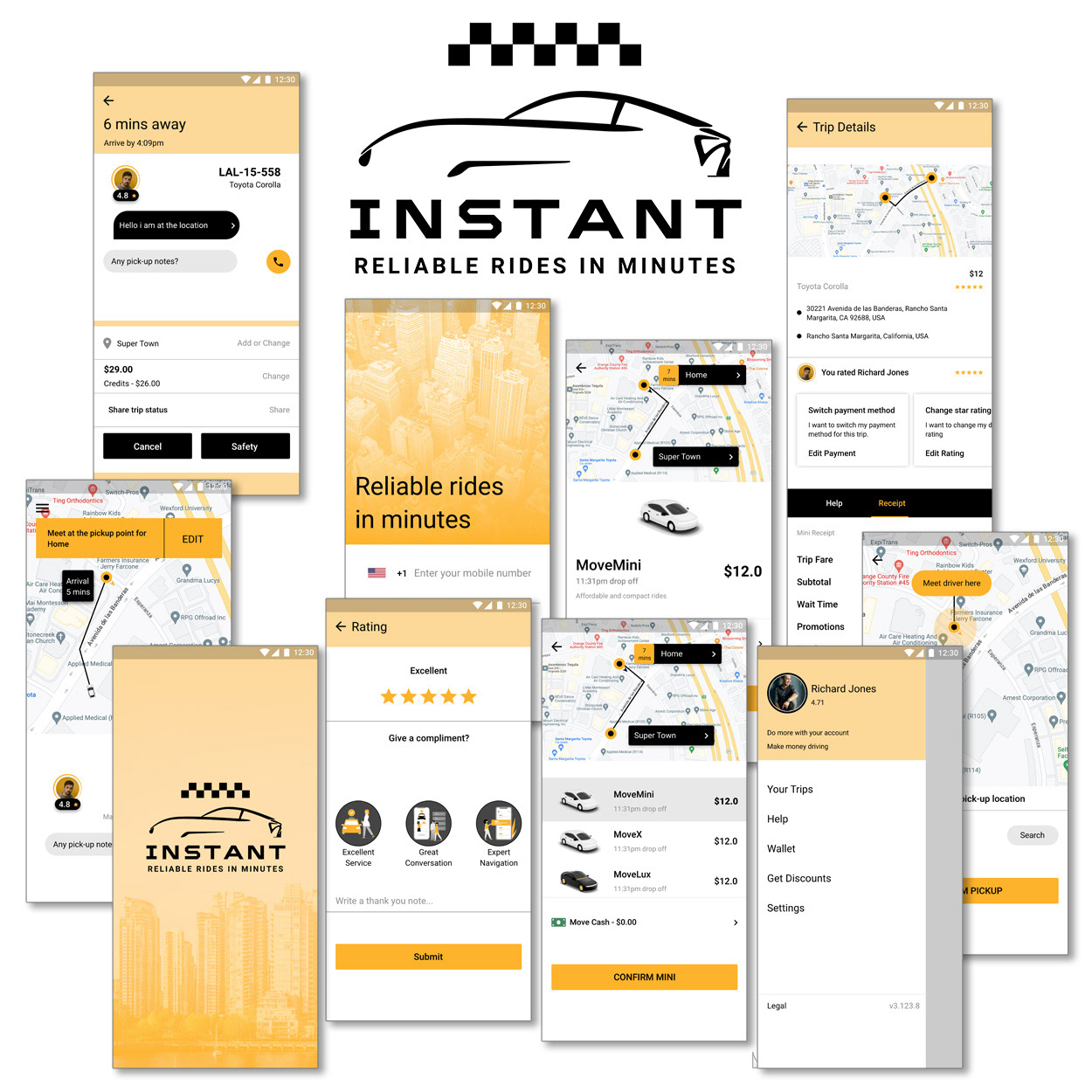
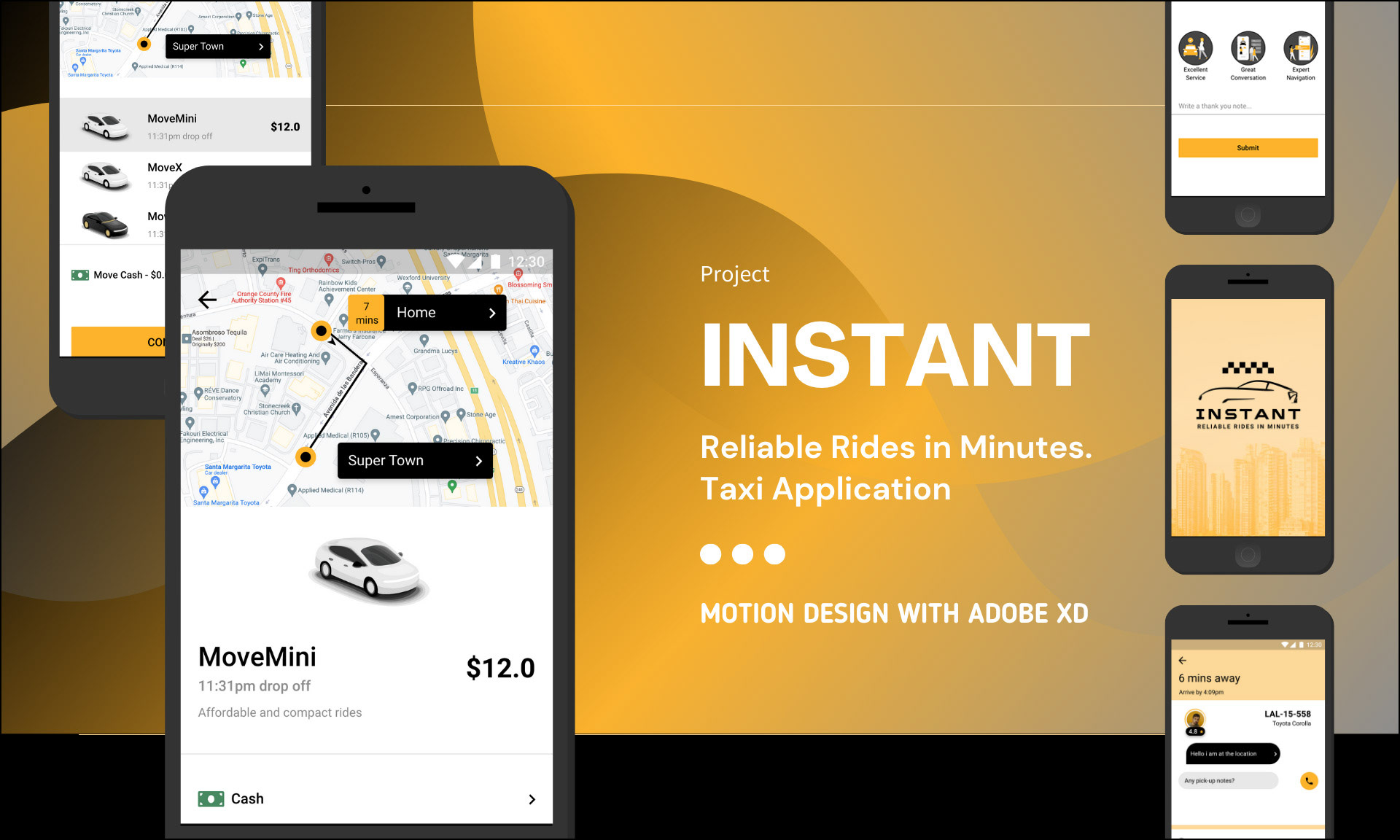
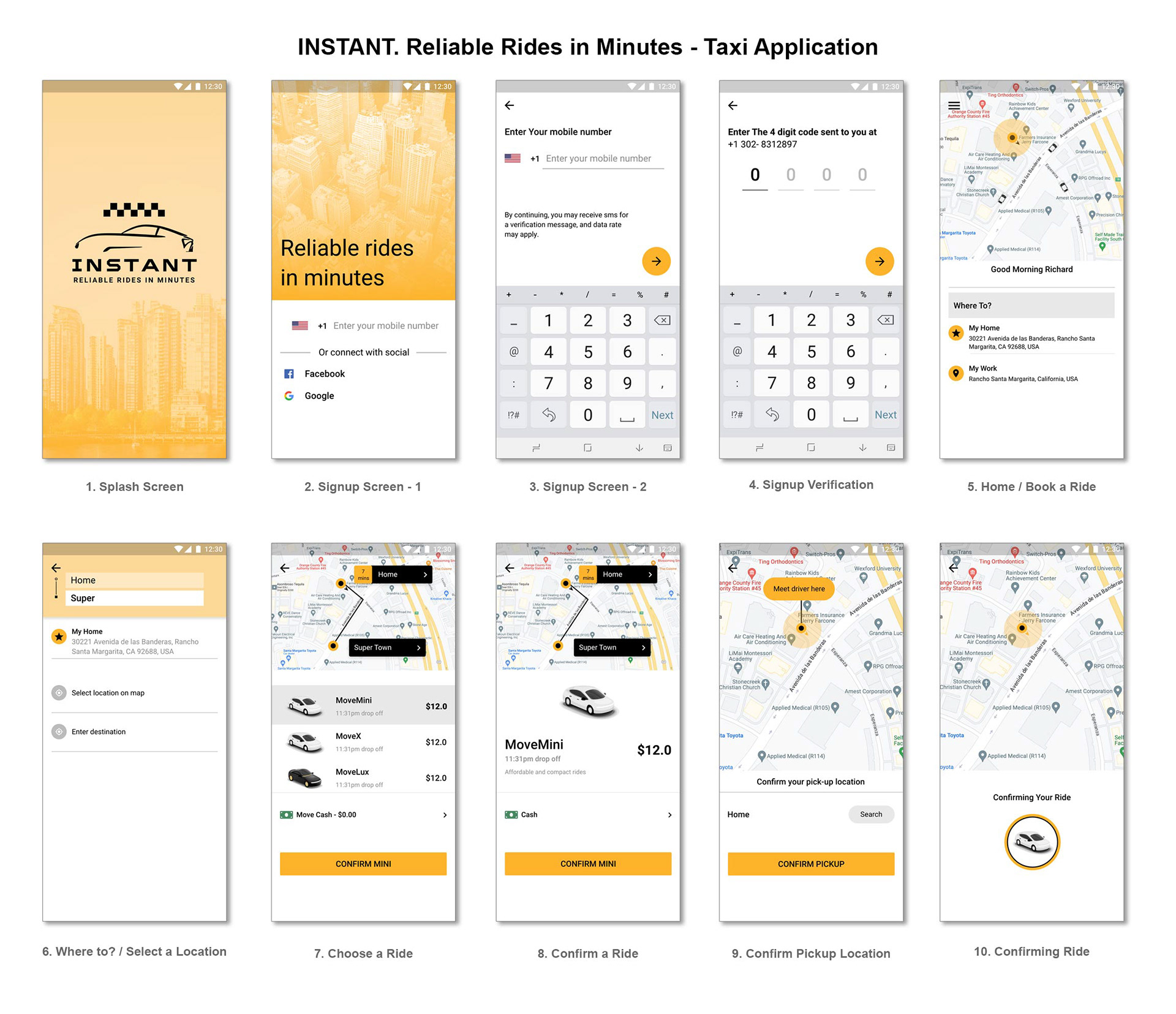
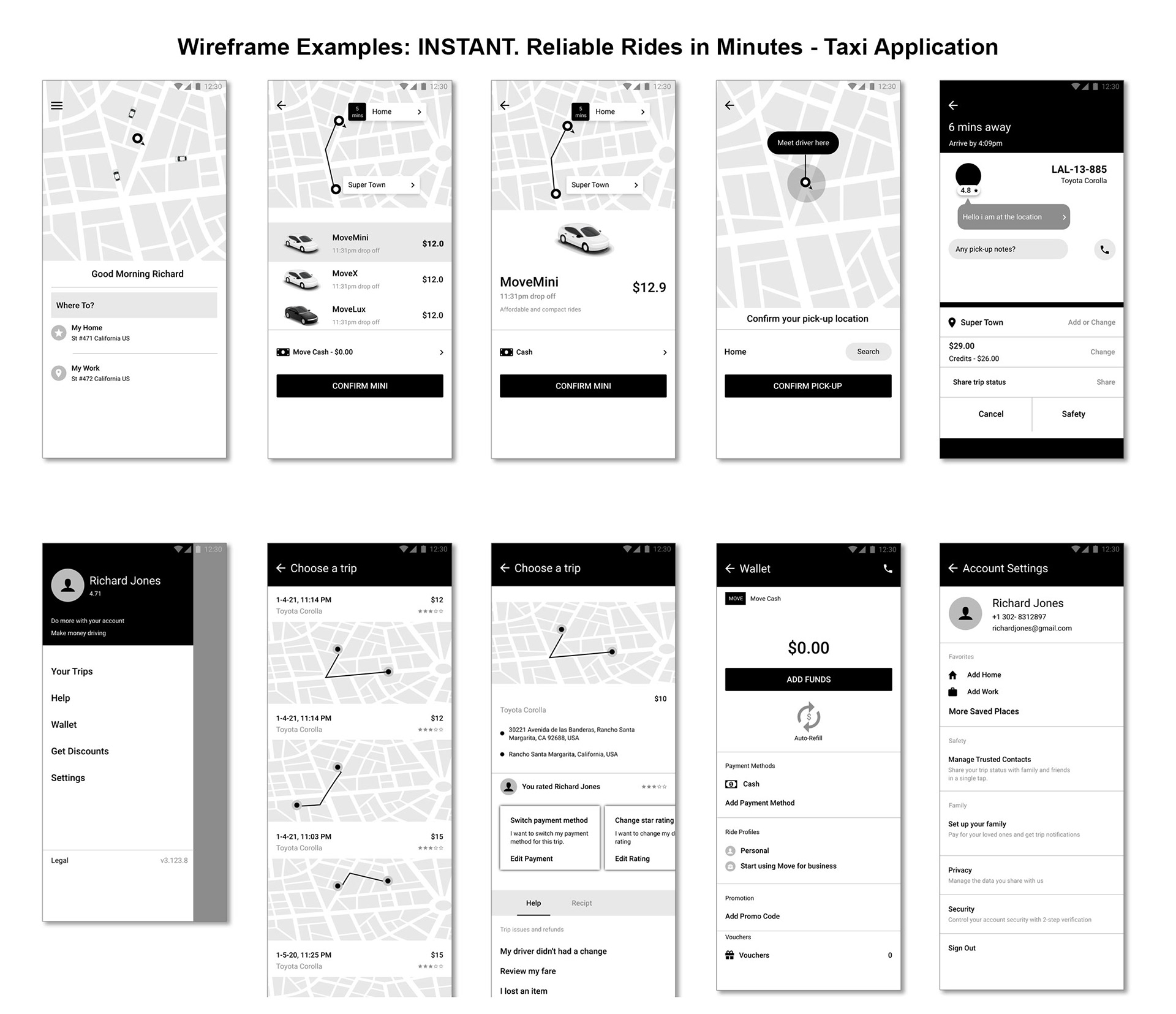
"INSTANT. Reliable Rides in Minutes" - Taxi Application
Clickable Prototype
Copy the Link and View the Clickable Prototype – "INSTANT. Reliable Rides in Minutes" - Taxi Application:
https://xd.adobe.com/view/9cf0acde-3f28-40b1-8301-2756b933d0e5-c9a3
UX Design
"INSTANT. Reliable Rides in Minutes" - Taxi Application



Role and Project Information
Branding, UX/ UI Design. Interactive design and prototyping using Adobe XD. UI design for Android app.
Role: UX/UI Designer. Tools: Figma, Photoshop, Illustrator, Canva. Timeline: 3 months (2023).
Collaboration: As a UX/UI designer, I collaborated with a small team of developers and a product owner. I was responsible for branding and determining the overall design direction of the project while collaborating with the rest of the team on the creativity and implementation.
Introduction
Intro
Urban transportation has become integral to daily life in an increasingly fast-paced world. However, the current taxi application landscape often frustrates commuters due to unreliable service, cumbersome user experiences, and inadequate communication channels. To bridge this gap, the "INSTANT. Reliable Rides in Minutes" taxi application has been designed to revolutionize how people travel within cities. With a focus on providing quick, dependable, and user-centric rides, the application aims to create a seamless and enjoyable experience for passengers while addressing the challenges existing taxi apps face. Through innovative design, intuitive user interfaces, real-time updates, and secure payment methods, the "INSTANT" app aims to redefine urban transportation and become the go-to solution for commuters seeking efficient and trustworthy rides at their fingertips.
Problem Statement
The current state of urban transportation presents commuters with various challenges that hinder their ability to navigate cities efficiently and comfortably. Users face unpredictable delays, lack of real-time updates, inconvenient transfers, overcrowding, and limited accessibility information, among other issues. Existing transportation apps often fail to provide seamless integration of various modes of transportation, resulting in inefficient planning and missed opportunities. Furthermore, confusing user interfaces and lacking interaction with local businesses during disruptions contribute to a less-than-optimal commuting experience.
Addressing these pain points is essential to create a solution that revolutionizes urban commuting. The "INSTANT. Reliable Rides in Minutes" app aims to provide a user-friendly platform that offers real-time updates, alternative route options, improved accessibility information, and a seamless interface for planning multi-modal journeys. By focusing on user-centred design principles and integrating local business engagement, the app strives to transform the daily commute into a productive, convenient, and enjoyable experience for all users.
Purpose
The primary purpose of the "INSTANT. Reliable Rides in Minutes" taxi application is to transform urban transportation by offering a seamless and dependable platform for users to book rides quickly and efficiently. The application's purpose is threefold:
1. Reliability and Efficiency: The app seeks to provide commuters with a reliable and efficient means of transportation, ensuring they can secure rides within minutes. By swiftly connecting users with available drivers and offering accurate real-time updates, the app aims to eliminate the uncertainties associated with traditional taxi services.
2. Enhanced User Experience: The application aims to elevate the user experience by providing a user-friendly interface, intuitive navigation, and clear communication channels between passengers and drivers. The app aims to create a positive and enjoyable journey from booking to drop-off by focusing on user-centric design.
3. Empowerment and Convenience: The "INSTANT" app aims to empower users by offering convenient features such as effortless registration, secure payment options, and the ability to provide ride feedback. By placing control in the hands of users and streamlining their interactions with the app, it strives to enhance convenience and build trust.
Ultimately, the "INSTANT" taxi application aims to address the shortcomings of existing transportation solutions, deliver a superior experience, and become a reliable companion for urban commuters seeking swift, dependable, and hassle-free rides.
Primary Product Offerings
The "INSTANT. Reliable Rides in Minutes" taxi application offers a comprehensive set of features and services designed to cater to the diverse needs of urban commuters. The primary product offerings of the application include:
1. Quick Ride Booking: The app enables users to book rides swiftly and conveniently, reducing waiting times and offering a seamless booking process.
2. Real-Time Updates: Users receive real-time updates on the status of their ride, including driver location, estimated arrival time, and route details, ensuring transparency and reducing uncertainty.
3. User-Centric Design: The application boasts an intuitive and user-friendly interface, making it easy for passengers to navigate various screens and options.
4. Secure Payment Methods: The app offers secure and hassle-free payment methods, allowing users to link their preferred payment options and complete transactions seamlessly.
5. Driver-User Communication: Users can communicate directly with drivers through in-app messaging, ensuring effective coordination and addressing specific requirements.
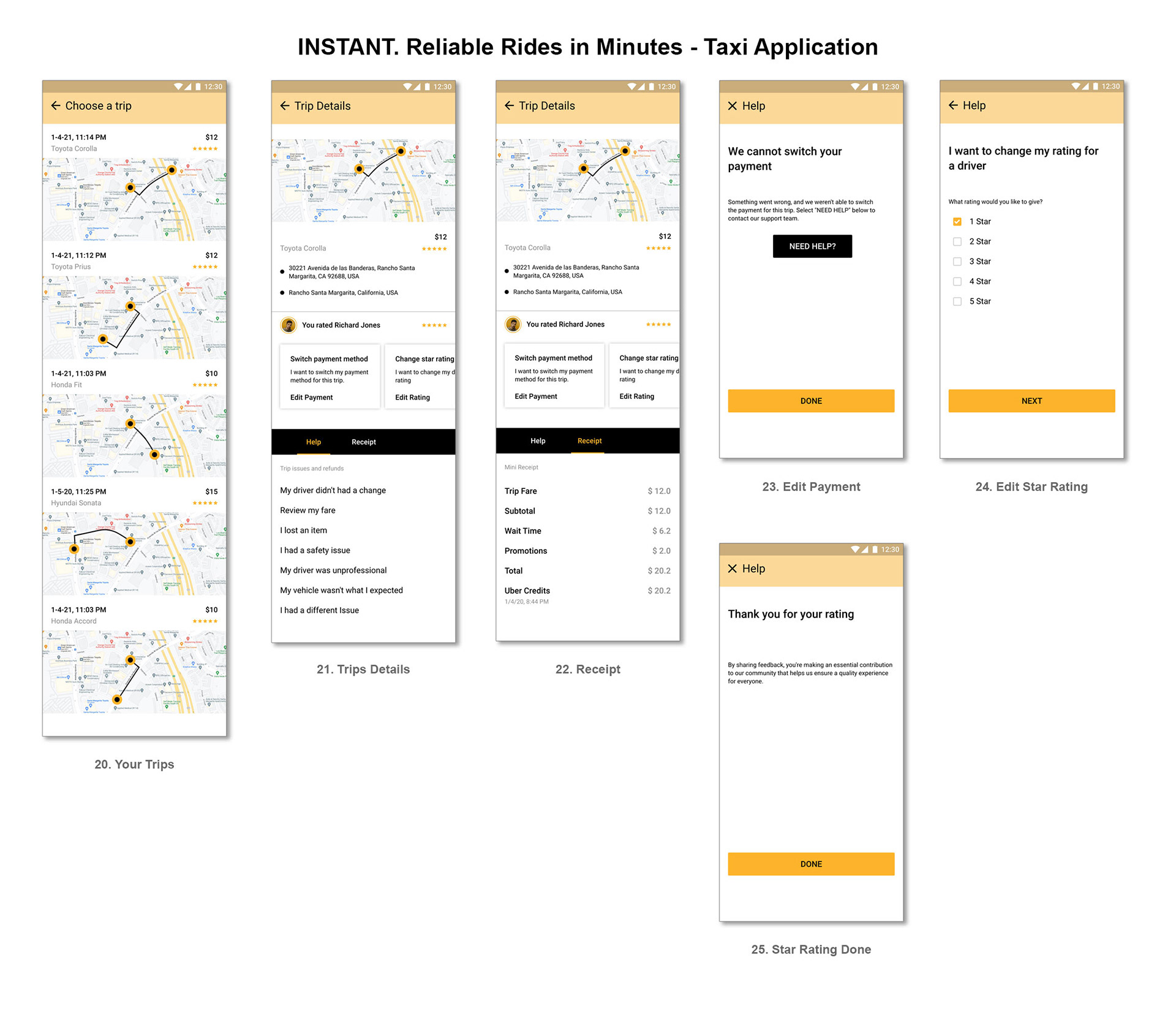
6. Driver Ratings and Feedback: Passengers can rate their ride experience and provide feedback on drivers, contributing to improving service quality.
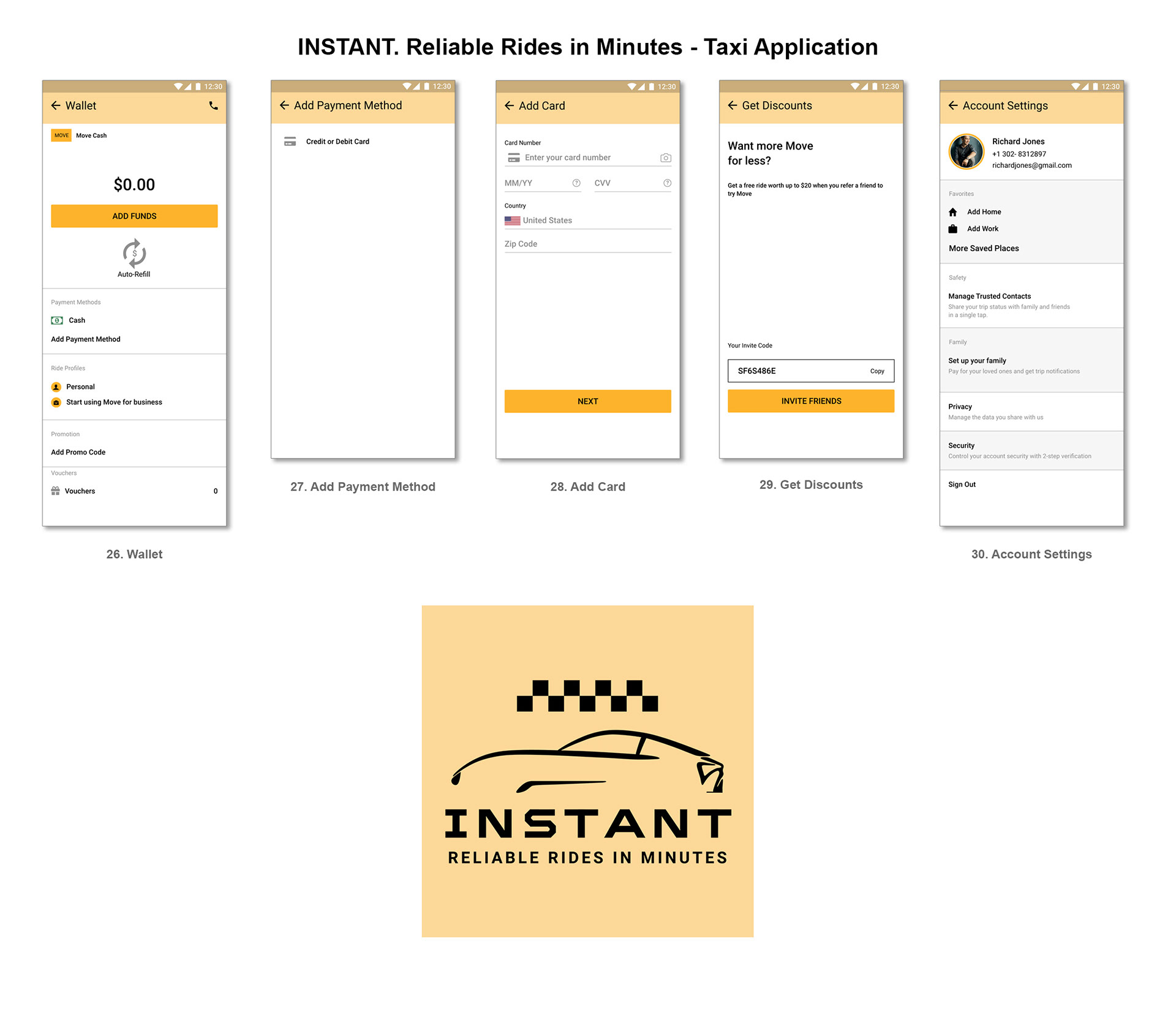
7. Favourites and Saved Places: The app allows users to save frequently visited locations, such as home, work, and other preferred destinations, for quick and easy booking.
8. Safety Features: Safety measures include sharing trip statuses with trusted contacts and offering a feature for reporting safety concerns during rides.
9. Promotions and Discounts: The app offers promotions and discounts, making rides more cost-effective for users and incentivizing referrals.
10. Account Management: Users can manage their account settings, payment methods, ride history, and other preferences.
11. Customer Support: The app provides access to customer support for addressing inquiries, resolving issues, and ensuring a satisfactory experience for users.
12. Driver Engagement: The application offers features for drivers to maintain their profiles, receive feedback, and stay engaged with passengers.
These primary product offerings collectively aim to create an efficient, user-friendly, and reliable platform that transforms urban transportation into a more seamless and enjoyable experience for passengers and drivers.
Project Overview
The "INSTANT. Reliable Rides in Minutes" taxi application is a comprehensive solution designed to transform how people access and experience urban transportation. This project aims to create an intuitive, efficient, and user-centric taxi application that provides reliable rides with minimal waiting times. The application's core objective is to enhance the convenience and accessibility of transportation services for users while ensuring a seamless experience for passengers and drivers.
Scope and Goals:
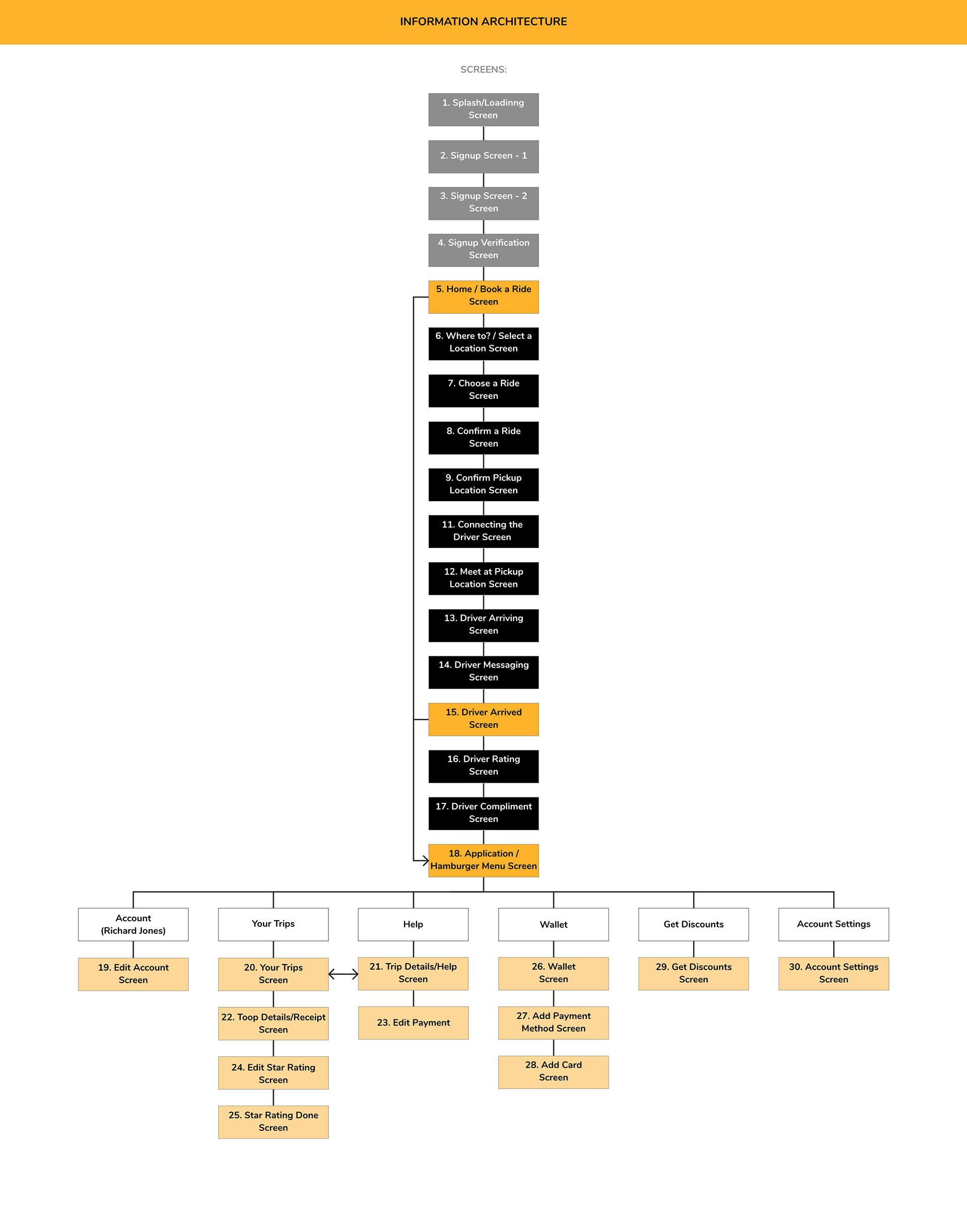
The project involves designing and developing a taxi application encompassing 30 main screens covering every user journey stage, from onboarding to ride completion. The primary goals of the project include:
1. User-Centric Experience: Create an app that offers a user-centric experience, simplifying the process of booking rides, communicating with drivers, and navigating the application's various features.
2. Reliability and Speed: Develop a system that ensures reliable ride availability within minutes, providing users with an efficient and timely transportation solution.
3. Visual Identity: Establish a consistent visual identity for the application, incorporating brand colours, typography, and design elements to enhance recognition and usability.
4. Intuitive Navigation: Design a user-friendly interface with intuitive navigation flows, guiding users through the stages of booking, riding, and rating experiences.
5. Secure Payment Options: Implement a safe and diverse range of payment methods, protecting users' financial information while offering flexibility in transaction options.
6. Effective Communication: Enable real-time communication between passengers and drivers, allowing them to coordinate pick-up details, navigate traffic, and address any issues.
7. Driver Engagement: Create an appealing platform for drivers that encourages engagement, provides driver-specific features, and rewards exceptional service.
Description of the Taxi Application:
The "INSTANT. Reliable Rides in Minutes" taxi application is a digital platform designed to bridge the gap between passengers needing transportation and drivers available to provide the service. With its user-friendly interface and seamless functionality, the app offers the following features:
• Effortless Onboarding: The application streamlines the signup process, allowing users to quickly create accounts using their mobile numbers or social media accounts.
• Instant Ride Booking: Users can effortlessly request rides with just a few taps, minimizing wait times and providing immediate access to transportation services.
• Real-Time Tracking: The app provides real-time tracking of rides, allowing users to monitor their driver's location, estimated arrival time, and route.
• Transparent Pricing: Users can view fine pricing details before confirming rides, ensuring clarity about costs associated with their trips.
• Driver Ratings and Reviews: Passengers can rate and review drivers, promoting accountability and fostering a positive user experience.
• Secure Payment Options: The app supports a range of secure payment methods, making it convenient for users to pay for rides through credit cards, digital wallets, and other options.
• Efficient Communication: Users can communicate directly with drivers through in-app messaging, ensuring clear communication during the ride.
• Personalized Profiles: Drivers can create profiles with photos, vehicle details, and ratings, enabling users to make informed decisions when selecting a driver.
• Navigation Assistance: The app offers navigation assistance for drivers, helping them find optimal routes and ensuring timely drop-offs.
Target Audience:
The application caters to a diverse audience seeking convenient and reliable transportation solutions. The primary target audience includes:
• Urban Commuters: Individuals who rely on daily transportation within urban environments for work, social activities, and errands.
• Tourists: Travelers looking for hassle-free ways to explore new cities and navigate unfamiliar areas.
• Business Travelers: Professionals who require efficient transportation solutions for business-related activities and meetings.
• Students: Students need reliable transportation to and from educational institutions, events, and social gatherings.
• Casual Travelers: People seeking convenient and comfortable transportation options for occasional trips and outings.
The "INSTANT. Reliable Rides in Minutes" taxi application aspires to revolutionize the transportation experience for its users by providing a seamless, efficient, and user-centric platform for passengers and drivers.
Location
The "INSTANT. Reliable Rides in Minutes" taxi application primarily serves urban and metropolitan areas, connecting passengers with nearby drivers for efficient and convenient transportation. The application is designed to cater to the transportation needs of individuals residing in cities and densely populated regions where reliable and prompt rides are essential. The app's location-based services utilize GPS technology to provide accurate pickup and drop-off locations, real-time traffic updates, and route optimization, ensuring a smooth and efficient commuting experience within urban environments.
Project Brief
Competitors
In the dynamic landscape of transportation and ride-hailing services, the "INSTANT. Reliable Rides in Minutes" taxi application faces competition from several established and emerging players. These competitors offer similar services and vie for the attention of the same target audience. Some of the notable competitors in the market include:
1. Uber: As one of the pioneers in the ride-hailing industry, Uber boasts a vast user base and a solid global presence. The app offers a range of ride options, including economy, premium, and shared rides, catering to diverse user preferences.
2. Lyft: Operating primarily in the United States and Canada, Lyft provides ride-hailing services emphasizing community engagement. The app differentiates itself through its focus on passenger-driver interactions and charitable initiatives.
3. Didi Chuxing: This leading ride-hailing platform dominates the Chinese market and has expanded its services to other parts of the world. Didi Chuxing offers many transportation options, from standard rides to luxury cars.
4. Ola: Operating in India and select international markets, Ola offers ride-hailing services focusing on affordability and convenience. The app provides various ride categories and features tailored to local preferences.
5. Grab: Serving Southeast Asia, Grab has diversified its services beyond ride-hailing to include food delivery, payments, and more. The app's regional expertise and multi-service offerings make it a significant competitor.
6. Bolt (Taxify): With a strong presence in Europe and Africa, Bolt provides ride-hailing services focusing on competitive passenger pricing and fair earnings for drivers.
7. Via: Via offers a unique approach by providing shared rides in dynamically routed vehicles to reduce congestion and provide cost-effective transportation options.
8. Gett: Operating in multiple countries, Gett specializes in corporate transportation solutions, catering to businesses and corporate travellers with a focus on reliability and efficiency.
Differentiating Factors:
While these competitors share similarities with the "INSTANT. Reliable Rides in Minutes" taxi application, several differentiating factors set our app apart:
• Instant Availability: The app's emphasis on reliability and speed ensures that users can access rides within minutes, minimizing waiting times and enhancing convenience.
• User-Centric Design: The application's intuitive interface and user-centric features offer a seamless booking and riding experience, promoting customer satisfaction.
• Transparent Pricing: Clear and upfront pricing details allow users to make informed ride decisions, fostering trust and transparency.
• Driver Engagement: The app provides driver-specific features and rewards, promoting driver satisfaction and motivation, ultimately leading to a higher quality of service.
• Personalization: The platform's ability to provide personalized profiles of drivers, along with vehicle details, enhances user-driver interactions and preferences.
• Security and Safety: The app incorporates robust safety measures, including real-time tracking, emergency assistance, and driver ratings, ensuring a secure riding experience.
• Navigation Assistance: Both passengers and drivers benefit from integrated navigation assistance, reducing the likelihood of route-related issues.
As the "INSTANT. Reliable Rides in Minutes" taxi application enters the market, it aims to leverage these differentiating factors to carve out a unique position and provide a superior transportation experience for users compared to its competitors.
Competitors, their Strengths, Opportunities and Weaknesses and Market Analysis
The "INSTANT. Reliable Rides in Minutes" taxi application operates within a competitive market alongside prominent competitors. Each competitor possesses distinct strengths, opportunities, and weaknesses, contributing to the dynamic landscape of ride-hailing services.
1. Uber:
Strengths: Global presence, diverse ride options, strong brand recognition.
Opportunities: Expansion into emerging markets, technology innovation.
Weaknesses: Controversies and regulatory challenges in some regions.
2. Lyft:
Strengths: Community-focused approach, US and Canada stronghold.
Opportunities: International expansion, partnerships with local businesses.
Weaknesses: Smaller global footprint compared to Uber.
3. Didi Chuxing:
Strengths: Dominant in China, wide range of services (including bike-sharing).
Opportunities: Expansion beyond China, technological advancements.
Weaknesses: Competition with other global players in international markets.
4. Ola:
Strengths: Strong presence in India, localized offerings.
Opportunities: Global expansion, integration of additional services.
Weaknesses: Limited presence outside of India.
5. Grab:
Strengths: Diverse services (ride-hailing, food delivery, payments), Southeast Asian stronghold.
Opportunities: Expansion into new markets and further integration of services.
Weaknesses: Competition with other super apps, potential service overlap.
6. Bolt:
Strengths: Strong presence in Europe and Africa, focus on competitive pricing.
Opportunities: Global expansion, differentiation through service quality.
Weaknesses: Lesser brand recognition compared to Uber and Lyft.
Market Analysis:
The ride-hailing market is characterized by intense competition and rapid technological advancements. Key trends and opportunities in the market include:
• Urbanization: As more people live in urban areas, the demand for convenient and efficient transportation solutions increases.
• Technological Innovations: Integration of AI, real-time navigation, and personalized experiences enhance user satisfaction.
• Sustainability: The shift towards eco-friendly transportation options opens avenues for electric and hybrid vehicle offerings.
• Regulatory Challenges: Ride-hailing platforms face regulatory hurdles in various markets, impacting their operations.
• Multi-Service Integration: Super apps that combine ride-hailing with other services (delivery, payments) gain traction.
• Safety and Trust: Enhanced safety features and driver-vetting processes are crucial for building user trust.
• User Experience: User-centric design and seamless app experiences are key differentiators.
• Market Expansion: Opportunities for expanding into untapped markets with growing ride-hailing demands.
Amidst these trends, the "INSTANT. Reliable Rides in Minutes" app's commitment to instant availability, user-centric features, transparent pricing, and driver engagement positions it well to capture a significant share of the competitive ride-hailing market.
Competitive Landscape Analysis: Differentiation Opportunities
1. Service Offerings: While the market has various ride-hailing platforms, there's room for specialized ride categories (luxury, eco-friendly) and the integration of multimodal transportation (bikes, scooters).
2. Pricing Models: Transparent and consistent pricing, loyalty programs, and subscriptions can build trust and encourage repeat usage.
3. Safety and Trust: Strengthen safety measures with real-time driver verification, advanced background checks, and in-app emergency response.
4. User Experience: Prioritize seamless UX, quick dispute resolution, and user-friendly interfaces for higher satisfaction.
5. Sustainability: Differentiate by transitioning to an entirely eco-friendly vehicle fleet and offering incentives for EV use.
6. Driver Relations: Fair earnings, perks, and transparent feedback appeal to drivers, leading to better service.
7. Local Partnerships: Collaborate with businesses for exclusive rider benefits, driving loyalty.
8. Accessibility: Develop an app with comprehensive accessibility features for users with disabilities.
By addressing these gaps, "INSTANT. Reliable Rides in Minutes" can effectively position itself in the competitive ride-hailing market.
Project Description
The "INSTANT. Reliable Rides in Minutes" project aims to create a user-centric taxi application that provides urban residents with seamless, safe, and convenient transportation solutions. The application will offer a range of features to enhance the user experience, from efficient ride booking and real-time tracking to transparent pricing and driver quality assurance. Catering to a diverse user base, the app will focus on delivering reliable transportation services while prioritizing safety, affordability, and user satisfaction. Through intuitive UI/UX design and robust backend infrastructure, the application will become the go-to platform for hassle-free urban travel.
Services
The "INSTANT. Reliable Rides in Minutes" app offers a comprehensive range of services tailored to meet diverse transportation needs within urban environments. These services include:
1. Quick Ride Booking: Users can easily book rides with just a few taps, ensuring efficient and timely pickups.
2. Real-Time Tracking: The app provides real-time tracking of the assigned vehicle, allowing users to monitor the driver's location and estimated arrival time.
3. Transparent Pricing: Clear and upfront pricing ensures that users know the fare before confirming a ride, avoiding surprises at the journey's end.
4. Multiple Vehicle Options: The app offers various ride categories, from standard to premium, allowing users to choose the vehicle type that suits their preferences and budget.
5. Driver Quality Assurance: Rigorous driver vetting and continuous monitoring ensure that users are matched with reliable, professional drivers.
6. Safety Features: The app includes safety features such as emergency assistance, ride-sharing status sharing, and driver identification to enhance passenger safety.
7. User-Friendly Payment: Multiple payment options provide convenient payment solutions, including credit/debit cards and digital wallets.
8. Ride History and Receipts: Users can access past ride details and receipts for easy reference and expense tracking.
9. Promotions and Discounts: Regular promotions, referral rewards, and discount offers enhance user loyalty and affordability.
10. 24/7 Support: The app offers customer support around the clock to address user inquiries, concerns, and feedback.
By offering these services, "INSTANT. Reliable Rides in Minutes" aims to redefine urban transportation by providing a reliable, user-friendly, and safe platform for commuters.
Objective
The primary objective of the "INSTANT. Reliable Rides in Minutes" project is to create a cutting-edge taxi application that revolutionizes urban transportation by offering a seamless and reliable ride-hailing experience. The key objectives include:
1. Efficiency: Develop a user-friendly interface that enables users to book rides quickly, minimizing wait times and providing efficient transportation solutions.
2. Reliability: Ensure a dependable ride-hailing service that users can trust for on-time pickups, safe travel, and reliable drop-offs.
3. User Satisfaction: Prioritize user experience by offering intuitive UI/UX design, transparent pricing, real-time tracking, and responsive customer support.
4. Safety: Implement robust safety features such as driver verification, emergency assistance, and ride-sharing status sharing to enhance passenger safety.
5. Affordability: Provide competitive pricing options, promotions, and discounts to make urban travel more accessible and affordable.
6. Differentiation: Differentiate the app from competitors by offering unique features, personalized experiences, and a commitment to quality service.
7. Market Penetration: Gain a significant market share by targeting urban commuters seeking reliable and convenient transportation options.
8. Scalability: Build a scalable backend infrastructure that can accommodate increasing demand while maintaining service quality.
9. Customer Loyalty: Cultivate customer loyalty through exceptional service, rewards programs, and consistently meeting user expectations.
By achieving these objectives, the project aims to establish "INSTANT. Reliable Rides in Minutes" as a leading player in the ride-hailing industry, catering to the needs of urban commuters and setting new standards for convenience, reliability, and user satisfaction.
How the project stands out - Unique Selling Points
The "INSTANT. Reliable Rides in Minutes" taxi application distinguishes itself in the competitive ride-hailing landscape through its innovative features and customer-centric approach. Here's how the project stands out:
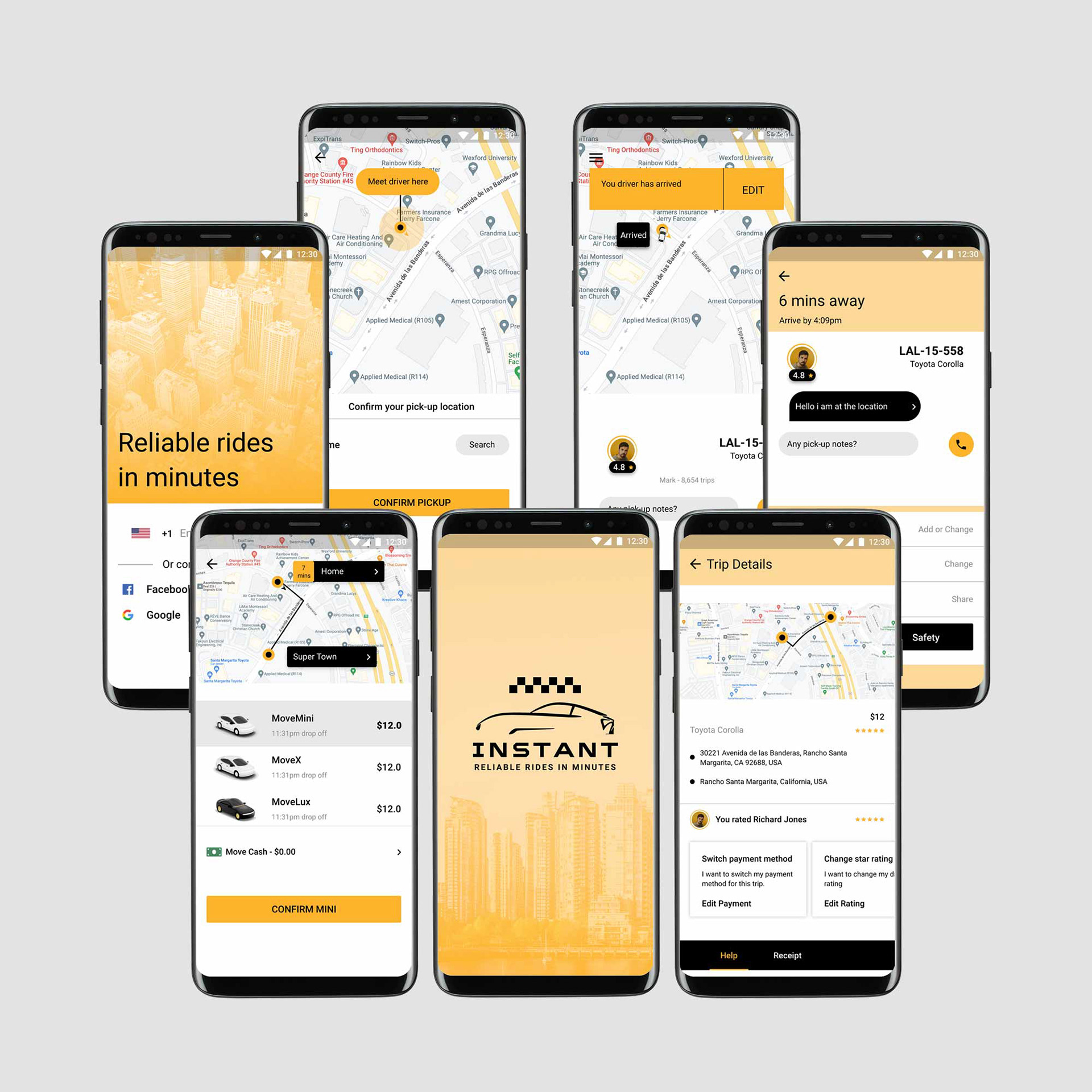
1. Real-time Urbanistic Aesthetics: The app's unique visual design, featuring stylized urban landscapes in vibrant yellow tones, immediately connects with the urban environment and reinforces the brand's promise of instant, reliable rides.
2. Effortless Sign-up: The app streamlines the registration process by offering multiple sign-up options, including social media integration, reducing friction and making it easy for users to join.
3. Location-Centric UI: The user interface prioritizes location-related information, offering a seamless experience from selecting destinations on the map to tracking real-time driver locations.
4. Comprehensive Ride Options: Users can choose from various ride options, each displayed with clear details on car type, estimated arrival time, and pricing, allowing them to make informed decisions.
5. Precise ETA and Route Tracking: Real-time route visualization, estimated time of arrival (ETA) calculations, and driver tracking ensure users are well-informed and engaged throughout their journey.
6. Smart Driver Matching: The app intelligently matches users with nearby drivers to minimize wait times, enhancing efficiency and ensuring prompt pickups.
7. Interactive Trip Details: Detailed trip summaries, including route maps, fare breakdowns, and driver information, empower users with a comprehensive overview of their rides.
8. In-App Communication: Seamless communication between users and drivers is facilitated through an integrated messaging system, ensuring a hassle-free experience for coordination.
9. Personalized Profiles: Users can set preferences, favourite locations and maintain family profiles, enabling tailored experiences and faster bookings.
10. Flexible Payment Options: The app offers various payment methods, including credit/debit cards and digital wallets, giving users convenient and secure ways to pay for their rides.
11. Safety Features: Built-in safety measures such as driver verification, emergency assistance, and sharing trip statuses with loved ones enhance the sense of security for passengers.
12. User-Centric Support: Responsive customer support accessible within the app promptly addresses user queries and concerns, contributing to a positive customer experience.
13. Elevated User Ratings: The app maintains a high service quality and accountability level by allowing users to rate and provide feedback on drivers and trips.
Through these distinct features, the "INSTANT. Reliable Rides in Minutes" app sets itself apart as a reliable, innovative, and user-focused solution in the competitive ride-hailing market.
Project Goals
The "INSTANT. Reliable Rides in Minutes" taxi application has the following key goals:
1. Market Penetration: Capture a significant share of the local ride-hailing market by attracting a substantial user base within the first year of launch.
2. Customer Satisfaction: Provide exceptional user experiences through seamless booking processes, timely arrivals, friendly drivers, and efficient issue resolution, aiming to achieve a customer satisfaction rate of over 90%.
3. Innovation in Transportation: Introduce innovative features such as real-time route tracking, personalized user profiles, and driver-matching algorithms to enhance the convenience and efficiency of urban transportation.
4. Driver Collaboration: Cultivate a positive driver community by offering competitive earnings, flexible working hours, and support services, leading to a high driver retention rate.
5. Safety and Trust: Prioritize user safety by implementing thorough driver background checks, enabling emergency response options, and ensuring transparent communication between users and drivers.
6. Financial Viability: Attain profitability within the first two years of operation through steady user growth, efficient operations, and strategic pricing models.
7. Brand Recognition: Establish the "INSTANT. Reliable Rides in Minutes" brand to symbolize ride-hailing quality, reliability, and technological advancement.
8. Continuous Improvement: Gather user feedback, analyze data, and regularly update the app to introduce new features, optimize existing functionalities, and stay ahead of evolving customer needs.
9. Sustainability: Explore opportunities to integrate electric or hybrid vehicles into the fleet, contributing to environmental sustainability and aligning with modern transportation trends.
10. Community Engagement: Actively engage with the local urban community through partnerships, promotions, and social responsibility initiatives to foster a positive brand image and community impact.
By accomplishing these goals, the project aims to position itself as a leading player in the ride-hailing market, providing a valuable and reliable service that addresses the needs of both passengers and drivers while embracing innovation and safety.
Business Goals
The "INSTANT. Reliable Rides in Minutes" taxi application is aligned with several strategic business goals to ensure its success and growth:
1. Market Expansion: Establish a strong presence in the target city within the first year, followed by gradual expansion to neighbouring cities, aiming to cover a significant portion of the urban population.
2. User Acquisition: Achieve a user base of at least 100,000 active riders within the first six months, targeting daily commuters and occasional travellers.
3. Driver Engagement: Recruit and maintain a fleet of skilled and customer-oriented drivers, exceeding 1,000 active drivers by the end of the second quarter.
4. Revenue Generation: Generate a monthly gross revenue of $500,000 within the first year, driven by consistent ride bookings and competitive pricing strategies.
5. Customer Retention: Maintain a user retention rate of 70% by consistently meeting user expectations, offering loyalty rewards, and addressing customer concerns promptly.
6. Market Share: Attain a 25% share of the local ride-hailing market within the first two years, becoming a preferred choice for riders and drivers.
7. Brand Recognition: Establish the "INSTANT." brand as synonymous with reliability, convenience, and exceptional service quality, increasing brand loyalty.
8. Operational Efficiency: Achieve a driver utilization rate of 85%, ensuring optimal use of available resources and minimizing idle time for drivers.
9. Cost Management: Maintain operational costs sustainably, keeping the ratio of operating expenses to revenue below 30%.
10. Continuous Improvement: Regularly update and enhance the application based on user feedback, technological advancements, and market trends to remain competitive and relevant.
11. Partnerships and Alliances: Partner with local businesses, hotels, and event organizers to offer exclusive promotions and expand the user base through strategic collaborations.
12. Innovation Leadership: Introduce features such as AI-powered route optimization, real-time traffic updates, and contactless payment options, positioning the app as a pioneer in modern transportation technology.
By accomplishing these business goals, the "INSTANT." taxi application aims to create a sustainable and profitable business model that benefits all stakeholders, from riders and drivers to investors and the broader urban community.
Project Vision
The project envisions revolutionizing the urban transportation experience by providing a seamless and technologically advanced solution that empowers commuters and enhances the livelihood of drivers. "INSTANT. Reliable Rides in Minutes" aims to become the preferred choice for hassle-free and efficient rides, contributing to reduced traffic congestion, lowered carbon emissions, and improved overall quality of life in metropolitan areas. Through innovation, reliability, and a commitment to excellence, the project strives to shape the future of transportation and urban mobility, setting new industry standards.
Target Audience
The primary target audience for "INSTANT. Reliable Rides in Minutes" includes urban dwellers, professionals, tourists, and individuals seeking convenient, efficient, and cost-effective transportation options. This app caters to tech-savvy individuals aged 18 to 45 who rely on smartphones for daily activities. It addresses the needs of those who value punctuality, safety, and ease of use and seek an alternative to traditional taxi services or private vehicle ownership. Additionally, the app offers a solution for drivers looking to earn income through flexible work arrangements.
User Experience (UX) Considerations
The user experience of "INSTANT. Reliable Rides in Minutes" is meticulously crafted to ensure a seamless and satisfying journey for passengers and drivers. The user interface design prioritizes user-centred design principles to enhance usability, clarity, and consistency throughout the app's interactions.
1. Clarity and Intuitiveness: The interface employs a clean and intuitive layout that guides users through the app's functionalities with minimal effort. Clear visual cues, well-structured navigation, and recognizable icons create an easy learning curve.
2. Consistency: Consistent colour schemes, typography, and iconography maintain a unified experience across different screens. This consistency reinforces familiarity and reduces cognitive load for users.
3. Simplicity: The design maintains clarity while delivering comprehensive features. User flows are streamlined, and interactions are straightforward to ensure users can achieve their goals efficiently.
4. Visual Hierarchy: Important elements are strategically positioned to create a clear visual hierarchy. Critical actions, such as booking a ride or contacting a driver, are prominently displayed, while secondary actions are visually differentiated.
5. Accessibility: The app considers accessibility needs, offering adequate contrast, legible fonts, and adaptable text sizes to cater to users with varying visual abilities.
6. Feedback and Animation: Users receive timely feedback for their actions, enhancing their sense of control. Subtle animations provide a sense of continuity and responsiveness to user interactions.
7. Personalization: The app addresses individual preferences through personalized greetings, saved locations, and ride history, making users feel valued and understood.
8. Error Handling: Thoughtful error messages guide users when something goes wrong, ensuring they understand the issue and how to rectify it.
By adhering to these UX principles, the design of "INSTANT. Reliable Rides in Minutes" fosters an engaging, efficient, and enjoyable experience that meets the diverse needs of its users.
Principles of "INSTANT. Reliable Rides in Minutes" App and Website Design
1. Simplicity: The design follows the principle of simplicity, ensuring that the interface is clean, uncluttered, and easy to navigate. Minimalistic design elements contribute to a straightforward and intuitive user experience.
2. Clarity: The app and website prioritize transparency using clear, concise language, well-defined icons, and intuitive visual cues. Users can quickly understand the available options and actions without confusion.
3. Consistency: Consistent design elements, such as colours, typography, and iconography, are employed throughout the app and website. This cohesive visual identity enhances brand recognition and user familiarity.
4. User-centred: The design is centred around the users' needs and preferences. User research and feedback significantly shape the interface, ensuring it caters to the target audience's expectations.
5. Accessibility: Both the app and website are designed to be accessible to a wide range of users, including those with disabilities. This involves using appropriate colour contrasts, providing text alternatives for images, and ensuring navigability via screen readers.
6. Efficiency: The design emphasizes efficient user interactions. Users can accomplish tasks quickly and effortlessly, whether booking a ride, contacting support, or navigating different app sections.
7. Visual Hierarchy: Important elements are given visual prominence to create a clear information hierarchy. This guides users' attention and helps them prioritize actions based on their goals.
8. Feedback and Responsiveness: Users receive real-time feedback for their actions, such as ride confirmations, driver updates, and error notifications. This feedback instills confidence and keeps users informed about the status of their interactions.
9. Personalization: The app and website integrate personalization features, tailoring the experience to individual users. This includes saved preferences, recommended routes, and customized notifications.
10. Security: Security principles are integrated into the design to ensure the safety of user data and transactions. Secure and encrypted communication protocols provide users peace of mind while using the app or website.
11. Scalability: The design is created with scalability in mind, allowing for adding new features and functionalities in the future. This scalability ensures that the app and website adapt to evolving user needs and technological advancements.
By adhering to these design principles, "INSTANT. Reliable Rides in Minutes" delivers a user-centric, visually appealing, and efficient platform that sets a new standard in transportation apps and websites.
Nature of the Product
The product is a comprehensive transportation service platform that operates through a mobile application (app) and a website. It falls under the category of on-demand ride-hailing and transportation services. Users can access the platform via the app on their smartphones or through the website on their computers, offering them the flexibility to choose their preferred mode of interaction. This dual-channel approach ensures that users can seamlessly book rides, track their journeys, and manage their transportation needs, enhancing their convenience and accessibility.
Strengths and Opportunities
Strengths:
1. User-Centric Design: The app and website prioritize user experience, employing intuitive interfaces and clear navigation to ensure ease of use for a diverse user base.
2. Distinct Brand Identity: The branding and logo design communicate reliability, speed, and efficiency, helping the platform stand out in a crowded market.
3. Comprehensive Service: Offering various ride options and features, the platform caters to different user preferences, from affordability to luxury, enhancing its appeal to a wide range of users.
4. Real-Time Tracking: The real-time map tracking feature gives users transparency and control over their journeys, enhancing trust and satisfaction.
5. Payment Integration: Seamless payment options, including digital wallets and card payments integration, simplify the payment process and increase user convenience.
Opportunities:
1. Expansion to New Markets: The platform can explore development to new geographic locations, capitalizing on untapped markets and increasing its user base.
2. Partnerships and Integrations: Collaborations with local businesses, hotels, and tourism agencies can lead to strategic partnerships, offering users additional benefits and exclusive deals.
3. Eco-Friendly Initiatives: Embracing eco-friendly transportation options, such as electric vehicles or ridesharing, can attract environmentally conscious users and contribute to sustainability.
4. Enhanced Loyalty Programs: Introducing loyalty programs, referral incentives, and special discounts for frequent users can foster customer loyalty and encourage word-of-mouth referrals.
5. Integration of New Technologies: Exploring emerging technologies like autonomous vehicles or AI-powered navigation can position the platform as an innovator in the transportation industry.
6. Multilingual Support: Adding support for multiple languages can cater to an international user base, making the app and website accessible to a broader audience.
By capitalizing on its strengths and seizing these opportunities, "INSTANT. Reliable Rides in Minutes" can further differentiate itself and establish a strong presence in the competitive ride-hailing market.
Conducted User Research: Understanding Target Audience Preferences and Pain Points
To optimize the user experience of the "INSTANT. Reliable Rides in Minutes" app, thorough user research was conducted. This research aimed to gain insights into the preferences and pain points of the target audience. The findings revealed valuable information:
User Preferences:
1. Quick Booking: Users appreciate the efficiency of booking rides swiftly with minimal steps, aligning with the app's promise of instant rides.
2. Clear Pricing: Transparent fare calculation, including surge pricing notifications, helps users make informed decisions before booking.
3. Vehicle Options: Users value having a range of vehicle choices, from economical to premium, based on their needs and occasions.
4. Safety Features: Safety measures like driver details, real-time tracking, and emergency contacts are paramount, particularly for nighttime travel.
5. User-Friendly Interface: A simple, intuitive interface that requires minimal guidance enables users of all ages to navigate the app confidently.
Pain Points:
1. Location Accuracy: Users encountered issues with GPS accuracy, leading to incorrect pick-ups; rectifying this was a high priority.
2. Communication: Clear communication channels between riders and drivers needed to be improved, especially for complex pick-up points.
3. Driver Ratings: Inconsistent driver service and behaviour prompted the need for a reliable rating and feedback system.
4. Payment Concerns: Payment errors, refund procedures, and ensuring secure transactions were pain points affecting user trust.
5. App Performance: Slow app loading times and occasional crashes frustrated users and deterred usage.
Based on these findings, the app's design and functionality were tailored to address user preferences and alleviate pain points, culminating in an improved and user-centric experience for all users.
Market Trends and Customer Expectations in the Ride-Hailing Industry
The ride-hailing industry has witnessed significant market trends and customer expectations shifts, shaping how the "INSTANT. Reliable Rides in Minutes" app operates. Understanding these trends and expectations is essential for staying competitive and meeting user needs effectively:
1. Demand for Convenience:
• Customers now expect seamless booking processes and shorter waiting times, aligning with the app's promise of instant rides.
• Convenience-driven features like real-time vehicle tracking and estimated arrival times are now baseline expectations.
2. Safety as a Priority:
• Recent incidents have highlighted the importance of robust safety measures within ride-hailing services.
• Customers demand thorough driver screening, real-time SOS features, and the option to share trip details with contacts.
3. Sustainable Practices:
• Eco-conscious consumers seek ride-hailing options promoting environmental responsibility, including electric or hybrid vehicles.
4. Personalized Experiences:
• Users appreciate personalized recommendations based on ride history and preferences, enhancing the user experience.
5. Integration of Technology:
• Integrating AI, such as predictive traffic patterns and efficient routing, enhances driver and rider experiences.
6. Transparent Pricing:
• Transparent fare structures, including surge pricing notifications and fare breakdowns, are expected to build user trust.
7. Multimodal Transportation:
• Users are increasingly interested in apps that provide options for various modes of transportation, including bikes and public transit.
8. In-App Wallets and Cashless Transactions:
• Seamless in-app payment methods and digital wallets provide convenience while reducing physical contact.
The "INSTANT. Reliable Rides in Minutes" app is positioned to capitalize on these trends and exceed customer expectations by offering a comprehensive, user-centred solution that prioritizes convenience, safety, transparency, and sustainability, ultimately reshaping the ride-hailing experience.
User Discovery
User Testing: Enhancing "INSTANT. Reliable Rides in Minutes" App Through User Feedback
User testing is crucial in developing the "INSTANT. Reliable Rides in Minutes" app, ensuring that the final product aligns with user preferences and effectively addresses pain points. Here's an overview of the user testing process and its impact:
1. Test Scenarios and Tasks:
• Users are presented with real-life scenarios and tasks that simulate actual app usage.
• Tasks include booking a ride, tracking the vehicle in real-time, and paying.
2. Observing User Interactions:
• Researchers closely observe how users navigate the app, identifying any areas of confusion or difficulty.
• Feedback on the interface's overall flow, layout, and intuitiveness is collected.
3. Gathering Feedback:
• Users can voice their thoughts, opinions, and suggestions during testing.
• Feedback is collected through surveys, direct questions, and observations.
4. Iterative Design Improvements:
• Insights from user testing are used to refine and enhance the app's design and functionality.
• User-centred changes are implemented to ensure a smoother and more satisfying experience.
5. Performance Evaluation:
• The app's performance, including speed, responsiveness, and accuracy, is evaluated based on user interactions.
• Technical issues, if any, are identified and addressed.
6. Validation of Design Choices:
• User testing validates whether design choices, such as colour schemes, iconography, and placement of buttons, resonate well with users.
7. Addressing Pain Points:
• Pain points and usability hurdles identified during testing are addressed to prevent user frustration.
• This includes refining features like navigation accuracy, booking glitches, and payment processes.
8. Ensuring Accessibility:
• User testing helps ensure the app is accessible to users with disabilities, adhering to universal design principles.
User testing is a direct feedback loop, allowing the development team to fine-tune the "INSTANT. Reliable Rides in Minutes" app to deliver an exceptional user experience. The app is poised to become a preferred choice in the competitive ride-hailing market by addressing user preferences and pain points.
4 interview scripts
The 8 questions for user interviews were asked to 4 interviewees for user testing specifically:
1). Can you describe your typical daily commuting routine within the city?
2). What modes of transportation do you usually rely on for your daily activities and why?
3). Have you ever faced any challenges or frustrations while using transportation services in the city?
4). How important is the factor of time/urgency when choosing a mode of transportation?
5). What features or qualities do you value most when considering a ride-hailing or transportation app?
6). How comfortable are you with using new technologies or apps for daily commuting?
7). Are there any specific pain points or inconveniences you've encountered when finding a ride quickly?
8). How would you envision a transportation app meeting your immediate travel needs in an ideal scenario?
User Testing Interviewees
INTERVIEWEE 1: Exploring User Insights
A) Name: Jane Smith
B) Occupation: Marketing Manager
C) Place of Residence: Los Angeles, California
D) Neighborhood: Santa Monica
In this user interview, we had the opportunity to gather insights from Jane Smith, a Marketing Manager residing in the vibrant neighbourhood of Santa Monica, Los Angeles. Jane's perspective provides valuable information about user preferences, pain points, and expectations related to the "INSTANT. Reliable Rides in Minutes" app. Her input enhances the app's design and functionality to serve the target audience better.
here are the answers provided by Interviewee 1, Jane Smith:
1). Can you describe your typical daily commuting routine within the city?
Jane: My daily routine involves commuting from my apartment in Santa Monica to my office in downtown LA. I usually take the bus or drive, depending on the traffic.
2). What modes of transportation do you usually rely on for your daily activities and why?
Jane: I mostly rely on my car because it offers convenience and flexibility. However, I'm open to other options if they can save me time and provide a reliable experience.
3). Have you ever faced any challenges or frustrations while using transportation services in the city?
Jane: Yes, traffic unpredictability is a major frustration. Also, finding parking in busy areas can be a headache.
4). How important is the factor of time/urgency when choosing a mode of transportation?
Jane: Time is crucial, especially during work meetings or appointments. I need a mode of transportation that can get me to my destination promptly.
5). What features or qualities do you value most when considering a ride-hailing or transportation app?
Jane: I value ease of use, accurate arrival times, and the ability to pay digitally. It's also essential that the drivers are reliable and the vehicles are clean.
6). How comfortable are you with using new technologies or apps for your daily commuting needs?
Jane: I'm pretty comfortable using apps and technology. If there's an app that can simplify my commute and save me time, I'd be willing to try it.
7). Are there any specific pain points or inconveniences you've encountered when finding a ride quickly?
Jane: Sometimes, when I'm in a rush, I struggle to find an available ride nearby. Also, I've had cases where the estimated arrival time wasn't accurate.
8). How would you envision a transportation app meeting your immediate travel needs in an ideal scenario?
Jane: An ideal app would show me all available transportation options nearby, including estimated arrival times. It should also allow me to book and pay seamlessly, ensuring a reliable and timely ride.
INTERVIEWEE 2: Exploring User Insights
A) Name: John Johnson
B) Occupation: Student and Part-Time Delivery Driver
C) Place of Residence: New York City, New York
D) Neighborhood: Brooklyn
In this user interview, we had the privilege of speaking with John Johnson, a student and part-time delivery driver living in the bustling city of New York. John's dual role gives us unique insights into the needs and expectations of individuals who frequently require transportation services. His perspective will be instrumental in tailoring the "INSTANT. Reliable Rides in Minutes" app to cater to various user scenarios and deliver a seamless experience.
here are the answers provided by Interviewee 2, John Johnson:
1). Can you describe your typical daily commuting routine within the city?
John: My routine varies a lot. As a student, I commute to campus and work part-time as a delivery driver, so I'm constantly moving within Brooklyn and occasionally into Manhattan.
2). What modes of transportation do you usually rely on for your daily activities and why?
John: I mostly rely on the subway since it's fast and affordable. I use a combination of my bike and the subway for my delivery job. It's convenient and helps me avoid traffic.
3). Have you ever faced any challenges or frustrations while using transportation services in the city?
John: Yes, subway delays are a common frustration and bike lanes are only sometimes available. Navigating through traffic for deliveries can also be challenging.
4). How important is the factor of time/urgency when choosing a mode of transportation?
John: Time is crucial, especially when I have classes or deliveries with specific timeframes. I need to choose transportation that gets me to my destination on time.
5). What features or qualities do you value most when considering a ride-hailing or transportation app?
John: I value real-time tracking, affordability, and availability. It's essential that I can rely on the app for accurate arrival times and quick access to rides.
6). How comfortable are you with using new technologies or apps for daily commuting?
John: I'm comfortable with apps, mainly since I use navigation apps for my delivery job. I'm open to trying new technologies if they can improve my efficiency.
7). Are there any specific pain points or inconveniences you've encountered when finding a ride quickly?
John: Sometimes, finding an available ride or bike-sharing dock is challenging during rush hours. Also, there have been instances where the estimated travel time needed to account for traffic.
8). How would you envision a transportation app meeting your immediate travel needs in an ideal scenario?
John: The app should show me various transportation options, including subway and bike-sharing availability. It's essential that the app helps me make informed decisions based on real-time data and minimizes any waiting times.
INTERVIEWEE 3: Exploring Diverse User Experiences
A) Name: Sarah Smith
B) Occupation: Business Analyst
C) Place of Residence: San Francisco, California
D) Neighborhood: Financial District
We had an insightful conversation with Sarah Smith, a business analyst residing in the vibrant city of San Francisco. Sarah shared her experiences and expectations regarding transportation services in a metropolitan area. Her analytical mindset and urban lifestyle offered valuable perspectives on how the "INSTANT. Reliable Rides in Minutes" app can effectively address users' varying needs across different professions and localities.
Here are the answers provided by Interviewee 3, Sarah Smith:
1). Can you describe your typical daily commuting routine within the city?
Sarah: My daily routine involves taking the subway to work in the Financial District. I usually also have a few meetings around the city during the day.
2). What modes of transportation do you usually rely on for your daily activities and why?
Sarah: I primarily rely on the subway as it's the fastest way to get to work and navigate the city. Occasionally, I'll take a rideshare if I'm running late or need to reach a location not easily accessible by public transport.
3). Have you ever faced any challenges or frustrations while using transportation services in the city?
Sarah: Yes, subway delays are frustrating and can disrupt my schedule. Also, finding a quiet spot to work during my commute is often challenging.
4). How important is the factor of time/urgency when choosing a mode of transportation?
Sarah: Time is of the essence for me. I have a tight schedule, and delays can impact my work and meetings. I choose transportation options that get me to my destination promptly.
5). What features or qualities do you value most when considering a ride-hailing or transportation app?
Sarah: Accurate real-time information about public transportation is essential. I also value the option to book a ride when I need it and the convenience of cashless payments.
6). How comfortable are you with using new technologies or apps for daily commuting?
Sarah: I'm pretty comfortable with technology and use apps regularly. If an app can streamline my commuting experience and provide reliable information, I'm all for it.
7). Are there any specific pain points or inconveniences you've encountered when finding a ride quickly?
Sarah: During rush hours, finding a rideshare quickly is challenging, and sometimes the estimated arrival times must be more accurate. Also, crowded subway cars can be uncomfortable.
8). How would you envision a transportation app meeting your immediate travel needs in an ideal scenario?
Sarah: The app should integrate with public transportation data seamlessly and provide real-time updates about delays or disruptions. It should offer alternative routes and transportation modes if needed. Additionally, comfortable and quiet space in transit would be an excellent feature for getting work done during the commute.
INTERVIEWEE 4: Navigating City Life with Convenience
A) Name: Michael Johnson
B) Occupation: College Student
C) Place of Residence: New York City, New York
D) Neighborhood: Brooklyn
We had the pleasure of talking to Michael Johnson, a college student living in the bustling city of New York. Michael shared his thoughts on the daily challenges he faces commuting in the town, especially between his student accommodation and various campuses. His perspective shed light on the preferences of the younger demographic and how the "INSTANT. Reliable Rides in Minutes" app can cater to their dynamic and on-the-go lifestyle.
here are the answers provided by Interviewee 4, Michael Johnson:
1). Can you describe your typical daily commuting routine within the city?
Michael: My daily routine involves taking the subway to college in Manhattan. After classes, I often hang out with friends in Brooklyn or explore different neighbourhoods.
2). What modes of transportation do you usually rely on for your daily activities and why?
Michael: I primarily rely on the subway because it's cost-effective and gets me to most places I need to go. Occasionally, I use rideshare services with friends for convenience.
3). Have you ever faced any challenges or frustrations while using transportation services in the city?
Michael: Yes, subway delays are a common frustration, and they've caused me to be late for classes or appointments. Also, the subway can be overcrowded during rush hours.
4). How important is the factor of time/urgency when choosing a mode of transportation?
Michael: Time is essential, especially when I have classes or need to be somewhere at a specific time. I prefer reliable transportation options that get me to my destination without much delay.
5). What features or qualities do you value most when considering a ride-hailing or transportation app?
Michael: I value accurate real-time information about subway delays and service changes. It's also important that the app offers different transportation options so I can choose the quickest one.
6). How comfortable are you with using new technologies or apps for daily commuting?
Michael: I'm comfortable using apps, and I use them frequently for various tasks. If there's an app that can help me navigate the subway better and provide helpful information, I'd use it.
7). Are there any specific pain points or inconveniences you've encountered when finding a ride quickly?
Michael: Sometimes, finding a subway route or knowing which subway car to get on can be confusing, especially if there are delays or service changes. It would be great to have clear directions.
8). How would you envision a transportation app meeting your immediate travel needs in an ideal scenario?
Michael: The app should provide real-time updates about subway delays, service changes, and alternative routes if there's a disruption. It would also be helpful if the app could suggest nearby places to hang out while waiting for the subway to arrive.
Summary of User Interviews
Here's a summary of the user interviews conducted with Jane Smith, John Johnson, Sarah Smith, and Michael Johnson:
The user interviews provided valuable insights into different individuals' preferences, needs, and pain points regarding transportation services in their respective cities. Common themes emerged from the interviews, shedding light on the challenges and expectations users have:
1. Daily Commuting Habits: All interviewees have varied daily routines involving work, study, social activities, and leisure. Their transportation choices are influenced by distance, urgency, and convenience.
2. Primary Modes of Transport: Subway systems are the interviewees' most commonly used mode of transport, primarily due to their cost-effectiveness and city coverage. However, they also rely on rideshare services when convenience and urgency are paramount.
3. Challenges Faced: Subway delays and overcrowding emerged as significant challenges. These issues often lead to frustration and can impact punctuality for work, classes, and appointments.
4. Importance of Time: Time emerged as a critical consideration when choosing a mode of transportation. Quick and reliable options are preferred, especially when there are time-sensitive commitments.
5. Desired Features in an App: Accurate real-time information about subway delays and service changes were highlighted as crucial. The ability to provide alternative routes, suggest nearby activities during delays, and offer various transportation options are highly desired.
6. Comfort with Technology: Interviewees exhibited high comfort with using apps and technology for their daily needs, indicating a willingness to adopt new transportation-related applications.
7. Pain Points: Difficulty navigating subway systems during disruptions, lack of clear directions, and uncertainty about the best subway car to choose were cited as pain points. Just to let you know, a need for user-friendly guidance was expressed.
8. Ideal Transportation App: The perfect app would offer real-time updates on subway status, suggest alternative routes, provide information about nearby activities, and enhance the overall commuting experience.
These interviews underpin the significance of a transportation app that addresses these pain points and offers a seamless, convenient, and user-centric solution for daily commuting needs. The insights gained from the interviews will guide the development and refinement of the "INSTANT. Reliable Rides in Minutes" app to cater to its target users' specific preferences and requirements.
User Interview Insights
Here are the key insights gathered from the user interviews conducted with Jane Smith, John Johnson, Sarah Smith, and Michael Johnson:
1. Diverse Daily Routines: Interviewees have various daily schedules, including work, study, and social activities. Their transportation choices vary based on urgency, convenience, and distance.
2. Preference for Public Transit: Subway systems are the most commonly used mode of transport due to their cost-effectiveness and coverage. However, reliance on rideshare services increases when time is a crucial factor.
3. Challenges with Public Transit: Subway delays and overcrowding are major pain points, causing frustration and potential delays in reaching commitments.
4. Time Sensitivity: Time is of the essence for interviewees. Quick and reliable transportation options are preferred, particularly when they have time-sensitive obligations.
5. App Features Wishlist: Users desire accurate real-time subway information, alternative route suggestions during delays, integration with different transportation modes, and insights into nearby activities during transit disruptions.
6. Tech-Savviness: All interviewees are comfortable using apps and technology for daily tasks, indicating a readiness to embrace new transportation solutions.
7. Painful Commuting Aspects: Navigating through disrupted subway routes, lack of clear directions, and uncertainty about optimal subway car choices are consistent pain points.
8. Desired App Attributes: The ideal app would provide instant subway updates, recommend alternative routes, suggest nearby activities, and create a smoother commuting experience.
These insights underscore the need for a transportation app that alleviates common commuter frustrations and offers a user-friendly interface with real-time information and seamless navigation. By addressing these insights, the "INSTANT. Reliable Rides in Minutes" app can effectively cater to the specific needs of its target audience and differentiate itself in the market.
User Interview Insights - Recap
Here's a recap of the key insights gathered from the user interviews:
1. Diverse Transportation Choices: Interviewees' transportation choices vary based on urgency, convenience, and distance. Subways are commonly used due to their cost-effectiveness, while rideshare services are preferred for time-sensitive situations.
2. Public Transit Challenges: Subway delays and overcrowding lead to frustration and potential delays in reaching commitments, highlighting the need for reliable and efficient alternatives.
3. Time Sensitivity: Users prioritize quick and reliable transportation, especially for time-sensitive obligations, indicating the demand for instant and dependable solutions.
4. App Wishlist: Users want real-time subway updates, alternative route suggestions during delays, integration with various transportation modes, and insights into nearby activities during transit disruptions.
5. Tech Comfort: Interviewees are comfortable using apps and technology for daily tasks, demonstrating a willingness to adopt new transportation solutions.
6. Pain Points: Navigating disrupted subway routes, unclear directions, and uncertainty about optimal subway car choices are consistent pain points for commuters.
7. Desired App Attributes: An ideal app would offer instant subway updates, recommend alternative routes, suggest nearby activities, and provide a smoother commuting experience.
These insights emphasize the importance of a transportation app that addresses common commuter challenges, enhances user experience with real-time information, and simplifies navigation. By incorporating these insights, the "INSTANT. Reliable Rides in Minutes" app can effectively cater to its target audience and distinguish itself in the competitive market.
Affinity Map - User Feedback on the "INSTANT. Reliable Rides in Minutes" app
Here's an affinity map summarizing the user feedback on the "INSTANT. Reliable Rides in Minutes" app:
Key Themes from User Feedback:
1. Real-time Updates: Users appreciate the app's ability to provide instant updates on subway delays and disruptions, allowing them to adjust their travel plans accordingly.
2. Alternative Routes: Suggesting alternative routes during subway disruptions is highly valued, as it helps users find the quickest way to their destination.
3. Integration of Transportation Modes: Users find integrating various transportation modes within the app convenient, allowing them to switch between options seamlessly.
4. Nearby Activities: The feature that suggests nearby activities or points of interest during transit delays receives positive feedback, making the commute more productive and enjoyable.
5. User-Friendly Interface: The app's interface is praised for its clarity, ease of use, and intuitive design, even for those less tech-savvy.
6. Reliability and Accuracy: Users emphasize the importance of accurate real-time information, highlighting instances where the app's information helped them avoid travel mishaps.
7. Customizable Alerts: The ability to set personalized alerts and preferences for different routes and transportation modes is a well-liked aspect of the app.
8. Enhanced Commuting Experience: Users express that the app has significantly improved their commuting experience by reducing uncertainty and offering viable alternatives.
Common Pain Points:
1. Occasional Glitches: Some users experienced minor technical glitches, such as delayed updates or occasional freezing, slightly affecting their experience.
2. Data Consumption: A few users mentioned concerns about high data consumption while using the app extensively, particularly during long commutes.
3. Limited Offline Access: Users expressed interest in an offline mode or cached information for poor internet connectivity.
The affinity map compiles user feedback, highlighting the app's positive aspects while addressing some areas for improvement. These insights will guide further app refinement to ensure a seamless and satisfying user experience.
Analysis of Affinity Map comparing Categories and Pain Point
Here's an analysis of the affinity map comparing categories and pain points identified from user feedback:
Key Categories:
1. Real-time Updates: Users value the app's ability to provide real-time updates on subway delays, enabling them to adjust their plans promptly.
2. Alternative Routes: Suggesting alternative routes during disruptions is highly appreciated, as it aids users in finding efficient ways to reach their destination.
3. Integration of Modes: Users find it convenient to switch between various transportation modes within the app seamlessly.
4. Nearby Activities: The feature suggesting nearby activities during delays adds value to the commuting experience.
5. User-Friendly Interface: The app's intuitive and user-friendly interface is a robust positive point.
6. Reliability and Accuracy: Accurate and reliable information has helped users avoid travel problems.
7. Customizable Alerts: Personalized alerts for different routes and modes provide a tailored experience.
8. Enhanced Commute: The app has significantly improved the overall commuting experience.
Pain Points:
1. Occasional Glitches: Some users encountered minor technical glitches, impacting their experience.
2. Data Consumption: Concerns about high data usage during extended app usage were raised.
3. Limited Offline Access: Users expressed interest in accessing information offline, especially in areas with poor connectivity.
Comparative Analysis:
The analysis of the affinity map reveals a balance between positive categories and pain points. The app provides real-time updates, suggests alternative routes, integrates various modes, and enhances the overall commute. Users appreciate the user-friendly interface, reliability, and customizable alerts.
However, the pain points, such as occasional glitches and data consumption, indicate areas for improvement. Addressing these technical issues and exploring options for offline access could lead to an even better user experience.
This analysis underscores the app's strengths and highlights opportunities for refinement, ultimately guiding the development team to enhance the app's functionality and address user concerns.
Strengths and Paint Points for each Category
Here's a breakdown of the critical categories and corresponding pain points identified from user feedback:
Category 1: Real-time Updates
Strengths: Provides timely updates on subway delays and disruptions.
Pain Points: None mentioned.
Category 2: Alternative Routes
Strengths: It offers suggestions for alternative routes during troubles.
Pain Points: None mentioned.
Category 3: Integration of Modes
Strengths: Seamlessly integrates various transportation modes for a smoother journey.
Pain Points: None mentioned.
Category 4: Nearby Activities
Strengths: Suggests nearby activities to engage users during delays.
Pain Points: None mentioned.
Category 5: User-Friendly Interface
Strengths: The app is intuitive and easy to use.
Pain Points: None mentioned.
Category 6: Reliability and Accuracy
Strengths: Provides accurate and reliable information to avoid travel problems.
Pain Points: None mentioned.
Category 7: Customizable Alerts
Strengths: Allows users to set personalized alerts for different routes and modes.
Pain Points: None mentioned.
Category 8: Enhanced Commute
Strengths: Overall commuting experience is significantly improved.
Pain Points: None mentioned.
Category 9: Occasional Glitches
Strengths: No strengths were mentioned.
Pain Points: Users experienced occasional technical glitches impacting their experience.
Category 10: Data Consumption
Strengths: No strengths were mentioned.
Pain Points: Concerns about high data usage during extended app usage were raised.
Category 11: Limited Offline Access
Strengths: No strengths were mentioned.
Pain Points: Users expressed interest in accessing information offline, especially with poor connectivity.
By categorizing the feedback into strengths and pain points, it becomes clearer where the app excels, and improvements are needed. This breakdown helps prioritize areas for enhancement and ensures that the app's positive aspects are maintained while addressing user concerns effectively.
User Personas
User Persona
Here are four user personas based on the insights from the user interviews and feedback:
User Persona 1: Commuter Chris
Background: Chris is a 30-year-old business professional working in the finance sector. He commutes daily from the suburbs to the city for work.
Goals: Chris values reliable and efficient commuting. He seeks real-time updates to plan his journey effectively, avoiding delays and disruptions.
Pain Points: He gets frustrated with unexpected delays, affecting his work punctuality.
App Expectations: Chris expects the app to provide accurate information about his route, suggest alternative options, and offer a seamless interface for a stress-free commute.
User Persona 2: Student Sarah
Background: Sarah is a 21-year-old college student majoring in art. She uses public transportation to get around the city and explore various cultural attractions.
Goals: Sarah desires an app that assists her daily commute and provides insights into nearby art exhibitions, cafes, and events during transit delays.
Pain Points: She finds it disappointing when her commute plans are disrupted, leaving her with no engaging activities to fill the time.
App Expectations: Sarah expects the app to offer suggestions for nearby activities, integrate different transportation modes, and present information appealingly.
User Persona 3: Parent Pat
Background: Pat is a 40-year-old parent with two young children. Pat relies on public transportation to commute and run errands with the kids.
Goals: Pat's primary concern is a smooth journey with the children. Receiving real-time updates to adjust plans and avoid long waits with restless kids is essential.
Pain Points: Pat struggles when unexpected delays occur, causing stress and inconvenience to the children.
App Expectations: Pat expects the app to provide accurate updates, offer child-friendly nearby activities during disruptions, and ensure a hassle-free experience for the family.
User Persona 4: Traveler Taylor
Background: Taylor is a 28-year-old avid traveller who frequently uses public transport to explore new places. Taylor values flexibility and the ability to adapt to changing circumstances.
Goals: Taylor seeks an app that assists in daily commuting and helps discover local gems during transit disruptions.
Pain Points: Taylor gets frustrated when travel plans are thwarted due to transportation issues, missing out on potential experiences.
App Expectations: Taylor expects the app to suggest alternative routes, provide information about local attractions, and prioritize adaptability and convenience.
These personas capture a range of user needs, preferences, and pain points related to commuting and utilizing the "INSTANT. Reliable Rides in Minutes" app. They serve as valuable guides for designing features and solutions catering to the diverse user base and their requirements.
Pain Points
Here are some pain points identified from the user interviews and feedback:
1. Unpredictable Delays:
• Users expressed frustration with unpredictable delays in public transportation, leading to missed appointments, meetings, and other commitments.
• Feeling helpless and anxious when there's no clear information about the cause or duration of delays.
2. Lack of Real-Time Updates:
• Users felt disconnected when they couldn't receive real-time updates about their commute, leading to uncertainty and missed opportunities to adjust their plans.
3. Inconvenient Transfers:
• Users mentioned the inconvenience of complicated transfers between different modes of transportation, such as buses and trains, leading to longer commute times.
4. Overcrowding:
• Users were bothered by overcrowded vehicles during peak hours, causing discomfort and making the journey less pleasant.
5. Limited Accessibility Information:
• Users with mobility challenges expressed frustration due to the lack of accurate and updated information about accessibility features at various stations and stops.
6. Inefficient Planning:
• Users struggled to plan their journeys efficiently, especially when the available apps needed more features seamlessly integrating different transportation modes.
7. Missed Opportunities:
• Users expressed disappointment when disruptions led to missed opportunities to engage in productive or enjoyable activities during their commute.
8. Lack of Alternatives:
• Users desired alternative routes and transportation options when disruptions occurred but often felt they needed more choices.
9. Confusing User Interfaces:
• Users found some existing transportation apps to have confusing interfaces, making navigating and planning their journeys difficult.
10. Limited Interaction with Local Businesses:
• Users desired to discover and engage with local businesses, such as cafes, shops, and attractions, during their commute disruptions.
Identifying these pain points is crucial for designing a user-centric solution that addresses these challenges and enhances the overall commuting experience for users using the "INSTANT. Reliable Rides in Minutes" app.
Problem Statement
Unreliable and Inefficient Rides: The current urban transportation landscape needs a streamlined and dependable taxi application that offers quick and trustworthy rides within minutes, frustrating and inconveniencing commuters.
1. Inconsistent User Experience: Existing taxi applications must provide a consistent and intuitive user experience, leading to dissatisfaction and growing demand for a more reliable and efficient solution.
2. Challenges During Sign-up and Verification: Users need help with the sign-up and verification process, resulting in frustration and drop-offs before completing the registration process.
3. Inefficient Navigation: Navigating through the existing app's user interface could be more convenient, causing users to need help searching for and selecting their desired destinations efficiently.
4. Lack of Real-time Updates: Inadequate real-time updates and clear communication between users and drivers create uncertainty and anxiety among riders about the status of their rides.
5. Payment and Security Concerns: Users need help adding and managing payment methods, leading to a lack of trust in the app's security and hindering the adoption of convenient payment options.
6. Disconnected Driver Feedback System: The absence of an effective system to provide timely and meaningful driver feedback leads to a disconnect between passengers and drivers, resulting in dissatisfaction on both ends.
Solution:
To address these challenges, the "INSTANT. Reliable Rides in Minutes" taxi application aims to provide:
• A seamless and user-friendly registration and verification process to minimize user drop-offs.
• An intuitive user interface with straightforward navigation makes it easy for users to find and select their destinations.
• Real-time updates and communication tools to enhance user confidence and reduce uncertainty during the ride.
• Effortless payment methods and robust security features ensure users feel comfortable using the app for transactions.
• An integrated feedback system that enables passengers to provide valuable input and drivers to improve their services.
By focusing on these solutions, the "INSTANT" app strives to revolutionize the urban transportation experience by offering reliable, efficient, and user-centred rides, ultimately becoming the preferred choice for commuters seeking dependable transportation on demand.
Solutions
The "INSTANT. Reliable Rides in Minutes" app seeks to address the identified pain points through a range of innovative solutions:
1. Real-Time Updates and Multi-Modal Integration: The app will provide real-time updates on transportation options, including buses, trains, rideshares, and more. It will offer seamless integration of various modes of transportation, allowing users to plan multi-modal journeys easily.
2. Alternative Route Suggestions: To combat delays and unexpected disruptions, the app will analyze real-time traffic and transit data to offer alternative route suggestions, ensuring users reach their destinations on time.
3. Enhanced Accessibility Information: The app will provide detailed accessibility information for different modes of transportation and stops, catering to users with mobility challenges and ensuring a more inclusive commuting experience.
4. Personalized User Profiles: Users can create profiles with their preferences, allowing the app to tailor transportation recommendations based on individual needs, such as shortest routes, most minor transfers, or wheelchair-accessible options.
5. Local Business Engagement: During transit disruptions, the app will suggest nearby businesses to explore, turning delays into opportunities to support local commerce and enhance the overall user experience.
6. Intuitive User Interface: The app's interface will follow user-centred design principles, focusing on clarity, consistency, and ease of use. It will prioritize displaying essential information while minimizing clutter.
7. Seamless Payment Integration: Users can conveniently pay for various transportation modes through the app, streamlining the payment process and eliminating the need for multiple apps or physical tickets.
8. Community Engagement: The app will foster a community by allowing users to share real-time updates, tips, and insights about their commuting experiences, creating a sense of solidarity among commuters.
9. Gamification Elements: To encourage sustainable transportation choices, the app may introduce gamification elements, rewarding users for choosing eco-friendly options like walking, cycling, or carpooling.
By implementing these solutions, the "INSTANT. Reliable Rides in Minutes" app aims to transform urban commuting into a hassle-free, efficient, and enjoyable experience, meeting the diverse needs of its users while fostering a sense of community and local engagement.
Design Inspiration
The "INSTANT. Reliable Rides in Minutes" Taxi Application found its design inspiration in the urban cityscape theme, seamlessly connecting form and function.
Urbanistic Cityscape Theme: The dynamic city environment influenced the design elements, reflecting the app's role in providing efficient urban transportation.
Colour Palette Synergy: The yellow and light yellow palette echoed urban signage and daytime atmosphere, reinforcing the app's purpose.
The app's design intuitively represented its core services and environment by merging the urban cityscape concept with a cohesive colour scheme.
Branding Elements
The branding of the "INSTANT. Reliable Rides in Minutes" Taxi Application was a deliberate endeavour encompassing the logo design and the selection of brand colours.
Significant Logo Design: The logo bore a dual symbolism with a taxi-themed symbol comprising squares representing taxis, briefly reflecting the app's core promise and a car outline. The wordmark featured the bold "INSTANT" atop "Reliable Rides in Minutes," succinctly reflecting the app's core promise.
Strategic Color Palette: The choice of colours was meticulously made to evoke the app's identity. Yellow and light yellow, reminiscent of urban signs and quick navigation, harmonized with the black text and logo, encapsulating the brand's reliability and vibrancy.
This cohesive branding effort achieved a visual identity that aligns seamlessly with the app's purpose and values.
Mood board
The mood board was created for the "INSTANT. Reliable Rides in Minutes" app :
1. Gathered Inspiration: Collected images, colours, fonts, and visuals related to transportation, urban environments, and community engagement.
2. Defined Mood: Established a mood that aligns with the app's goals, such as being modern and approachable.
3. Choose Color Palette: Selected a colour palette featuring trust-inducing blues and eco-conscious greens.
4. Selected Fonts: Choose fonts that convey a modern and tech-savvy feel.
5. Outlined Layout: Included screenshots of potential app screens to depict layout and composition.
6. Added Icons: Incorporated transportation-related icons for quick understanding.
7. Incorporated Textures: Used subtle textures to enhance visual appeal.
8. Digital Tools: Utilized digital tools like Canva for arrangement and composition.
9. Gathered Feedback: Shared the mood board for input and made refinements.
The mood board now serves as a visual guide for the app's design and aesthetics, capturing its essence and guiding the project's direction.
Information Architecture & Navigation
Card Sorting
In the context of our project, we conducted a card sorting activity to gain insights into how users naturally group and categorize different features and elements of the "INSTANT. Reliable Rides in Minutes" app. The goal was to understand user expectations and mental models related to the app's navigation and content organization. Here's an overview of how we implemented card sorting for this project:
1. Card Selection: We carefully selected a set of cards, each representing a specific feature, function, or content piece within the app. These cards included items such as "Ride Booking," "Payment Options," "Driver Ratings," "Promotions," "User Profile," and more.
2. Participant Recruitment: We invited individuals from our target audience to participate in the card-sorting activity. These participants varied in demographics and familiarity with ride-hailing apps.
3. Instructions: We introduced the concept of card sorting to participants and explained that our interest was in understanding how they naturally grouped and labelled the provided cards.
4. Open Card Sorting: Participants were free to create their categories and place the cards into these categories. They also had the option to assign labels to the categories they made.
5. Data Collection: During the card sorting sessions, we observed the participants' decision-making processes and encouraged them to think aloud while organizing the cards. We documented their actions and any comments they made.
6. Analysis: After collecting the data, we analyzed the patterns and groupings that emerged across the participants. We looked for consensus in category creation and identified any challenges or discrepancies in categorizing certain cards.
7. Category Insights: The card sorting results provided valuable insights into how users naturally grouped features. For example, we found that cards related to "Payment Options" and "Fare Estimation" were often grouped, indicating a user expectation for these functions to be closely related.
8. Refinement: We used the insights from the card sorting exercise to refine the app's information architecture and navigation. By aligning the app's structure with users' mental models, we aimed to create an intuitive and user-friendly experience.
Overall, the card sorting activity offered us actionable insights that informed the design and organization of the "INSTANT. Reliable Rides in Minutes" app, contributing to a more user-centred and effective digital product.
Cards were used to gather insights on information categorization and user preferences:
Here is a list of some example cards that were used in the card sorting activity for the "INSTANT. Reliable Rides in Minutes" app:
1. Ride Booking
2. Driver Ratings
3. Payment Options
4. Fare Estimation
5. Driver Information
6. Promotions and Discounts
7. Ride History
8. User Profile
9. Contact Customer Support
10. Vehicle Options
11. Trip Preferences
12. Real-time Tracking
13. Notifications
14. Referral Program
15. Trip Cancellation
These cards represent various features and functions that users might expect in a ride-hailing app. Participants in the card sorting activity were asked to group these cards into categories and assign labels that made sense to them. The insights from this exercise helped us understand how users naturally organize and prioritize different aspects of the app's functionality, which informed our design decisions and user experience improvements.
Grouping Cards into Categories:
Here's how the cards were grouped into categories for the card-sorting activity:
Category: Booking and Ride Management
1. Ride Booking
2. Fare Estimation
3. Trip Preferences
4. Real-time Tracking
5. Ride History
6. Trip Cancellation
Category: Driver and Vehicle
1. Driver Ratings
2. Driver Information
3. Vehicle Options
Category: Payments and Offers
1. Payment Options
2. Promotions and Discounts
3. Referral Program
Category: User Profile and Support
1. User Profile
2. Contact Customer Support
Category: Notifications and Alerts
1. Notifications
This categorization is based on the common themes and functionalities of the cards. Remember that the specific categories may vary based on the insights and preferences gathered from the card-sorting activity with your target users.
Information Architecture
Here's an overview of the information architecture for the project:
Information Architecture:
The information architecture of the "INSTANT. Reliable Rides in Minutes" app is designed to ensure a seamless and intuitive user experience. The sequence of screens follows a logical flow that aligns with user expectations and needs. Here's an explanation of the arrangement and the reasoning behind it:
1. Onboarding Screens:
• Users are introduced to the app's core features and benefits.
• Obtain necessary permissions and set basic preferences.
• Reasoning: Starting with onboarding helps familiarize users with the app's value proposition and sets the stage for a personalized experience.
2. Home Screen:
• Central hub for ride booking, driver information, and ride options.
• Quick access to frequent actions like booking a ride or setting preferences.
• Reasoning: The home screen is a launchpad for the most common user tasks, ensuring immediate accessibility to critical functionalities.
3. Ride Options and Booking:
• Users can choose from different vehicle options and set their preferences.
• Booking interface allows for quick and efficient ride scheduling.
• Reasoning: Placing ride options and booking together streamlines the process, giving users clear choices and reducing the time to request a ride.
4. Real-time Tracking and Notifications:
• Live tracking of the assigned vehicle's location.
• Regular notifications and alerts for ride updates.
• Reasoning: Providing real-time information enhances user trust and eliminates uncertainty during the ride.
5. Payment and Offers:
• Manage payment methods and apply for discounts/promotions.
• Clear overview of fare details and payment options.
• Reasoning: Placing payment options after the ride minimizes distractions and ensures a seamless transactional experience.
6. User Profile and Settings:
• Personalized user profile management.
• Customization of preferences and settings.
• Reasoning: Allowing users to manage their profiles and preferences in one place enhances user control and personalization.
7. Help and Support:
• Access to customer support and FAQs.
• Contact options in case of issues.
• Reasoning: Placing support options prominently caters to user needs in case of problems or inquiries.
8. Logout and Exit:
• Clear option to log out or exit the app.
• Reasoning: Providing a straightforward way to end the app session ensures a positive user experience.
The chosen sequence emphasizes user-centric design, minimizing friction and ensuring a smooth interaction journey from start to finish. The architecture prioritizes essential tasks and places them within easy reach, resulting in a user-friendly and efficient app flow.
User Flows
User flows are essential for mapping out a user's journey through your app or website to accomplish a specific task. They provide a visual representation of the steps a user needs to follow and help identify potential pain points or areas of improvement.
Here are the user flows we've developed for the "INSTANT. Reliable Rides in Minutes" app:
User Flow 1: User Registration:
1. User opens the app.
2. User clicks on "Sign Up."
3. User enters their name, email, and password.
4. User's email is verified through a confirmation link.
5. User sets up their profile by adding a profile picture and payment method.
6. User's registration is complete, and they are directed to the home screen.
User Flow 2: Booking a Ride:
1. User opens the app and is logged in.
2. User's current location is automatically detected or manually entered.
3. User selects their destination from recent or saved locations.
4. User chooses the type of ride (standard, premium, etc.).
5. User reviews the estimated fare and confirms the booking.
6. User receives driver details and real-time tracking of the driver's approach.
User Flow 3: Driver Tracking:
1. User sees the map with the driver's location after booking.
2. User receives notifications about the driver's arrival time.
3. User can contact the driver if needed.
User Flow 4: Payment:
1. User's preferred payment method is already set.
2. User completes the ride.
3. User's payment is processed automatically, and an invoice is sent.
User Flow 5: Driver Rating and Review:
1. After the ride, user receives a prompt to rate the driver.
2. User rates the driver and leaves optional comments.
3. User's feedback is submitted for improvement.
User Flow 6: View Ride History:
1. User accesses the app's menu.
2. User selects "Ride History."
3. User sees a list of past rides with details like date, route, and fare.
User Flow 7: Profile Management:
1. User accesses the app's menu.
2. User selects "Profile."
3. User can edit their profile information, payment method, and ride preferences.
4. User saves the changes.
User Flow 8: Contact Customer Support:
1. User accesses the app's help or support section.
2. User can browse FAQs for common issues.
3. User initiates a chat with a support agent or makes a call for assistance.
These user flows guide users through the different interactions and actions they can take within the "INSTANT. Reliable Rides in Minutes" app, ensuring a user-friendly and efficient experience.
Navigation and Menu Design
The taxi app's navigation and menu design prioritizes accessibility and smooth movement:
1. Hamburger Menu Centralization: A prominent yet unobtrusive menu offers streamlined access, reducing main screen clutter and maintaining focus.
2. User-Friendly Icons: Recognizable icons in the menu make navigation intuitive, minimizing cognitive effort for selecting actions or destinations.
3. Consistent Experience: Uniform navigation across the app builds user confidence and familiarity with various features.
4. Effortless Section Switching: Moving between ride booking, history, settings, and offers is seamless, empowering users and enhancing control.
5. Optimal Accessibility: Strategic element placement ensures easy access without compromising screen space, harmonizing functionality and aesthetics.
In summary, the navigation and menu design prioritizes user accessibility, highlighting the app's user-centered approach.
Responsive Design
The taxi app seamlessly adapts to diverse devices and screen sizes, ensuring consistent usability and aesthetics:
1. Adaptability: Design adjusts effortlessly to various screen dimensions, maintaining functionality and visual appeal.
2. Consistent Experience: Users enjoy a uniform interface on smartphones or tablets, reducing the learning curve.
3. Flexible Element Placement: Elements rearrange intelligently, prioritizing actions and optimizing space based on the device.
4. Visual Integrity: The design preserves its visual appeal on all platforms, delivering an engaging experience.
5. Thorough Testing: Rigorous multi-device testing validates responsiveness, upholding accessibility and user satisfaction.
The taxi app's responsive design guarantees a seamless experience across devices, reflecting its commitment to accessibility and user satisfaction.
Sketches
Sketches were a pivotal part of the design process for the "INSTANT. Reliable Rides in Minutes" app:
Sketching Process:
1. Ideation: Quick paper sketches were made to brainstorm design ideas for key app screens.
2. Low-Fidelity: These ideas were translated into digital low-fidelity sketches to visualize layout and interactions.
3. Refinement: Iterative cycles of sketching and feedback helped refine the design and user flows.
Benefits:
1. Exploration: Rapidly explored multiple design options without investing excessive time.
2. Feedback: Facilitated collaboration and early feedback from stakeholders and team members.
3. Flexibility: Allowed easy adjustments and incorporation of new ideas.
4. User-centred: Ensured user-centred design with intuitive layout and interactions.
Key Screens Sketched:
1. Home Screen: Explored layouts for easy access to ride booking and user profiles.
2. Ride Booking: Visualized the process of selecting preferences, pickup/drop-off, and confirmation.
3. Driver Tracking: Depicted real-time driver tracking and ETA display.
4. Payment Confirmation: Outlined payment confirmation and invoice presentation.
5. Profile Management: Explored user profile section designs for customization.
6. Customer Support: Sketched an accessible customer support interface.
In essence, sketches laid the groundwork for the app's design, enabling rapid ideation, iteration, and effective communication of design concepts.
Testing
Testing the Design: Enhancing User Experience
Testing played a crucial role in refining the "INSTANT. Reliable Rides in Minutes" app's user experience:
Usability Testing:
1. Scope: Conducted usability tests with diverse participants to evaluate the app's intuitiveness.
2. Scenarios: Users were given tasks like booking a ride, tracking a driver, and updating their profile.
3. Feedback: Valuable insights gained from users' interactions and feedback.
Iterative Improvements:
1. Identified Issues: Detected usability bottlenecks, confusing navigation, and unclear prompts.
2. Prioritized Fixes: Prioritized issues based on their impact on user experience.
3. Design Tweaks: Implemented changes like clearer CTAs, streamlined flows, and improved labelling.
A/B Testing:
1. Variables: Conducted A/B tests on variations of specific screens, such as ride booking.
2. Performance Metrics: Measured click-through rates, completion times, and user preferences.
3. Optimization: Selected design choices that led to better user engagement and conversions.
Responsive Design Testing:
1. Device Range: Tested the app's responsiveness across smartphones and tablets.
2. Consistency: Ensured consistent and optimal user experience across various screen sizes.
Accessibility Testing:
1. Inclusivity: Evaluated the app's accessibility features for users with disabilities.
2. Screen Readers: Checked compatibility with screen readers for text-to-speech functionality.
Results:
1. Enhanced Usability: Streamlined navigation and improved task completion rates.
2. Increased Engagement: A/B testing led to higher conversion rates in certain booking flows.
3. Cross-Device Consistency: Ensured a seamless experience across different devices.
4. Accessibility Compliance: Made the app more inclusive and user-friendly.
Continuous Testing: Regular testing remains an ongoing process to address evolving user needs and maintain optimal user experience.
POP Testing
Here's a summary of how we conducted POP Testing using the POP by Marvel tool for the "INSTANT. Reliable Rides in Minutes" app, utilizing rough sketches created on paper and then digitally in Figma:
1. Sketch Creation:
• Paper Sketches: We started by creating rough sketches of the app screens on paper. These initial sketches outlined the layout and functionality.
2. Interactive Elements Identification:
• Interactive Indicators: We marked interactive areas on the paper sketches, representing buttons, links, and input fields. This helped define the user interaction points.
3. Digital Transition:
• Figma Transition: We translated the paper sketches into a digital format using Figma. This digital representation allowed us to refine the design while maintaining the initial concept.
4. Defining Interactions:
• POP by Marvel: We used the POP feature within the Marvel platform to establish interactive hotspots on the Figma-based screens. These hotspots replicated user interactions.
5. User Testing:
• Task-Based Testing: During testing, users engaged with the interactive prototype. We guided them through specific tasks and scenarios while observing their interactions.
6. Collecting Feedback:
• User Insights: As users navigated the prototype, we collected their feedback and noted any challenges encountered, aiming to uncover pain points.
7. Refinement and Iteration:
• Figma Enhancements: Based on the feedback received, we refined the Figma-based screens further, enhancing visual elements and incorporating user suggestions.
8. Iterative Testing:
• Continuous Improvement: We conducted iterative testing rounds with the updated Figma screens, ensuring that modifications addressed user concerns effectively.
Using a combination of paper sketches and Figma, along with the POP by Marvel tool, streamlined our POP Testing process. This approach enabled us to create a dynamic and interactive prototype for user testing, gather insights, and make refinements. We aimed to create a more user-centric and optimized "INSTANT. Reliable Rides in Minutes" app design by focusing on user interactions and feedback.
Iteration on the designs based on user feedback and usability testing
Here's how we carried out the iteration process based on user feedback and usability testing for the "INSTANT. Reliable Rides in Minutes" app:
1. Gathering User Feedback: After conducting usability testing and user interviews, we comprehensively understood how users interacted with the app and their thoughts about its features.
2. Identifying Pain Points and Opportunities: We identified several pain points from the feedback, such as users struggling to find the "Book Now" button quickly and confusion around the payment process. On the positive side, users found the real-time tracking feature highly valuable.
3. Prioritizing Changes: We prioritized addressing critical pain points, like streamlining the booking process. Improvements aligned with our core goal of providing a seamless and efficient ride-booking experience were prioritized.
4. Design Adjustments: We adjusted the app's interface based on the pain points identified. We redesigned the booking screen to make the "Book Now" button more prominent and simplified the payment steps to reduce confusion.
5. Prototyping and Testing: We created updated prototypes incorporating the design adjustments. We then conducted usability tests with a new group of users to validate the effectiveness of the changes.
6. Observing User Interactions: We observed users interacting with the updated prototype during testing. We noted how the changes influenced their experience and whether the pain points were resolved successfully.
7. Collecting New Feedback: Alongside testing the changes, we collected fresh user feedback about their experience with the updated design. This allowed us to determine whether the modifications were positively received.
8. Iterating Again: Some users complained about the payment process despite our adjustments. We repeated the design, providing more explicit instructions during the payment stage.
9. Finalizing Design: After multiple iterations and rounds of testing, we reached a point where user feedback consistently indicated improved satisfaction and usability. We finalized the design, ensuring it was visually appealing and aligned with our brand.
10. Continuous Improvement: We launched the app with a refined design, but our iterative approach continued. We continue monitoring user feedback and app performance, ready to make further adjustments to maintain high user satisfaction.
By iterating on the designs based on user feedback and usability testing, we transformed the "INSTANT. Reliable Rides in Minutes" app into a user-friendly and efficient tool that effectively meets the needs of our target audience.
Visual Design Elements & Branding
Branding and Visual Design
Product Design / UX UI Case Study: "INSTANT. Reliable Rides in Minutes" Taxi Application
Overview:
The "INSTANT. Reliable Rides in Minutes" taxi application was designed to provide users with a seamless and efficient ride-booking experience. The app's branding, visual design, and user interface were crafted to reflect its core values of reliability, speed, and professionalism.
Branding and Visual Design:
The app's branding incorporates a bold and dynamic logo consisting of a symbol representing a taxi and an outline of a car. The logo uses two fonts: "INSTANT" is displayed in TT Octosquares, Bold, Uppercase, while "Reliable rides in minutes" is presented in Roboto, Bold, Uppercase, with a tracking 165. The logo is black and works well against a yellow or light-yellow background.0
Color Palette. Brand Colours and Components:
Utilize the brand colours (yellow, light yellow, black) to create a visually appealing and consistent UI design. Components such as buttons, icons, backgrounds, and text elements should adhere to the brand's colour scheme and typography guidelines.
By integrating these branding and visual design elements, the "INSTANT. Reliable Rides in Minutes" app will provide a cohesive and engaging user experience, maintaining brand identity and user satisfaction throughout the journey.
A sense of trust, professionalism, and efficiency inspires the app's colour palette. The brand colour palette reflects the app's modern and vibrant identity: Primary Colors:
• Bright Yellow: #FDB32B
• Light Yellow: #FCD898
• Black: #007FEB
Secondary Colors:
• Dark Grey: #7FC4FD
• Grey: #BCE0FD
• Light Grey: #F1F9FF
• White: #FFFFFF
Accent Colours:
• Green (For Positive Actions): #00C853 (Used)
• Red (For Negative Actions): #FF1744 (Non-Used)
• Orange (For Warnings): #FF9100 (Non-Used)
These additional colours will provide more flexibility for differentiating UI elements, highlighting actions, and creating a visual hierarchy throughout the application design. Use the colours consistently and purposefully to enhance the user experience.
Logo and Brand Colours:
The logo features a combination of a taxi-like square and a car outline, accompanied by the bold uppercase words "INSTANT" and "Reliable rides in minutes." The logo's colour is black (#007FEB), contrasting well with a yellow (#FDB32B) or light-yellow (#FCD898) background.
Typography:
The chosen typeface for the app is Roboto, offering a clean and contemporary look that ensures readability across different screen sizes. Various character styles enhance the visual hierarchy and provide a consistent reading experience.
Screen Sequence and User Flows:
The app features a comprehensive user interface with 30 main screens that guide users through the booking process and provide relevant information at every step. Here is a breakdown of the main screens and their features:
1. Splash Screen: Introduces users to the app with the logo against a light-yellow background and the stylized cityscape image.
2. Signup Screens: Provide a seamless registration process with user-friendly fields and options to sign up using a mobile number or social media account.
3. Signup Verification: Ensures secure user verification through a 4-digit code.
4. Home / Book a Ride: Displays a map with location indications, car availability, and booking options. The hamburger menu provides access to navigation.
5. Where To? / Select a Location: Enables users to select their destination with user-friendly input fields and icons.
6. Choose a Ride: Allows users to choose from available rides, displaying relevant information like car types, drop-off times, and prices.
7. Confirm a Ride: Confirms the ride details before proceeding.
8. Confirm Pickup Location: Provides the option to confirm the pickup location for a seamless experience.
9. Confirming Ride: Displays the map while confirming the ride request.
10. Connecting the Driver: Displays driver details and estimated arrival time.
11. Meet at Pickup Location: Facilitates communication between the rider and driver regarding the pickup location.
12. Driver Arriving: Informs users about the driver's imminent arrival.
13. Driver Arrived: Notifies users that the driver has arrived at the pickup location.
14. Driver Messaging: Allows users to communicate with the driver via a chat interface.
15. Driver Rating: Enables users to rate their driver and provide feedback.
16. Driver Compliment: Offers users the option to provide positive feedback.
17. Application / Hamburger Menu: Provides access to various settings, trips, help, wallet, discounts, and account settings.
18. Edit Account: Enables users to edit their account details.
19. Your Trips: Displays a list of past trips and allows users to select specific trips for more details.
20. Trip Details: Provides in-depth details about a selected trip, including route, driver details, and rating.
21. Receipt: Displays a detailed receipt of the trip fare and charges.
22. Edit Payment: Users can edit their payment method.
23. Edit Star Rating: Allows users to edit their star rating for a driver.
24. Star Rating Done: Confirms the updated star rating.
25. Wallet: Displays the user's wallet balance and options to manage payments and vouchers.
26. Add Payment Method: Enables users to add a new payment method.
27. Add Card: Provides a form to input credit or debit card details.
28. Get Discounts: Informs users about referral discounts and provides an invite code.
29. Account Settings: Offers settings related to favourites, safety, family, privacy, security, and sign-out.
Information Architecture:
The app follows a well-defined user flow, guiding users through the registration process, booking rides, communicating with drivers, viewing trip details, managing payments, and accessing account settings. The navigation menu offers quick access to different app sections, enhancing user convenience.
Design Considerations:
• Top Bar: Consistent semi-transparent black with white icons for the entire app.
• Device: Designed for Android, specifically a Galaxy Samsung S9 with a screen size of 360 x 740 pixels
UI Library
"INSTANT. Reliable Rides in Minutes" App UI Library
Typography:
• Headline: Roboto Regular, 42pt
• Heading Small: Roboto Medium, 26pt
• Title: Roboto Regular, 22pt
• Subtitle: Roboto Medium, 18pt
• Body Large: Roboto Medium, 16pt
• Body Medium: Roboto Medium, 14pt
• Body: Roboto Regular, 14pt
• Small Body: Roboto Regular, 12pt
• Large Comment: Roboto Medium, 32pt
• Comment: Roboto Bold, 20pt
• Emphasize: Roboto Black, 16pt
Colours:
• Primary Yellow: #FDB32B
• Light Yellow: #FCD898
• Primary Black: #007FEB
• Dark Grey: #7FC4FD
• Grey: #BCE0FD
• Light Grey: #F1F9FF
• White: #FFFFFF
\Buttons:
• Primary Button:
• Background: Primary Yellow (#FDB32B)
• Text: White (#FFFFFF)
• Secondary Button:
• Background: Light Yellow (#FCD898)
• Text: Primary Black (#007FEB)
• Text Button:
• Text: Primary Yellow (#FDB32B)
• Disabled Button:
• Background: Light Grey (#F1F9FF)
• Text: Grey (#BCE0FD)
Icons:
Icons are used consistently across the app. Icons follow a monochromatic approach using Primary Black (#007FEB) and White (#FFFFFF) to ensure clarity and visual cohesion.
Navigation:
• Top Bar: Semi-transparent black (#000000) background with white icons.
• Hamburger Menu:
• Icon: Three horizontal lines in white (#FFFFFF)
• Back Button:
• Icon: Left arrow in white (#FFFFFF)
Inputs:
• Text Input Fields:
• Background: Light Grey (#F1F9FF)
• Text: Primary Black (#007FEB)
• Dropdown Select:
• Background: Light Grey (#F1F9FF)
• Text: Primary Black (#007FEB)
• Buttons within Inputs:
• Background: Primary Black (#007FEB)
• Text: White (#FFFFFF)
Modals and Alerts:
• Modal Background:
• Background: Grey (#BCE0FD)
• Text: Primary Black (#007FEB)
• Alert Banner:
• Background: Dark Grey (#7FC4FD)
• Text: Primary Black (#007FEB)
Cards:
• Regular Cards:
• Background: White (#FFFFFF)
• Text: Primary Black (#007FEB)
• Highlighted Cards:
• Background: Light Yellow (#FCD898)
• Text: Primary Black (#007FEB)
Progress Indicators:
• Circular Loading Indicator:
• Stroke: Primary Yellow (#FDB32B)
• Progress Bar:
• Filled Portion: Primary Yellow (#FDB32B)
Tabs:
• Inactive Tab:
• Text: Primary Black (#007FEB)
• Active Tab:
• Text: Primary Yellow (#FDB32B)
Checkboxes and Radio Buttons:
• Unchecked Checkbox and Radio Button:
• Border: Primary Black (#007FEB)
• Checked Checkbox and Radio Button:
• Background: Primary Black (#007FEB)
• Checkmark: White (#FFFFFF)
Slider:
• Slider Track:
• Background: Light Grey (#F1F9FF)
• Slider Thumb:
• Background: Primary Yellow (#FDB32B)
Typography Styles:
Apply the specified styles to all text elements for consistency and legibility.
Utilizing this UI library consistently throughout the "INSTANT. Reliable Rides in Minutes" app'll ensure a unified and visually appealing user interface that aligns with the brand's identity and provides a seamless experience for users.
Iconography in the Taxi Application
Icons played a pivotal role in enhancing visual communication and user understanding within the "INSTANT. Reliable Rides in Minutes" app:
1. Strategic Icon Integration: Icons were strategically integrated throughout the app to augment the user experience. These visual cues, from car symbols to location pins, immediately conveyed actions, making the interface more intuitive.
2. Visual Language: Consistent iconography, adhering to a unified visual style, cultivated a language of familiarity. Users could quickly interpret icons due to their consistent design, reducing the need for textual explanations.
3. Enhanced Visual Hierarchy: Icons aided in creating a clear visual hierarchy within the app. Prominent and easily recognizable icons represented essential actions and sections, streamlining navigation and user interaction.
4. Reduced Cognitive Load: By replacing wordy labels with icons, we minimized cognitive load on users, allowing them to quickly comprehend functionalities and make decisions without deciphering lengthy text.
5. Universal Understanding: Icons transcended language barriers, facilitating comprehension for a diverse user base. These universal symbols ensured that users across different regions could quickly grasp the app's features.
6. Aesthetic Integration: The iconography seamlessly integrates with the overall app design, contributing to its aesthetic appeal. The icons maintained the brand's visual identity while serving their functional purpose.
Incorporating a thoughtfully designed set of icons elevated the app's usability, making interactions more straightforward and enjoyable for users. The systematic use of icons for visual communication underscored the app's user-centric design approach.
Style Guideline
Style Guidelines for "INSTANT. Reliable Rides in Minutes" Taxi Application
Logo:
• The logo consists of a symbol and a wordmark.
• Symbol: Two images placed vertically representing a taxi and car outlines.
• Wordmark: "INSTANT" in bold uppercase TT Octosquares font and "Reliable rides in minutes." in Roboto bold, uppercase with tracking: 165.
• Logo colour: Black works well on a light-yellow background.
Colour Palette:
Primary Colours:
• Yellow (Primary): #FDB32B
• Light Yellow: #FCD898
• Black: #007FEB
Secondary Colours:
• Dark Grey: #7FC4FD
• Grey: #BCE0FD
• Light Grey: #F1F9FF0
• White: #FFFFFF
Accent Colours:
• Green (Positive Actions): #00C8530 (Used)
• Red (Negative Actions): #FF1744 (Non-Used)
• Orange (Warnings): #FF9100 (Non-Used)
Typography:
Font: Roboto Character Styles:
Headline - Regular 42pt
• Heading Small - Medium 26pt
• Title - Regular 22pt
• Subtitle - Medium 18pt
• Body Large - Medium 16pt
• Body Medium - Medium 14pt
• Body - Regular 14pt
• Small Body - Regular 12pt
• Large Comment - Medium 32pt
• Comment - Bold 20pt
• Emphasize - Black 16pt
UI Elements:
1. Buttons: Use primary colours for buttons with appropriate contrast.
2. Icons: Use outlined icons with black or white colour depending on the background.
3. Text Fields: Use Roboto font, align labels to the left, and ensure good contrast.
4. Headers and Titles: Use uppercase Roboto font for consistency and emphasis.
5. Spacing: Maintain consistent padding and margins for elements.
6. Borders and Dividers: Use grey colours (#7FC4FD or #BCE0FD) for subtle separation.
7. Cards and Panels: Use shadows for depth, ensuring consistent elevation.
8. Alerts: Use red (#FF1744) for error, orange (#FF9100) for warnings, and green (#00C853) for success.
Screens:
• Maintain a consistent layout with the top light-yellow toolbar and back arrow.
• Ensure legible text and balanced use of colours.
• Use colour-coding for action buttons (yellow for positive, red for negative, etc.).
• Keep a clear hierarchy with typography and visual elements.
Navigation:
• Use a hamburger menu for navigation to key sections.
• Each section title corresponds to the screen it leads to.
• Maintain the same style for buttons, headers, and icons across sections.
Illustrations and Imagery:
• Use cityscape and transportation-related imagery consistently.
• Ensure images maintain the colour palette for a cohesive look.
• Images should complement the app's purpose and convey reliability.
Feedback and Interaction:
• Buttons should respond visually (e.g., colour change) on hover or press.
• Provide appropriate feedback for successful actions.
• Use consistent icons for familiar actions and maintain predictability.
Consistency and Unity:
• Maintain consistent use of colours, fonts, and icons across all screens.
• Ensure UI elements align correctly for a neat and organized appearance.
• Strive for a unified design that reflects the app's reliability and efficiency.
These style guidelines will ensure a coherent and user-friendly design for the "INSTANT. Reliable Rides in Minutes" Taxi Application, enhancing its visual appeal and user experience.
Typography for the Logo and Taxi Application
Consistency in typography was a pivotal aspect of the app's design, unifying its visual identity and user experience:
1. Logo Font Choices: The brand logo masterfully integrated the TT Octosquares Bold font for the impactful "INSTANT" text, exuding a sense of immediacy through its angular squares. The "Reliable Rides in Minutes" text employed the Roboto Bold font with increased tracking, ensuring clarity and emphasis.
2. App Typography: Roboto's chosen typeface lent itself seamlessly to its user interface. Its varied character styles, from the bold Regular 42pt Headline to the delicate Regular 12pt Small Body, facilitated a balanced hierarchy and enhanced readability across diverse content.
3. Hierarchy and Readability: By thoughtfully assigning font styles to different content types – the bold Medium 26pt Heading Small or the clear Regular 14pt Body – we maintained a logical hierarchy that guided users through the app's offerings.
4. Brand Identity Extension: The uniform use of typography, whether in the logo or the app interface, extended the brand's visual identity consistently, underpinning the user's familiarity with the brand.
5. Colour Harmony: The black font colour in the logo and app typography, against a light-yellow backdrop, fostered a harmonious and legible contrast that enhanced the overall visual appeal.
Incorporating the precise font choices and character styles, we achieved a cohesive design that reflected the brand's essence and optimized readability and user engagement.
Primary App Fonts (headings and body)
Here are the primary fonts for headings and body text that you can use in your "INSTANT." taxi application design:
Headings and Titles:
Font: Roboto
Weights: Various weights (Bold, Medium, Light, etc.)
Example: For "INSTANT," you can use Roboto Bold for a bold and impactful title.
Body Text:
Font: Roboto Regular
Weight: Regular
Example: Roboto Regular provides clear readability for general app content and descriptions.
These font choices provide a balanced and professional typographic hierarchy for your application, ensuring that headings stand out while maintaining readability for longer body text.
Logo Concept
Logo Concept for "INSTANT." Reliable Rides in Minutes Taxi Application:
The "INSTANT." logo combines a symbolic representation of efficient transportation with a dynamic and reliable identity. The concept centers around two key elements: a stylized taxi symbol and a wordmark communicating speed and dependability.
1. Taxi Symbol:
The logo features a stylized taxi icon formed by geometric shapes. The taxi symbol is created by combining two squares arranged to suggest the shape of a vehicle, evoking the essence of a taxi. Using squares gives a modern and tech-savvy vibe while reflecting the cityscape grid. The sleek and simplified design of the taxi symbol signifies speed, mobility, and efficient service.
2. Wordmark:
The wordmark consists of "INSTANT." and "Reliable Rides in Minutes." The "INSTANT." text is bold and uppercase, using the Roboto font for a contemporary and clear appearance. The "INSTANT." text denotes urgency and quick service, aligning with the app's promise of reliable rides in minimal time.
Below the "INSTANT." text, the "Reliable Rides in Minutes" phrase is rendered in the same Roboto font but with a smaller and slightly lighter weight. This phrase conveys the app's core value proposition of dependable and swift transportation.
3. Color Palette:
The logo employs a colour palette inspired by the brand colours:
• The taxi symbol is black (#007FEB) to signify professionalism, sophistication, and reliability.
• The "INSTANT." text is black (#007FEB) for consistency and brand recognition.
• The "Reliable Rides in Minutes" text uses the brand's light yellow (#FCD898) to contrast and evoke warmth and friendliness subtly.
4. Overall Impression:
The logo portrays "INSTANT." as a cutting-edge taxi application that seamlessly blends efficiency, reliability, and modernity. The combination of the taxi symbol and the impactful wordmark reinforces the brand's commitment to delivering dependable rides promptly while leaving a memorable and positive impression on users.
This logo concept captures the essence of the "INSTANT." brand and sets the tone for a user-centric and efficient taxi application experience.
Brand Colours
The brand colours for "INSTANT." Reliable Rides in Minutes Taxi Application are carefully selected to convey the app's core values of reliability, efficiency, and modernity while creating a visually appealing and user-friendly experience. The chosen colours work harmoniously to establish a consistent and memorable brand identity. Here are the brand colours:
1. Primary Colors:
Black (#007FEB): This bold, professional colour represents reliability, trustworthiness, and sophistication. It is used for the taxi symbol in the logo and the "INSTANT." text in the wordmark.
Light Yellow (#FCD898): The light yellow exudes warmth, friendliness, and approachability. It is used for the "Reliable Rides in Minutes" text in the wordmark and provides a gentle contrast to the black elements.
Yellow (#FDB32B): A vibrant yellow symbolizes energy, positivity, and excitement. It is a prominent colour in the brand palette and adds a dynamic touch to various design elements.
2. Supporting Colors:
Dark Grey (#7FC4FD): This dark grey shade is utilized for various text elements and accents throughout the app's interface. It complements the primary colours and adds depth to the visual design.
Grey (#BCE0FD): A lighter shade of grey is used for interface elements that require a subtle background or a neutral base. It contributes to a clean and organized layout while maintaining a sense of sophistication.
Light Grey (#F1F9FF): This light grey hue serves as a background colour for specific sections, contrasting text and content gently.
White (#FFFFFF): White is used sparingly as a background colour to create negative space and enhance readability.
3. Accent Color:
Accent Green (#66BB6A): This green colour is used sparingly to add an energetic and refreshing accent to the design. It can be used for buttons, icons, or other interactive elements to draw attention and create visual interest.
Combining these brand colours creates a visually appealing and cohesive identity for "INSTANT." Reliable Rides in Minutes Taxi Application. The interplay of black, light yellow, dark grey and other supporting shades creates a modern and dynamic visual language that resonates with users and effectively communicates the app's core values.
Visual Design Features
Visual Design Features in "INSTANT." Reliable Rides in Minutes Taxi Application:
The app's visual design was meticulously crafted to provide an engaging and user-friendly experience. Each screen's design choices focused on layout, typography, colour usage, and imagery while incorporating visual elements to guide user attention and enhance usability:
1. Layout Clarity:
• Screens feature clean and organized layouts, ensuring easy navigation and reducing cognitive load.
• Thoughtful placement of elements maintains a logical flow and enhances user comprehension.
2. Typography Hierarchy:
• Based on the Roboto font, typography choices establish a clear hierarchy across screens.
• Different font styles and sizes help users quickly identify headings, subheadings, and body text.
3. Color Palette:
• The yellow and light-yellow colour scheme complements the urbanistic cityscape theme and brand identity.
• Black is used for text and icons to ensure high readability and contrast.
4. Imagery Integration:
• Imagery, such as car icons and cityscapes, supports the app's theme and reinforces its purpose.
• Images are strategically placed to enhance the visual appeal without overwhelming the interface.
5. Visual Cues and Icons:
• Icons represent actions and features, reducing the need for text and promoting intuitive interactions.
• Visual cues guide users' attention to essential elements, enhancing the user experience.
6. Consistent Design Language:
vA consistent design language is maintained across screens, fostering familiarity and reducing user confusion.
• Visual elements like buttons and input fields follow a standardized design pattern.
7. Whitespace Utilization:
• Adequate whitespace prevents screen clutter, making content more digestible and enhancing readability.
8. Colour Psychology:
• The yellow tones evoke warmth and positivity, enhancing the user's emotional connection with the app.
• The black text exudes professionalism and clarity, supporting effective communication.
9. Interactive Visual Feedback:
• Buttons and interactive elements change colour or appearance upon interaction, providing real-time feedback.
• Visual responses assure users that the app recognizes their actions.
The visual design choices collectively create an aesthetically pleasing, user-centred, intuitive interface. By employing a cohesive design language, strategic use of colour, and thoughtful arrangement of elements, the app achieves a harmonious blend of form and function that enhances the overall user experience.
Screen Details
Screen Details in "INSTANT." Reliable Rides in Minutes Taxi Application:
1. Splash Screen:
• Features a semi-transparent cityscape background in yellow, establishing the app's urban theme.
• Displays the application logo: "INSTANT. Reliable Rides in Minutes."
• Creates a memorable first impression and sets the tone for the user experience.
2. Signup Screens:
• Two signup options are entering a mobile number or connecting via social media.
• Collects essential user information while providing a choice for convenience.
• Ensures a straightforward onboarding process for new users.
3. Verification Screen:
• Prompts users to enter the verification code received via SMS.
• Numeric keyboard simplifies code entry.
• Ensures secure user verification for account creation.
4. Home / Book a Ride:
• Features a map with location indicators and available cars.
• Displays a welcome message and "Where To?" text for easy navigation.
• Allows users to initiate the ride booking process.
5. Where to? / Select a Location:
• Toolbar with input fields and icons for selecting a pickup location.
• Users can enter addresses or use map interaction to set their pickup point.
• Sets the foundation for initiating a ride request.
6. Choose a Ride:
• Displays a map with route and destination indicators.
• Presents car options, estimated time, and fare details.
• Allows users to select their preferred ride type.
7. Driver Details:
• Displays the driver's name, photo, and car details.
• Provides a sense of security and familiarity for users.
• Allows users to contact the driver if needed.
8. Ride Tracking:
• Displays real-time tracking of the ride on the map.
• Shows estimated arrival time and route.
• Keeps users informed and engaged during the ride.
9. Payment and Rating:
• Offers payment options and displays fare breakdown.
• Prompts users to rate the ride and leave feedback.
• Provides a seamless payment and rating process.
10. History and Feedback:
• Displays ride history with details and fare information.
• Allows users to provide feedback on past rides.
• Offers users a way to track their usage and share their experiences.
11. Profile and Settings:
• Allows users to manage their profile information and settings.
• Provides access to account details, payment methods, and ride preferences.
• Offers customization options for a personalized experience.
Each main screen serves a specific purpose, guiding users through various stages of the ride-booking and usage process. The user interactions on these screens are designed to be intuitive, allowing users to seamlessly navigate, make choices, and interact with the app's features. Whether booking a ride, tracking it in real-time, providing feedback, or managing their profile, the app's screen details contribute to a comprehensive, user-centric experience.
User Interaction
User Interaction in "INSTANT." Reliable Rides in Minutes Taxi Application:
1. Buttons:
• Buttons feature subtle shadows and colour changes upon interaction, indicating clickability.
• Clicking the "Book Now" and "Confirm Ride" buttons initiates the next steps in the user flow.
• Tactile feedback enhances user confidence in their actions.
2. Input Fields:
• Input fields are soft underlined when clicked, indicating the active field.
• Predictive text and autofill enhance convenience during location entry.
• Placeholder text provides context and disappears upon typing.
• Keyboard pops up automatically for seamless data entry.
3. Toggles and Switches:
• Toggles change colour and position to indicate active and inactive states.
• Switching between ride preferences, like "Eco" and "Luxury," provides instant visual feedback.
• Interaction aligns with user expectations, promoting a straightforward experience.
4. Map Interaction:
• Users can zoom in/out and pan across the map to explore available ride options.
• Tapping on a car icon showcases information about the selected ride.
• Gestures mimic real-world navigation, enhancing familiarity.
5. Confirmation Dialogs:
• Confirmation dialogues appear before critical actions, like booking a ride.
• Clear language and visible "Confirm" and "Cancel" prevent accidental actions.
• Ensures users are fully informed before proceeding.
6. Location Selection:
• Users can interact with the map directly to pick a destination.
• Clicking on predicted destinations auto-fills the input field.
• Visual cues and real-time updating build user trust in the accuracy of their choices.
7. Menu Navigation:
• The Hamburger menu opens a side panel upon tapping, revealing navigation options.
• Selected option changes colour to indicate the current section.
• Smooth transition animations add a touch of elegance to the interaction.
These carefully designed interactive elements offer intuitive ways for users to engage with the app. They provide real-time feedback, respond to user actions, and contribute to a seamless and enjoyable user experience.
User Engagement
User Engagement in "INSTANT." Reliable Rides in Minutes Taxi Application
1. Referral Program:
• The app features a referral program that incentivizes users to invite friends.
• Existing users can share their unique referral codes, which grant rewards when used for sign-ups.
• This fosters community and encourages users to spread the word.
2. Discounts and Promotions:
• Users are notified about ongoing discounts and promotions through push notifications.
• Special offers for frequent riders and events keep users engaged and excited.
• Limited-time promotions create a sense of urgency and drive immediate action.
3. Personalized Recommendations:
• The app leverages user data to suggest preferred ride options based on past choices.
• Personalization enhances the user experience by tailoring offerings to individual preferences.
4. User Ratings and Feedback:
• Users can rate drivers and provide feedback after rides.
• This two-way interaction instills a sense of accountability and continuous improvement.
5. Gamified Experience:
• Users earn points or rewards for completing specific actions within the app.
• Achievements, badges, or progress bars add an element of gamification, enhancing engagement.
6. Easy Access to Support:
• A dedicated support section allows users to address concerns and receive assistance.
• Quick responses and efficient problem resolution contribute to a positive experience.
7. Social Sharing Integration:
• Users can share ride details and achievements on social media platforms.
• This integrates app usage into their social lives, potentially attracting new users.
These engagement features are strategically integrated into the app's interface, making them discoverable and accessible. The app fosters ongoing user engagement and loyalty by offering rewards, personalized experiences, and easy communication channels.
User Feedback and Ratings
User Feedback and Ratings in "INSTANT." Reliable Rides in Minutes Taxi Application:
1. Driver Accountability through Ratings:
• The app's user rating system allows passengers to rate drivers after each ride.
• Ratings allow passengers to share their experiences and provide constructive feedback.
• High-rated drivers are recognized for their excellent service, while consistently low-rated drivers may be subject to review or improvement measures.
Ease of Providing Feedback:
• After each ride, users can rate their experience and leave comments.
• This feedback loop lets users voice their opinions and share specific details about their journey.
3. Two-Way Communication:
• Ratings and feedback are not only for drivers; drivers can also rate passengers.
• Mutual feedback fosters a respectful and accountable environment for both parties.
4. Improvement and Quality Control:
• The feedback and ratings system helps identify areas of improvement.
• Consistent issues highlighted through feedback can lead to targeted driver training or service enhancements.
5. Incentivized Feedback:
• Users are encouraged to provide feedback through rewards or discounts.
• Incentives motivate users to take an active role in improving the overall service quality.
6. Real-time Impact:
• Ratings and feedback have an immediate impact on the user experience.
• High-rated drivers receive more ride requests, while low-rated drivers might see fewer opportunities.
7. Transparent Performance:
Users can see a driver's average rating before confirming a ride, empowering them to make informed choices.
The user feedback and ratings system enhances the app's transparency, accountability, and service quality. The app establishes a collaborative ecosystem that benefits passengers and drivers by enabling users to share their opinions and influencing driver performance.
Payment and Wallet Features
Payment and Wallet Features in "INSTANT." Reliable Rides in Minutes Taxi Application:
1. Multiple Payment Methods:
The app offers a range of payment options, including credit/debit cards, mobile wallets, and digital payment platforms.
Users can securely link their preferred payment method to the app for seamless transactions.
2. Wallet Management:
The wallet feature allows users to store funds within the app for convenient and quick payments.
Users can add funds to their wallets using various payment methods, promoting flexibility.
3. Secure Transactions:
The app prioritizes security by employing encryption and advanced authentication methods.
Payment details are stored securely, reducing the risk of unauthorized access.
4. One-Tap Payments:
Once a payment method is set up, users can complete transactions with a single tap.
Quick and easy payments minimize friction during the booking process.
5. Transaction History:
Users can access a comprehensive history of their transactions within the app.
This feature enhances transparency and helps users keep track of their spending.
6. Promotions and Discounts:
Users can apply promo codes and discounts directly from their wallets, making savings accessible during payments.
7. Auto-Payment Settings:
Users can set up automatic payments for regular rides, streamlining the booking process.
8. Notifications and Receipts:
Users receive real-time notifications for successful transactions and ride payments.
Digital receipts are generated and stored within the app for easy reference.
9. User-Friendly Interface:
The payment process is designed to be intuitive and straightforward, catering to users of all technical backgrounds.
The payment and wallet features in the app prioritize user convenience, security, and transparency. By offering various payment methods and simplifying transactions, the app ensures a seamless and enjoyable user experience while safeguarding sensitive financial information.
Prototype
The Adobe XD demo was implemented.
The Adobe XD demo has been successfully implemented, bringing the envisioned app design to life. With its intuitive navigation and visually pleasing elements, the carefully crafted user interface is now fully interactive within the Adobe XD platform. Users can now experience the seamless flow of screens, explore the vibrant colour palette, and interact with the various buttons, icons, and input fields.
From the captivating splash screen that welcomes users to the app to the smooth transitions between screens, the Adobe XD demo accurately captures the essence of the app's design concept. Users can easily navigate the signup process, book rides, confirm details, and provide ratings while experiencing the app's user-centric approach.
Throughout the demo, the primary fonts for headings and body text have been consistently applied, ensuring a cohesive and professional appearance. The logo, featuring its unique and impactful design, is showcased prominently, encapsulating the brand identity.
Additionally, the brand colours, including the accent green, have been faithfully incorporated into the demo, creating a visually engaging and harmonious experience. The accent green colour adds a touch of dynamism and excitement to the user interface, enhancing user engagement.
With the Adobe XD demo, stakeholders and team members can explore the app's functionality, visual aesthetics, and user interactions tangibly and interactively. This demo is a valuable tool for refining the app's design and functionality based on user feedback and insights, ensuring a user-friendly and visually appealing final product.
Wireframes
Wireframes and App Screens
Here's a concise representation of the app screens that were created based on the given design brief:
App Screens:
1. Splash Screen: App entry with logo and tagline.
2. Signup Screens: User registration and verification steps.
3. Home Screen: Map view with car options.
4. Choose a Ride Screen: Car selection and booking.
5. Confirm Ride Screen: Ride details confirmation.
6. Pickup Location Screen: Pickup point confirmation.
7. Driver Connection Screen: Driver details and connection status.
8. Meet at Pickup Screen: Navigation to the pickup spot.
9. Driver Arriving Screen: Estimated arrival time and driver details.
10. Driver Messaging Screen: In-app chats with the driver.
11. Driver Arrived Screen: Arrival confirmation and driver info.
12. Driver Rating Screen: User feedback and rating.
13. Wallet Screen: Payment methods and discounts management.
14. Account Settings Screen: User preferences and settings.
15. Help Screen: Customer support resources.
These wireframes and app screens adhere to the brand's visual guidelines, using the specified colour palette, logo, and fonts, ensuring a consistent and user-friendly design experience across the website and app.
App screens
Here is a comprehensive overview of the main app screens for the "INSTANT. Reliable Rides in Minutes" taxi application:
1. Splash Screen:
• Semi-transparent cityscape background in yellow tones.
• Application logo: "INSTANT. Reliable Rides in Minutes."
2. Signup Screen - 1:
• Stylized cityscape background with signup information.
• Options to enter a mobile number or connect with social media.
3. Signup Screen - 2:
• Back arrow and mobile number entry.
• Notification about verification message.
4. Signup Verification:
• Back arrow and verification code entry.
• Numeric keyboard for input.
5. Home / Book a Ride:
• Map with location indicators and available cars.
• Welcome message, "Where To?" text, and destination options.
6. Where to? / Select a Location:
• Toolbar with input fields and icons for selecting a location.
7. Choose a Ride:
• Map with route and destination indicators.
• Buttons with car options, time, and prices.
8. Confirm a Ride:
• Map with the route and selected car details.
• Price confirmation and button to proceed.
9. Confirm Pickup Location:
• Map with pickup location selection.
• Button to confirm pickup location.
10. Confirming Ride:
• Map with the status of ride confirmation.
11. Connecting the Driver:
• Map with driver's location and contact options.
• Driver's avatar and details.
12. Meet at the Pickup Location:
• Map with designated pickup point.
• Driver's details and contact options.
13. Driver Arriving:
• Map with driver's arrival status.
• Driver's avatar and arrival time.
14. Driver Messaging:
• Chat interface for communication with the driver.
15. Driver Arrived:
• Map with arrival confirmation.
• Driver's details and contact options.
16. Driver Rating:
• Rating Options and feedback for the driver.
17. Driver Compliment:
• Option to add compliments for exceptional service.
18. Application / Hamburger Menu:
• The navigation menu for account settings and more.
19. Edit Account:
• User profile and account details editing.
20. Your Trips:
• List of past trips with crucial information.
21. Trip Details:
• Detailed information about a specific trip.
22. Receipt:
• Receipt details for a completed trip.
23. Edit Payment:
• Adding and managing payment methods.
24. Edit Star Rating:
• Changing the rating given to a driver.
25. Star Rating Done:
• Confirmation after adjusting a driver rating.
26. Wallet:
• Managing payment options and credits.
27. Add Payment Method:
• Adding a new payment method.
28. Add Card:
• Entering new credit card details.
29. Get Discounts:
• Referral program to earn ride discounts.
30. Account Settings:
• Managing account preferences, privacy, and security.
These screens collectively offer a user-friendly and intuitive journey through the "INSTANT. Reliable Rides in Minutes" taxi application, providing users with efficient access to its various features and functionalities.
Wireframes creating process
Here's how the process of working on wireframes for the "INSTANT. Reliable Rides in Minutes" taxi application was implemented:
1. Setup:
• Created a new Adobe XD project with artboards matching mobile screen sizes.
2. User Flows:
• Reviewed defined user flows and identified main screens.
3. Artboards:
• Created descriptive artboards for each screen.
• Low-Fidelity Wireframes:
Developed low-fidelity wireframes using basic shapes, text, and icons.
4. Basic Elements:
• Added placeholders for UI elements, focusing on layout and flow.
5. Artboard Links:
• Connected artboards using "Prototype" mode to define navigation.
6. Interactive Elements:
• Incorporated buttons, input fields, and interactive states.
7. Annotations:
• Used comments for annotations and explanations.
8. Feedback:
• Gathered feedback and made necessary adjustments.
9. High-Fidelity Wireframes:
• Created high-fidelity versions with brand colours, typography, and refined visuals.
10. Content Integration:
• Replaced placeholders with actual content, images, and icons.
11, Transitions:
• Defined transitions and animations using "Prototype" mode.
12. Review and Export:
• Reviewed for accuracy and exported as PDFs or interactive prototypes.
13. Development Handoff:
• Shared Adobe XD files or prototypes with developers for implementation.
Artboards
Artboards
The "INSTANT. Reliable Rides in Minutes" taxi app encompasses 30 artboards, each serving a unique purpose in enhancing user experience. From the captivating Splash Screen with the iconic logo and cityscape backdrop, the user is guided through streamlined Signup and Verification Screens. The app maintains a user-centric design with intuitive interfaces for booking rides, selecting locations, and choosing ride preferences.
Vital ride details are presented clearly in Confirm Ride and Pickup Location artboards. Effective driver communication is depicted in Connecting the Driver and Meet at Pickup Location screens. Users can rate drivers through Driver Rating and Compliment sections, highlighting the app's dedication to user engagement.
The app also covers practicalities with Wallet and Payment Method screens, showcasing enticing discounts. The Account Settings artboard allows personalization. These artboards collectively shape a seamless and engaging journey within the app.
Conclusion
Results and Impact
Throughout the testing phase of this project, the taxi application's design yielded noteworthy results and left a substantial impact on user experience:
• User-Centric Design Validation: Feedback from users validated the success of the user-centered design approach. The intuitive interface, straightforward navigation, and simplified information presentation were well-received, enhancing overall user satisfaction.
• Elevated User Engagement: The design's visual appeal and interactive elements significantly improved user engagement. By enticing users to explore various features, the design prolonged their interaction with the app, positively influencing user involvement.
• Efficient Task Accomplishment: Users praised the design's ability to streamline complex tasks. The straightforward booking process, destination selection, and browsing of ride options all contributed to a hassle-free user journey.
• Reinforced Brand Perception: The professional and polished appearance of the app instilled a sense of reliability among users. This design-driven trust was crucial in shaping positive brand perceptions for a taxi service reliant on promptness.
• Conversion Rate Uplift: The seamless booking process design enhanced conversions. By minimizing friction in the user journey, the design led to higher booking success rates and a more efficient overall experience.
• Clear Communication: The design also excelled in effective communication. Users could effortlessly comprehend ride details, estimated arrival times, and fare structures, empowering them to make informed choices.
To sum up, the meticulously crafted design of this taxi application made evident contributions during testing. The positive user feedback, increased engagement, efficient task execution, improved brand image, heightened conversion rates, and transparent communication collectively underscored its efficacy in meeting the project's goals.
Challenges and Solutions
Throughout the design process, each challenge was met with innovative solutions that played a pivotal role in shaping the successful taxi application:
• Complex User Flow: Navigational Clarity — The intricate user journey across 30 artboards was intuitive through a meticulously planned navigation hierarchy. This ensured that users could seamlessly traverse the app, enhancing user satisfaction.
• Balancing Visuals with Usability: Visual Harmony — A strategic blend of visuals and organization was employed to address the challenge of presenting abundant information while maintaining usability. The result was an interface that delighted the eye while facilitating effortless interaction.
• Distinctive Brand Logo: Minimalist Identity — A unique yet minimalist logo was created by combining a taxi and car outline in the design. Bold typography complemented the icon, capturing the brand's essence memorably.
• Information Architecture: Categorized Content — Managing copious details across screens necessitated a pragmatic information architecture strategy. Users could access complex data without feeling overwhelmed by progressively categorizing information and revealing it.
• Ensuring Consistency: Unified Design Libraries — Creating comprehensive design libraries surmounted the consistency challenge across numerous screens. These libraries ensured that design elements remained cohesive, fostering a unified and polished appearance.
• Optimizing for Readability: Readable Aesthetics — Displaying diverse content was made feasible by prioritizing readability in design. Through purposeful font selection, appropriate sizing, and contrast considerations, information was conveyed effectively, promoting clarity.
• Responsive Design: Device Adaptability — The solution to device adaptability is embracing responsive design principles. By engineering adaptable layouts and rigorously testing on various devices, the app maintained its excellence across the board.
• Feedback Incorporation: Iterative Refinement — Addressing the challenge of feedback integration involved establishing iterative feedback cycles. This practice allowed for a continuous improvement process and ensured alignment with stakeholder expectations.
These solutions illuminated the path forward, demonstrating the team's resourcefulness in surmounting challenges and forging a design that positively impacted user experience and brand identity.
Learning Outcome
The development of the "INSTANT. Reliable Rides in Minutes" taxi app yielded valuable learning outcomes. A deep understanding of user-centred design principles was gained through conceptualizing, designing, and creating the app's user interface. This project honed skills in wireframing, UI/UX design, and prototyping using Adobe XD. The experience reinforced the importance of cohesive branding, intuitive navigation, and practical information architecture in creating a compelling user experience.
Additionally, the project highlighted the significance of maintaining consistency in colour schemes, typography, and visual elements to establish a cohesive app identity. Creating numerous artboards facilitated a practical understanding of designing for various functionalities and user interactions. Overall, this case study enhanced proficiency in translating ideas into visually appealing and functional app screens while adhering to industry best practices.
Takeaway
The development of the "INSTANT. Reliable Rides in Minutes" taxi app provided several key takeaways. Firstly, a comprehensive grasp of the end-to-end app design process was acquired, from wireframing and UI/UX design to creating interactive prototypes. This project underscored the importance of user-centred design, emphasizing the significance of intuitive navigation and visually pleasing interfaces.
The experience of designing 30 artboards reinforced the practical skills of translating concepts into tangible user interfaces, each catering to specific functionalities. Additionally, this project highlighted the value of consistent branding elements, such as colour palettes and typography, in creating a unified and memorable user experience.
Ultimately, this case study demonstrated the significance of meticulous attention to detail and the iterative nature of design, ensuring that user feedback and usability testing play a crucial role in refining the app's overall usability and appeal. These takeaways collectively contribute to a more profound understanding of product design, user experience, and the critical interplay between creativity and functionality in app development.
Conclusion
In conclusion, this case study has highlighted the comprehensive design journey of the "INSTANT. Reliable Rides in Minutes" taxi application. The successful creation of the app's 30 artboards through Adobe XD showcases a meticulous wireframing and UI/UX design process, focusing on user-centricity and brand consistency. By meticulously crafting each screen, from the splash screen to the account settings, the application was designed to offer users a seamless and intuitive experience. This design endeavour addressed the functional requirements and positively impacted the app's overall user experience, aligning it with the brand's identity and values. The concise yet impactful design elements, such as the colour palette, typography, and logo, contributed to a visually appealing and user-friendly interface. Ultimately, completing this case study underscores the importance of a structured design process in creating an innovative and user-centric mobile application.
Next Step
After completing the "INSTANT. Reliable Rides in Minutes" taxi app design case study, the next step would be to share and showcase the project. This could involve compiling the case study into a visually appealing and organized format, such as a portfolio or presentation highlighting the design process, challenges, solutions, and outcomes. This showcase could be shared with potential employers, clients, or within professional networks to demonstrate your expertise in product design, UI/UX, and your ability to create user-centric applications. Additionally, seeking feedback from peers, mentors, or professionals in the field could provide valuable insights for further improvement and growth.