UI Design, BRANDING





CREATIVEGALLERY - Animated Photo Stock App
CLICKABLE PROTOTYPE
Copy Link & View Clickable Figma Prototype - CREATIVEGALLERY - Animated Photo Stock App:
https://www.figma.com/proto/7IF2KoD4fZ3zQiZ8P0mfpG/Photo-Stock-App?page-id=201%3A2&type=design&node-id=8338-186&viewport=537%2C300%2C0.04&t=QzwbACK1xO01TPwD-9&scaling=scale-down&starting-point-node-id=8338%3A186&show-proto-sidebar=1&hide-ui=1
UX Design
"CREATIVEGALLERY" - Animated Photo Stock App



Role and Project Information
Branding, UX/ UI Design. Design, prototyping and animation using Figma. UI design for iOS app.
Role: UX/UI Designer. Tools: Figma, Balsamiq Wireframes, Photoshop, Illustrator. Timeline: 1,2 month (2022).
Collaboration: As a UX/UI designer, I collaborated with a small team of developers and a product owner. I was responsible for branding and determining the overall design direction of the project while collaborating with the rest of the team on the creativity and implementation.
Introduction
Intro
The "CREATIVEGALLERY" project is an animated photo stock app with a clear objective: to provide users with a diverse collection of creative photographs for their creative projects.
The app caters to a broad target audience, including professionals, designers, and content creators seeking captivating visuals.
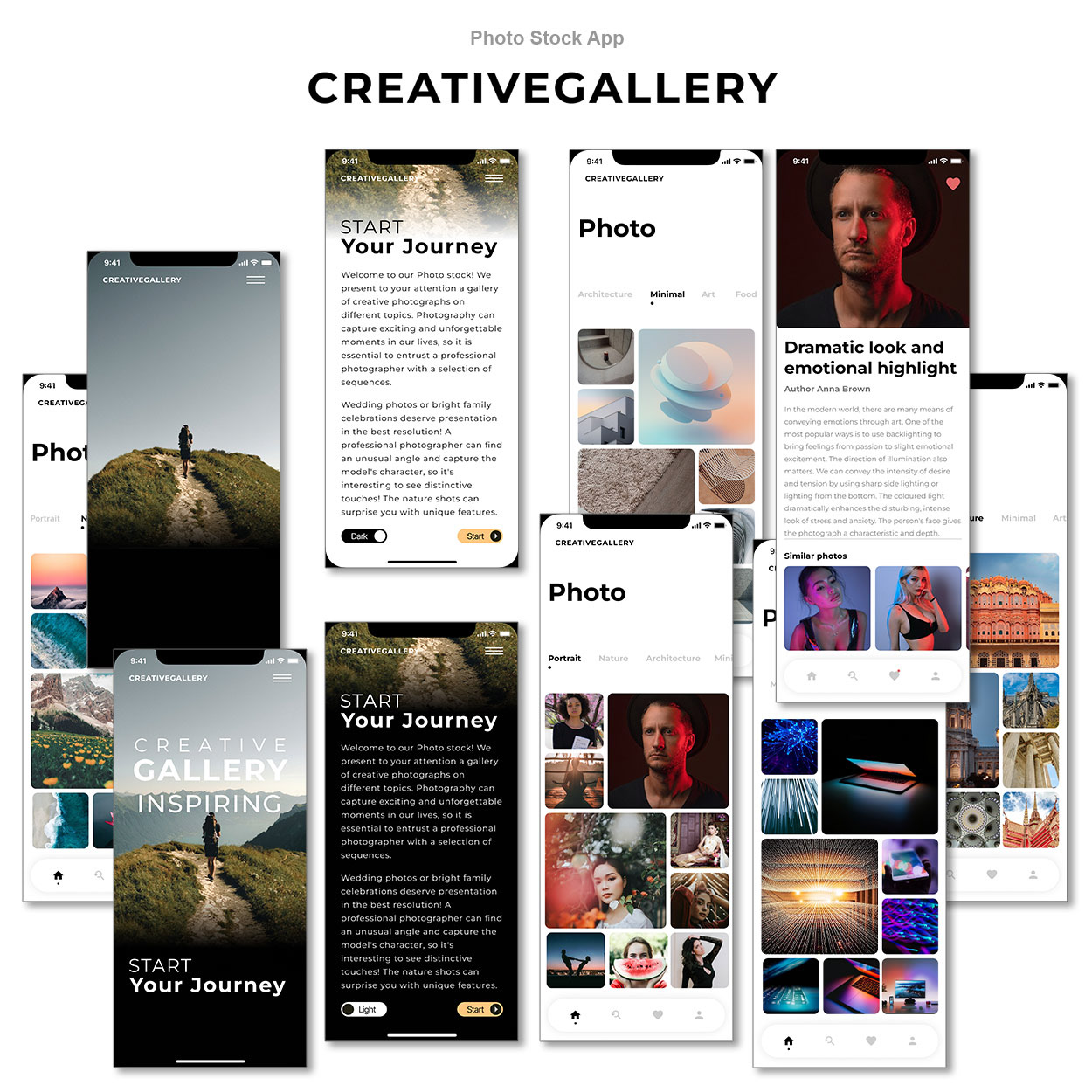
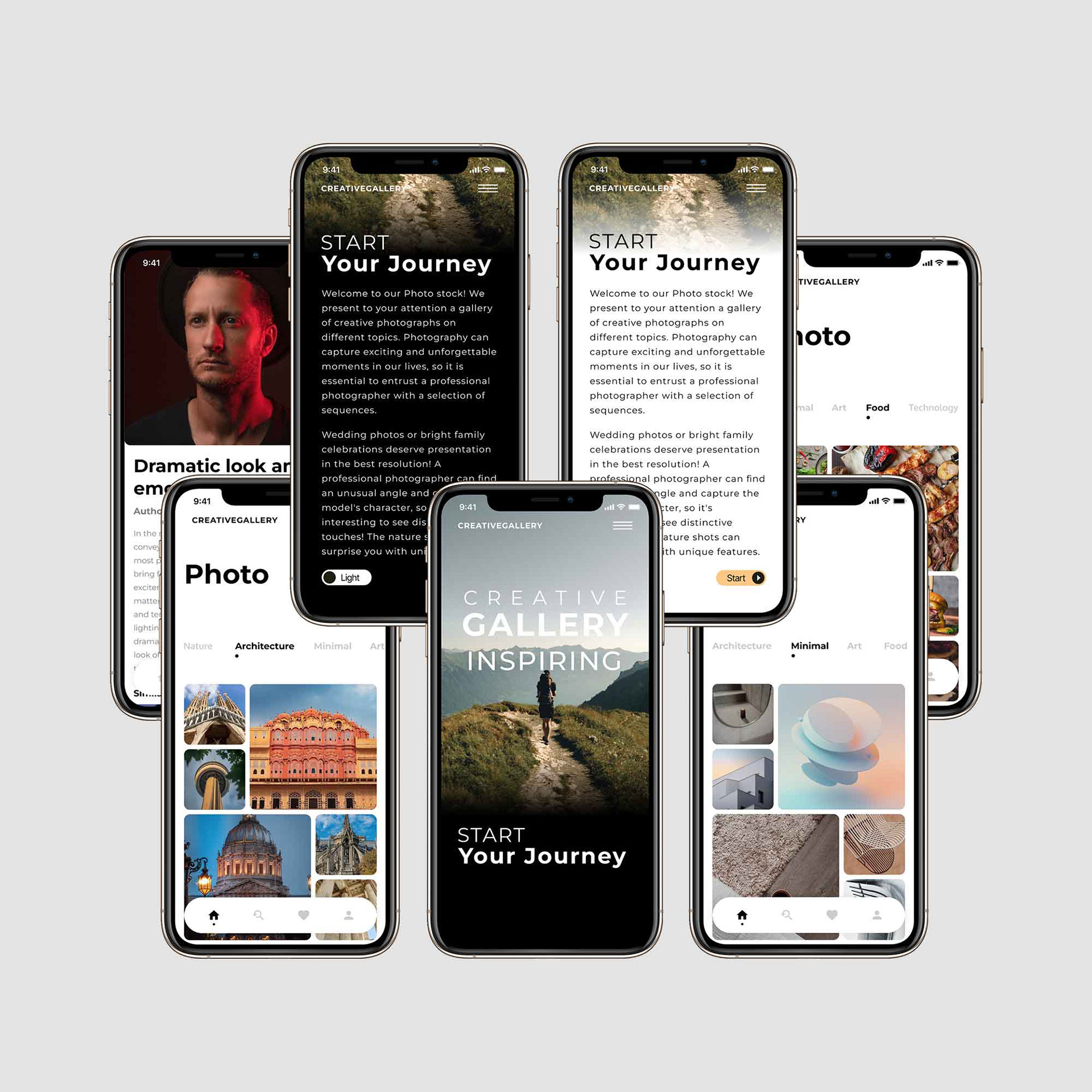
Upon loading the app, users are welcomed with an engaging Figma animation that starts with a grey-blue emerging circle, followed by a parallax effect picture of a landscape and a young woman walking on a country road. The animation concludes with the "Creative Gallery Inspiring" text and a call to action: "Start Your Journey."
Problem Statement
The "CREATIVEGALLERY" Animated Photo Stock App aims to address the following problem:
1. Challenge in finding user-friendly and visually appealing platforms for high-quality stock photos:
• Existing photo stock apps lack engaging user experiences and intuitive interfaces.
• Users need help to navigate and efficiently discover the images they need.
2. Need for customizable viewing options:
• Users desire the flexibility to choose between light and dark modes to suit their preferences and reduce eye strain.
3. Seamless browsing of similar photos:
• Users seek a seamless way to explore and compare similar photos related to their interests.
4. Ease of indicating a preference for specific images:
• Users want a convenient way to show their liking for specific photos.
5. Lack of a comprehensive solution combining captivating animations and compelling image categorization:
• There is a gap in the market for an innovative and inspiring animated photo stock app that offers a seamless user experience, intuitive navigation, customizable viewing options, and compelling image categorization.
Therefore, the "CREATIVEGALLERY" Animated Photo Stock App aims to solve these problems by providing:
• An engaging user experience.
• A wide range of creative photographs.
• Intuitive navigation.
• Customizable viewing modes.
• The ability to discover and indicate preferences for similar photos.
Purpose
The "CREATIVEGALLERY" Animated Photo Stock App aims to provide an immersive and visually captivating platform that offers a wide range of high-quality stock photos. The app aims to:
1. Inspire Creativity: Showcase a gallery of creative and captivating photographs to inspire users.
2. User-Friendly Experience: Provide a user-friendly interface and intuitive navigation for effortless exploration and discovery of desired stock photos.
3. Customizable Viewing Modes: Offer the flexibility to choose between light and dark viewing modes to enhance the visual experience and cater to individual preferences.
4. Seamless Image Exploration: Enable users to view detailed information about each photo, including the author and description, with a large display of the chosen image. You can use a carousel feature to explore and compare similar photos easily.
5. Like/Dislike Functionality: Incorporate a like/dislike feature with a heart icon to allow users to indicate their preference for specific photos. Enable users to curate a collection of liked images for future reference and use.
By combining visually appealing design elements, intuitive navigation, customizable viewing modes, and interactive features, the "CREATIVEGALLERY" app aims to enhance users' experience by seeking creative and high-quality stock photos.
Primary product offerings
The "CREATIVEGALLERY" Animated Photo Stock App offers the following key product features and offerings:
1. Extensive Collection of Creative Photographs:
• A diverse and extensive gallery of high-quality stock photos covering various themes, including portrait, nature, architecture, minimal, art, food, and technology.
• The collection is curated to inspire creativity and cater to the needs of photography enthusiasts, professionals, and individuals seeking visually compelling images.
2. Engaging User Experience:
• Captivating Figma animation upon app loading, creating an immersive and visually appealing introduction.
• Seamless transitions and smooth parallax effects enhance the overall user experience.
3. Intuitive Navigation:
• A clear and well-structured navigational menu with categorized themes lets users browse and explore different photo collections easily.
• Navigational icons, including Home, Search, Love (heart), and Account, provide quick access to essential app functionalities.
4. Customizable Viewing Modes:
• Light and Dark modes allow users to personalize their viewing experience based on their preferences and reduce eye strain.
• Switcher buttons for effortless toggling between light and dark modes, providing a visually comfortable environment for browsing photos.
5. Detailed Photo Viewing:
• Third-level pages for each photo with comprehensive details, including a heading, author information, body text description, and a large display of the chosen photo.
• Carousel feature for browsing and exploring similar photos, enabling users to find related images conveniently.
6. Liked Photos Feature:
• Like/Dislike functionality is represented by a heart icon, allowing users to indicate their preference for specific photos.
• Ability to curate a collection of liked photos for easy reference and future use.
The primary product offerings of the "CREATIVEGALLERY" Animated Photo Stock App encompass an extensive collection of creative photographs, an engaging user experience, intuitive navigation, customizable viewing modes, and features that enhance the exploration and selection of preferred photos.
Location
The "CREATIVEGALLERY" Animated Photo Stock App is designed to be accessible globally through various platforms and devices. Users can access the app from anywhere in the world if they have an internet connection. The app is available for download and use on mobile devices, including smartphones and tablets, running on iOS and Android operating systems. The app can also be accessed through web browsers on desktop and laptop computers. By providing multi-platform accessibility, the "CREATIVEGALLERY" app aims to reach a broad user base and cater to the needs of photography enthusiasts and professionals worldwide.
Project Brief
Competitors
The "CREATIVEGALLERY" Animated Photo Stock App operates in a competitive market where several other platforms offer similar services. The following are some key competitors in the photo stock app space:
1. Shutterstock: A well-established and popular platform offering a vast collection of stock photos, illustrations, and videos for various purposes.
2. Adobe Stock: Backed by the Adobe Creative Cloud suite, Adobe Stock provides a comprehensive library of high-quality images, videos, and templates for creative professionals.
3. Getty Images: A renowned stock photography agency offering a wide range of licensed images, including editorial, creative, and archival content.
4. Unsplash: Known for its vast collection of free, high-resolution photos, Unsplash has gained popularity among photographers and designers seeking quality visuals for their projects.
5. Pixabay: A platform that provides an extensive collection of free stock photos, illustrations, and vectors, catering to a wide range of user needs.
6. Pexels: Similar to Pixabay, Pexels offers a vast collection of free stock photos and videos, focusing on high-quality visuals for various purposes.
These competitors have established their presence in the photo stock app market and have built strong user bases. The "CREATIVEGALLERY" app aims to differentiate itself through its animated and immersive user experience, customizable viewing modes, intuitive navigation, and curated collection of creative photographs. It provides a unique offering to attract and retain users in a competitive landscape.
Competitors, their Strengths, Opportunities and Weaknesses and Market Analysis
1. Shutterstock:
Strengths: Extensive collection of stock photos, illustrations, and videos. A well-established brand with a large customer base.
Opportunities: Expansion into new markets and verticals. Integration with other creative software platforms.
Weaknesses: Pricing can be a barrier for some users. Limited customization options for viewing modes.
2. Adobe Stock:
Strengths: Integration with Adobe Creative Cloud suite. High-quality images and videos. Collaboration features for creative professionals.
Opportunities: Leveraging existing user base. Partnership with other creative software providers.
Weaknesses: Higher pricing compared to some competitors. Limited free options for users.
3. Getty Images:
Strengths: Wide range of licensed images, including editorial and archival content. Strong reputation and relationships with photographers and media organizations.
Opportunities: Expansion into new markets, such as emerging digital media platforms. Enhanced search and discovery features.
Weaknesses: Higher pricing for premium content. User interface and navigation can be complex for some users.
4. Unsplash:
Strengths: Vast collection of high-quality, free stock photos. User-friendly interface. Active community of photographers.
Opportunities: Monetization strategies, such as premium offerings or licensing options. Integration with design tools and platforms.
Weaknesses: Limited control over image licensing and copyright. Lack of specialized content in certain niches.
5. Pixabay:
Strengths: Large collection of free stock photos, illustrations, and vectors. User-friendly interface. Multiple language support.
Opportunities: Expansion into video content. Partnerships with design and creative platforms.
Weaknesses: Limited curation and quality control compared to paid platforms. Limited customization options for viewing modes.
Market Analysis:
1). The photo stock app market is highly competitive, with established players and new platforms emerging.
2). Key market drivers include the increasing demand for high-quality visuals, digital content creation, and diverse image libraries.
3). Opportunities exist in catering to niche industries, offering specialized content, and enhancing the user experience.
4). Unique features such as customizable viewing modes, immersive animations, and intuitive navigation can be competitive advantages.
5). Integration with design software, collaboration tools, and emerging technologies presents growth opportunities.
6). Challenges include pricing pressure, content updates, quality control, and meet evolving user needs.
7). To succeed, The "CREATIVEGALLERY" app must differentiate itself through its user experience, viewing modes, navigation, and curated collection.
8). Strategic partnerships, effective marketing, and continuous innovation are essential for capturing market share and attracting loyal users.
Competitive Landscape Analysis: Identifying Existing Solutions and Opportunities for Differentiation
Competitive Landscape Analysis:
1. Existing Solutions:
• Shutterstock: Offers a vast collection of stock photos but lacks engaging user experience and customizable viewing modes.
• Adobe Stock: Integrates well with Adobe Creative Cloud suite, but pricing may be a barrier for some users.
• Getty Images: Known for licensed images but can be complex to navigate and has higher pricing.
• Unsplash: Provides an extensive collection of free high-quality photos but lacks control over licensing.
• Pixabay: Offers free stock photos but limited curation and customization options.
2. Opportunities for Differentiation:
• Animated User Experience: Introduce captivating Figma animations and seamless transitions to create a visually immersive experience.
• Customizable Viewing Modes: Provide light and dark modes with easy toggling options to enhance personalization.
• Intuitive Navigation: Create a straightforward, well-structured navigational menu for easy browsing and exploration.
• Curated Collections: Focus on unique and creative photographs that inspire users and cater to various themes.
• Enhanced Liked Photos Feature: Develop a robust system for indicating preferences and curating liked photos for future use.
• Collaboration Features: Implement collaboration tools for users to share and collaborate on photo selection and projects.
• Integration with Design Platforms: Partner with popular design software platforms to streamline workflows and enhance usability.
By addressing these opportunities for differentiation, the "CREATIVEGALLERY" app can stand out in the competitive landscape, offering a unique and engaging user experience, customizable viewing modes, intuitive navigation, curated collections, and collaboration features. Strategic partnerships and integration with design platforms will further enhance its value proposition, setting it apart from existing solutions and attracting a loyal user base.
Project Description
• The "CREATIVEGALLERY" Animated Photo Stock App offers an innovative platform for accessing diverse and creative stock photos.
• The app features an engaging Figma animation, allowing users to choose between light and dark viewing modes.
• Intuitive navigation allows users to explore categories such as Portrait, Nature, Architecture, Minimal, Art, Food, and Technology.
• Author details, a comprehensive description, and a large display of the chosen image accompany each photo.
• Users can browse a carousel of similar photos and indicate their liking by clicking the heart icon.
• The app differentiates itself through its attention to user experience, animated elements, customizable viewing modes, and curated collections.
• The goal is to inspire creativity, facilitate efficient photo exploration, and meet the diverse needs of users.
• The "CREATIVEGALLERY" app aims to become a go-to platform for individuals and professionals seeking visually compelling and inspiring photographs.
Services
1. Stock Photos: Access a wide range of high-quality stock photos across various themes.
2. Animated User Experience: Enjoy an immersive and visually engaging browsing experience with Figma animations.
3. Customizable Viewing Modes: Personalize the app interface with light and dark viewing modes.
4. Intuitive Navigation: Easily browse and discover photos through user-friendly navigation.
5. Liked Photos Collection: Curate a collection of liked photos for future reference.
6. Similar Photos Carousel: Explore related visuals with a carousel of similar photos.
7. Collaboration Tools (optional): Share and collaborate on photo selection and projects.
The "CREATIVEGALLERY" app offers stock photos, an animated user experience, customizable viewing modes, intuitive navigation, liked photos collection, and optional collaboration tools, catering to the needs of photography enthusiasts and professionals.
Objective
The "CREATIVEGALLERY" Animated Photo Stock App aims to:
1. Enhance User Experience: Deliver an engaging and visually immersive platform with captivating animations and customizable viewing modes.
2. Curate Diverse Stock Photos: Provide a comprehensive collection of high-quality creative photos across various themes.
3. Facilitate Efficient Exploration: Enable intuitive navigation, search functionality, and curated collections for seamless photo discovery.
4. Personalize Liked Photos: Allow users to indicate preferences, curate liked photos, and easily access them.
5. Foster Collaboration (optional): Integrate collaboration tools for seamless sharing and project management.
6. Differentiate in the Market: Stand out through unique features, captivating user experience, and curated collections.
The objective is to inspire creativity, empower users, and establish the "CREATIVEGALLERY" app as a premier destination for diverse, high-quality stock photos.
How the project stands out
1. Animated User Experience: Engaging Figma animations elevate the app's visual appeal and user engagement.
2. Customizable Viewing Modes: Users can choose light and dark modes for a personalized experience.
3. Intuitive Navigation: User-friendly interface and precise categorization ensure effortless browsing.
4. Curated collections inspire and cater to specific themes or moods.
5. Liked Photos Organization: Easy organization of liked photos for quick access and efficient management.
6. Collaboration Features (optional): Optional tools for seamless collaboration and project management.
The "CREATIVEGALLERY" app stands out with its animated user experience, customizable viewing modes, intuitive navigation, curated collections, liked photo organization, and optional collaboration features.
Project goals
1. User-centric platform: Create an app that prioritizes user needs and delivers a satisfying experience.
2. Diverse and high-quality stock photos: Curate a wide range of visually appealing and relevant photos.
3. Enhanced user engagement: Captivate users with an animated and immersive experience.
4. Seamless exploration and discovery: Enable easy navigation and efficient search for finding desired photos.
5. Personalized user experience: Provide customizable viewing modes for user preferences.
6. Collaboration and sharing (optional): Offer tools for seamless user collaboration.
7. Strong market presence: Establish the "CREATIVEGALLERY" app as a leading platform with unique features.
The project goals include a user-centric platform, diverse stock photos, enhanced engagement, seamless exploration, personalization, collaboration (optional), and a strong market presence for the "CREATIVEGALLERY" app.
Business goals
1. Drive revenue growth through subscriptions, purchases, and licensing agreements.
2. Expand and diversify the user base by offering a compelling value proposition.
3. Establish the "CREATIVEGALLERY" app as a reputable and recognized brand.
4. Foster user loyalty and satisfaction by continuously improving features and experience.
5. Collaborate with photographers and businesses to expand the stock photo collection.
6. Monitor market trends and adapt to emerging technologies.
7. Achieve sustainable profitability through effective cost management.
The business goals for the "CREATIVEGALLERY" app include revenue growth, user base expansion, brand establishment, user satisfaction, partnerships, market monitoring, and profitability.
Project vision
1. Be the ultimate destination for users seeking an immersive experience exploring stock photos.
2. Provide a user-centric platform that inspires creativity and engagement.
3. Deliver a seamless and personalized experience through innovative features.
4. Offer customizable viewing modes and intuitive navigation for user preferences.
5. Curate diverse collections of high-quality and visually appealing stock photos.
6. Empower users to find, appreciate, and utilize creative photographs for personal or professional purposes.
7. Establish the "CREATIVEGALLERY" app as a trusted and leading platform in the photo stock industry.
8. Gain recognition for exceptional user experience, curated content, and meet evolving user needs.
The project envisions the "CREATIVEGALLERY" app as the ultimate destination for an immersive and personalized experience in exploring and utilizing diverse stock photos, focusing on inspiring creativity, providing innovative features, and establishing a leading presence in the industry.
Target Audience
The "CREATIVEGALLERY" app caters to a diverse range of individuals and professionals who need high-quality stock photos. The primary target audience includes:
1. Photography Enthusiasts: Hobbyist photographers who seek inspiration, creative ideas, and high-quality images for their projects.
2. Designers and Creatives: Graphic designers, web designers, artists, and other creative professionals who require visually appealing images.
3. Content Creators: Bloggers, social media influencers, and marketers who need captivating visuals to enhance their content and engage their audience.
4. Businesses and Marketers: Small businesses, startups, and marketing teams rely on impactful visuals for their branding, advertisements, and promotional materials.
5. Students and Educators: Students, researchers, and educators who require images for presentations, projects, and educational materials.
6. Freelancers and Entrepreneurs: Independent professionals, freelancers, and entrepreneurs who need a wide variety of stock photos for their projects and campaigns.
The "CREATIVEGALLERY" app aims to serve this diverse audience, providing them with a comprehensive collection of creative photographs and a user-friendly platform to meet their specific visual needs.
The Strategy of the UX Project Process:
The strategy of the UX project process for the "CREATIVEGALLERY" app includes:
1. Research and User Analysis: Understand user needs and preferences.
2. User Experience Design: Develop personas, journey maps, and wireframes.
3. Visual Design: Define the app's visual style and create high-fidelity prototypes.
4. Interactive Prototyping and Testing: Build interactive prototypes and test usability.
5. Development and Implementation: Collaborate with developers and perform QA testing.
6. Launch and Post-Launch Evaluation: Deploy the app, gather feedback, and iterate based on user input.
This strategy ensures a systematic and user-centric approach to deliver a seamless and engaging user experience for the "CREATIVEGALLERY" app.
Principles of the app and website design "CREATIVEGALLERY":
Principles of the "Dream Cream Delivery" App and Website Design:
1. Simplicity: Keep the design clean, intuitive, and free from unnecessary complexity to enhance usability and ease of navigation.
2. Visual Appeal: Create visually engaging interfaces with high-quality images, appealing colour schemes, and thoughtful typography to captivate users.
3. Consistency: Maintain a consistent design language, including layout, icons, and interaction patterns, to provide a cohesive and familiar experience throughout the app and website.
4. User-Centricity: Place the needs and preferences of users at the forefront of the design process, ensuring that the app and website align with their goals and expectations.
5. Responsiveness: Design for responsiveness and adaptability across different devices and screen sizes to provide a seamless experience for users accessing the app and website from various platforms.
6. Accessibility: Ensure that the app and website are accessible to users with disabilities by adhering to accessibility guidelines and incorporating features like text alternatives and keyboard navigation.
7. Speed and Performance: Optimize the app and website for fast loading times and smooth performance to minimize user frustration and enhance overall satisfaction.
8. Clear Call-to-Action: Use prominent and well-defined call-to-action elements to guide users toward desired actions, such as placing an order or contacting support.
By adhering to these principles, the "Dream Cream Delivery" app and website design aim to deliver a delightful user experience that is visually appealing, user-friendly, consistent, and accessible.
Type of the Product
• The "CREATIVEGALLERY" app is a comprehensive animated photo stock platform.
• Available as a mobile app for iOS and Android, as well as a web-based version.
• Offers a wide range of high-quality and creative stock photos.
• Categories include portrait, nature, architecture, minimal, art, food, and technology.
• Features visually captivating animations and transitions.
• Provides a choice between light and dark modes for customizable viewing.
• Intuitive interface for seamless navigation through photo galleries.
• Third-level pages display selected photos with heading, author, and description details.
• Includes a carousel of similar photos for further exploration.
• Users can like photos to indicate preferences and create a personalized collection.
• Aimed at photography enthusiasts, professionals, and individuals needing stock photos.
Strengths and Opportunities
Strengths:
1. Wide Range of Creative Photos: The "CREATIVEGALLERY" app offers a diverse collection of creative photographs across various categories, catering to the needs and preferences of different users.
2. Visually Engaging Interface: The app's animated elements, parallax effects, and captivating transitions create an immersive and visually appealing experience, enhancing user engagement.
3. Customizable Viewing Modes: Users can choose between light and dark modes, allowing them to personalize their viewing experience and reduce eye strain.
4. Intuitive Navigation: The app's user-friendly interface and intuitive navigation make it easy for users to browse through different photo galleries and find the images they need efficiently.
Opportunities:
1. Niche Industry Focus: The app can explore catering to niche industries by offering specialized content and categories tailored to specific interests, such as fashion, travel, or sports.
2. Enhanced Search and Filtering: Improving search functionality and implementing advanced filtering options based on keywords, tags, or colours can help users find relevant photos quickly and precisely.
3. Integration with Design Software: Integrating the app with popular design software platforms like Adobe Creative Suite or Canva can provide seamless integration for designers, making it easier to access and use stock photos within their creative projects.
4. Collaboration and Sharing Features: Adding collaborative features such as shared collections, commenting, and easy sharing options can enable users to collaborate on projects and share selected photos with others.
5. AI-driven Recommendations: Leveraging artificial intelligence algorithms to provide personalized photo recommendations based on user preferences and browsing history can enhance the app's ability to suggest relevant and exciting images.
By leveraging these strengths and exploring the identified opportunities, the "CREATIVEGALLERY" app can differentiate itself in the market and offer an enhanced user experience that meets the evolving needs of its target audience.
Conducted User Research: Understanding Target Audience Preferences and Pain Points Related to CREATIVEGALLERY App
The user research phase focused on understanding the target audience's preferences and pain points related to the CREATIVEGALLERY app. Through interviews and surveys, valuable insights were gathered to inform the design and development process. Here are the key findings:
1. Preferences:
• Users desire diverse creative stock photos covering various subjects and themes.
• Ease of navigation and efficient search functionality is essential for finding specific images quickly.
• Personalization options like light and dark modes are appreciated for a customized viewing experience.
• Integration with design software and collaboration tools is desired for a seamless workflow.
2. Pain Points:
• Users face challenges finding user-friendly platforms with visually appealing interfaces for browsing stock photos.
• Difficulties arise in discovering similar or related images to explore more options.
• Licensing and attribution information are important considerations when using stock photos.
• Users seek features for basic photo editing and customization within the app.
These insights provide a deeper understanding of the target audience's needs and expectations, allowing the CREATIVEGALLERY app to be tailored to their preferences and address pain points effectively.
Market Trends and Customer Expectations in the Photo Stock Apps
Market Trends and Customer Expectations in Photo Stock Apps:
• Increasing demand for high-quality visuals across industries.
• Preference for customizable viewing options like light and dark modes.
• Need for intuitive and efficient search functionality.
• Integration with popular design tools for a seamless workflow.
• Clear licensing terms and usage rights information.
• Demand for diverse and unique content.
• User-friendly interface and navigation.
• Responsive mobile experience.
By addressing these market trends and meeting customer expectations, photo stock apps can thrive in the industry and provide a satisfying user experience.
User Discovery
User Testing
The 8 questions for user interviews were asked to 4 interviewees for user testing specifically:
1). How often do you use stock photos in your creative projects or personal needs?
2). What key factors do you consider when selecting a stock photo platform or app?
3). What challenges or frustrations have you encountered when searching for and using stock photos?
4). How important is a stock photo app's visual appeal and user interface to you?
5). Do you prefer a specific browsing experience, such as categorization by themes or search filters, when looking for stock photos?
6). How important is the availability of a light and dark mode in a stock photo app to you?
7). What additional features or functionalities would you like to see in a stock photo app to enhance your experience?
8). How do you typically indicate your preference or liking for a stock photo? Is there a specific feature you would like to have for this purpose?
These questions will help gather insights from users regarding their preferences, pain points, and expectations when using a stock photo app like "CREATIVEGALLERY."
4 interview scripts
Here are the interviewees for user testing and their answers:
Interviewee 1:
A) Name: Sarah Johnson
B) Occupation: Graphic Designer
C) Place of Residence: New York City
D) Neighborhood: Upper East Side
Answers from Interviewee 1 (Sarah Johnson):
1). I use stock photos regularly in my graphic design projects, at least a few times a week.
2). The key factors I consider are the quality and variety of the photo collection, ease of search and navigation, licensing options, and affordability.
3). Sometimes, finding the exact image I have in mind is challenging, and I spend much time browsing through numerous photos. Additionally, some platforms have complex licensing terms that can be confusing.
4). Visual appeal and user interface are crucial for me. I prefer platforms with a clean and intuitive interface, making the search and selection process much more enjoyable.
5). Yes, I find it helpful to have both options. Categorization by themes allows for easy exploration, while search filters enable more precise searches based on specific criteria.
6). While it's not a deal-breaker, having a light and dark mode option is appreciated. It helps reduce eye strain and allows for a more personalized viewing experience.
7). It would be great to have an AI-powered image recognition feature that suggests similar photos based on the selected image. Integration with design software for seamless import would also be beneficial.
8). Currently, I bookmark or save the photos I like for future reference. It would be convenient to have a "Like" or "Favorite" feature within the app to mark and organize the preferred images easily.
Interviewee 2:
A) Name: John Smith
B) Occupation: Content Writer
C) Place of Residence: London
D) Neighborhood: Camden Town
Answers from Interviewee 2 (John Smith):
1). I use stock photos regularly in my content writing projects, such as blog articles and social media posts.
2). The key factors I consider are the size of the photo library, the relevance and variety of the available images, and the licensing options and pricing.
3). Sometimes, finding unique, high-quality images that align with the topic or concept I'm working on is challenging. It can also be frustrating when the licensing terms are unclear or restrictive.
4). The visual appeal and user interface are crucial to me. I prefer an app that presents images in an organized and visually pleasing manner, allowing me to browse and select the right photo quickly.
5). I find categorization by themes and search filters very helpful. It saves time and helps me narrow the options based on specific criteria like subject, colour, or orientation.
6). The availability of a light and dark mode is not a significant factor for me. However, having a dark mode option can help reduce eye strain during extended browsing periods.
7). It would be great to have an AI-powered image recommendation system that suggests related images based on the content I'm working on. Integration with content creation tools would also be beneficial.
8). I usually use a "like" or "favourite" feature within the app to indicate my preference for a specific stock photo. Having the ability to create and organize collections or folders for different projects would be valuable.
Interviewee 3:
A) Name: Maria Garcia
B) Occupation: Photographer
C) Place of Residence: Barcelona
D) Neighborhood: El Born
Answers from Interviewee 3 (Maria Garcia):
1). As a photographer, I occasionally use stock photos when I need specific images I haven't captured myself.
2). The quality and variety of images are essential to me. I also look for platforms that offer easy search and filtering options and reasonable pricing and licensing terms.
3). One challenge is finding unique and authentic images that stand out from the typical stock photo clichés. I also find it frustrating when the licensing terms are restrictive or unclear.
4). I typically search using keywords related to the specific concept or subject I seek. I also filter the results based on image orientation, colour palette, and style to narrow down the options.
5). My ideal experience would involve a user-friendly interface with intuitive navigation. I would like to quickly scroll through images, view them in detail, and have the option to save or favourite the ones I'm interested in.
6). It would be helpful to have basic editing features within the app, such as cropping, resizing, and adjusting colours. This would allow me to make minor tweaks to fit the specific needs of my projects.
7). Licensing and attribution information is crucial to ensure that I'm using the images legally and ethically. Clear and accessible licensing details make it easier for me to understand the usage rights and restrictions.
8). It would be great to have curated collections or recommendations based on my previous searches or preferences. Integration with popular design software or tools would also be a valuable addition.
Interviewee 4:
A) Name: David Lee
B) Occupation: Marketing Manager
C) Place of Residence: Sydney
D) Neighborhood: Surry Hills
Answers from Interviewee 4 (David Lee):
1). I use stock photos frequently in my marketing projects, especially for social media campaigns and website content.
2). The key factors I consider are the size of the image library, the relevance and quality of the photos, and the ease of searching and filtering options. Pricing and licensing terms are also important considerations.
3). One challenge I've encountered is finding images that align with my brand's specific aesthetic and target audience. I've also faced difficulties finding diverse and inclusive images representing different cultures and demographics.
4). I usually search using specific keywords related to the concept or theme I'm working on. I also consider factors such as image orientation, colour scheme, and the emotions the photo conveys.
5). My ideal user experience would involve a visually appealing and intuitive interface with efficient search capabilities. I would like to be able to quickly preview and compare multiple images, save favourites, and easily download the selected photos in high resolution.
6). It would be helpful to have basic editing features within the app, such as cropping, resizing, and applying filters. This would allow me to make minor adjustments to match the overall visual style of my marketing materials.
7). Licensing and attribution information is essential to ensure that I use the images legally and follow copyright guidelines. Clear licensing terms and easy access to attribution details help me comply with usage rights.
8). It would be great to have a feature that suggests related or similar images based on the ones I've selected or searched for. Integration with popular design tools and platforms would also benefit a seamless workflow.
Summary of User Interviews
• User interviews were conducted with diverse individuals, including photographers, designers, and content creators.
• Participants strongly needed a user-friendly and visually appealing photo stock app.
• Customizable viewing options, such as light and dark modes, were highly desired by users.
• Intuitive navigation and efficient search functionality were crucial for a positive user experience.
• Users emphasized the importance of diverse, high-quality content to meet their creative needs.
• Clear licensing terms and usage rights information were deemed essential for legal and professional purposes.
• Integration with popular design tools and seamless workflow integration were highlighted as valuable features.
• Mobile responsiveness and a responsive design were considered necessary for on-the-go access.
Overall, the user interviews provided valuable insights into the preferences and pain points of the target audience, informing the design and development of the CREATIVEGALLERY app.
User Interview Insights
1). Users value a visually appealing and intuitive interface that enhances their browsing experience.
2). Customization options, such as light and dark modes, are highly desired to personalize the app's appearance.
3). Efficient search functionality, including filters and tags, is crucial for users to find specific images quickly.
4). Users expressed a need for a diverse collection of high-quality, unique photographs across various categories.
5). Clear and transparent licensing information ensures users understand the usage rights and restrictions.
6). Integrating popular design software and collaboration tools would streamline users' workflow and enhance productivity.
7). Mobile accessibility is essential, as users often browse and download images on their smartphones or tablets.
8). Users appreciate features like curated collections, similar photo recommendations, and the ability to save and organize favourite images.
These insights from user interviews will guide the development of the CREATIVEGALLERY app, ensuring it meets the expectations and needs of the target audience.
Affinity Map - User Feedback on "CREATIVEGALLERY" Photo Stock App
Categories:
2. Quality:
Users appreciated the high quality of the photographs available in the app, noting the clarity and resolution of the images.
Some users desired more variety in styles and aesthetics to cater to different creative needs.
2. Price:
Users found the app's pricing reasonable and competitive compared to other photo stock platforms.
There were suggestions for flexible pricing plans or subscription options to accommodate different budget constraints.
3. Time:
Users commended the app for its fast and efficient loading times, allowing them to browse and download images quickly.
There were no significant concerns raised regarding the app's responsiveness or speed.
4. Experience:
Users praised the app's overall user experience, highlighting its intuitive interface and easy navigation.
Suggestions for further enhancing the user experience included personalized recommendations based on user preferences and improved categorization of photos.
5. Availability:
Users were satisfied with the wide availability of photographs covering various themes and subjects.
There were requests for regularly updating the photo collection to keep it fresh and up to date.
6. Menu Options:
Users found the menu options in the app to be well-organized and easy to navigate.
There were suggestions for adding advanced search filters to refine image search results based on specific criteria like colour, orientation, and size.
7. Delivery Experience:
This parameter is not applicable as the app focuses on digital content delivery.
8. Payment Options:
Users appreciated the multiple payment options, such as credit/debit cards, digital wallets, and in-app purchases.
There were suggestions for incorporating additional payment methods, such as PayPal or cryptocurrency, to cater to broader user preferences.
9. Promotions and Discounts:
Users appreciated occasional promotions and discounts offered on premium images or subscription plans.
Suggestions included introducing loyalty programs or referral rewards to incentivize user engagement and loyalty.
The affinity map provides an overview of user feedback on various aspects of the "CREATIVEGALLERY" Photo Stock App. These insights can help inform future improvements and enhancements to ensure a positive user experience and meet customer expectations.
Analysis of Affinity Map comparing Categories and Pain Point
1. Quality:
Category: Users appreciated the high quality of the photographs available in the app.
Pain Point: Some users desired more variety in styles and aesthetics.
2. Price:
Category: Users found the pricing of the app reasonable and competitive.
Pain Point: Suggestions were made for flexible pricing plans or subscription options.
3. Time:
Category: Users commended the fast and efficient loading times of the app.
Pain Point: No significant concerns were raised regarding responsiveness or speed.
4. Experience:
Category: Users praised the intuitive interface and easy navigation of the app.
Pain Point: Suggestions included personalized recommendations and improved categorization.
5. Availability:
Category: Users were satisfied with the wide availability of photographs.
Pain Point: Requests for regular updates to keep the photo collection fresh.
6. Menu Options:
Category: Users found the menu options well-organized and easy to navigate.
Pain Point: Suggestions included advanced search filters for refining image search results.
7. Delivery Experience:
Category: Not applicable, as the app focuses on digital content delivery.
8. Payment Options:
Category: Users appreciated the multiple payment options available.
Pain Point: Suggestions included incorporating additional payment methods.
9. Promotions and Discounts:
Category: Users appreciated occasional promotions and discounts.
Pain Point: Suggestions included introducing loyalty programs or referral rewards.
The analysis of the affinity map helps identify the categories where the app excels and the pain points that users have expressed. This information can guide the developing and improving the "CREATIVEGALLERY" Photo Stock App to address user needs and enhance the overall user experience.
User Personas
User Persona
User Persona 1:
Name: Sarah Thompson
Age: 32
Occupation: Graphic Designer
Background: Sarah works as a freelance graphic designer, specializing in creating visual content for marketing campaigns. She often needs high-quality stock photos to enhance her designs and meet client requirements.
Goals and Needs:
• Access a diverse collection of creative and unique photographs for her design projects.
• Save time by quickly finding the right images that match her client's preferences and brand aesthetics.
• Customize the viewing experience to suit her design workflow.
Pain Points:
• She has difficulty finding images that stand out and align with her client's vision.
• Limited options for personalized recommendations or curated collections based on specific design styles.
User Persona 2:
Name: Alex Rodriguez
Age: 28
Occupation: Social Media Manager
Background: Alex works for a digital marketing agency, managing social media accounts for various clients. He frequently needs engaging visuals to create captivating posts and campaigns.
Goals and Needs:
• Find various visually appealing and trendy photographs that resonate with different target audiences.
• Easily explore similar photos to create cohesive visual themes across social media platforms.
• Have access to time-saving features like bulk image downloads and scheduled content publishing.
Pain Points:
• Limited availability of fresh and up-to-date photos that align with the latest social media trends.
• Challenges in managing content scheduling and optimizing image sizes for different platforms.
User Persona 3:
Name: Emma Johnson
Age: 45
Occupation: Blogger
Background: Emma runs a successful lifestyle blog sharing her experiences, travel stories, and DIY projects. She relies on captivating photos to engage her readers and enhance the visual appeal of her blog posts.
Goals and Needs:
• Discover various photographs across different topics and themes, including travel, food, and home decor.
• Easily integrate photos into her blog posts with appropriate attribution and licensing options.
• Personalize the viewing experience with dark mode for comfortable reading.
Pain Points:
• Limited options for niche-specific or unique photographs that align with her blog's content.
• Challenges in managing image copyrights and understanding licensing terms.
These user personas represent different target audiences of the "CREATIVEGALLERY" Photo Stock App. Understanding their goals, needs, and pain points helps tailor the app's features and user experience to their specific requirements.
Pain Points
1) Limited variety and diversity: Users are challenged to find a wide range of high-quality and diverse photographs to suit their specific needs and preferences.
2) Complex navigation and search: Users need help with the app's navigation and search functionality, making it challenging to find the right images efficiently.
3) Lack of personalized recommendations: Users desire customized recommendations based on their interests and browsing history, which would help them discover relevant and engaging photographs.
4) Inadequate customization options: Users want more customization options, such as the ability to adjust image sizes, apply filters, and personalize the viewing experience according to their preferences.
5) Pricing and licensing complexity: Users find it difficult to understand the pricing models and licensing options for using the photographs, leading to confusion and uncertainty.
6) Limited availability of niche-specific photographs: Users seeking photos for specific niche industries or specialized topics face challenges finding suitable options within the app.
7) Copyright and licensing concerns: Users need clarity on copyright issues and licensing terms to ensure they can legally use the photographs without infringing any rights.
8) Slow or unreliable app performance: Users experience frustration when the app is slow to load, crashes frequently, or has other performance issues that hinder their browsing and image selection process.
Problem Statement
The problem statement for the "CREATIVEGALLERY" Animated Photo Stock App is as follows:
Photography enthusiasts, professionals, and individuals seeking high-quality stock photos face challenges finding a user-friendly and visually appealing platform offering diverse creative photographs on various subjects. Existing photo stock apps often lack engaging user experiences and intuitive interfaces, making it difficult for users to navigate and discover the images they need efficiently. Users also encounter issues related to limited customization options, inadequate personalization features, complex pricing and licensing models, and the availability of niche-specific photographs. Additionally, concerns regarding copyright and licensing further complicate the selection process. The app must address these pain points and provide users a seamless and inspiring experience to find, customize, and license high-quality stock photos effortlessly.
Solutions
The "CREATIVEGALLERY" Animated Photo Stock App aims to provide the following solutions to address the identified pain points:
1). User-Friendly Interface: Implement a visually appealing and intuitive interface allowing users to easily navigate and explore stock photos.
2). Diverse and Creative Photographs: Offer a wide range of creative photographs on various subjects to cater to users' diverse needs and preferences.
3). Customization Options: Provide flexible customization features, including light and dark modes, to allow users to personalize their viewing experience.
4). Seamless Search and Discovery: Enhance the search and discovery functionality to enable users to find relevant photos based on their specific requirements quickly.
5). Clear Pricing and Licensing: Ensure transparent and user-friendly pricing and licensing models, addressing copyright and usage rights concerns.
6). Personalization Features: Integrate features that allow users to create collections, save favourite photos, and receive personalized recommendations based on their preferences.
7). Efficient Download and Delivery: Streamline the download and delivery process to ensure fast and reliable access to purchased photos.
8). Customer Support and Assistance: Offer responsive customer support and assistance to address users' queries or concerns.
By implementing these solutions, the "CREATIVEGALLERY" app aims to provide users with a seamless and inspiring experience, enabling them to find, customize, and license high-quality stock photos efficiently.
Mood board
The mood board for the "CREATIVEGALLERY" Animated Photo Stock App includes the:
1). Colour Palette: Vibrant and eye-catching colours like bold blues, energetic oranges, and vibrant greens.
2). Imagery: Diverse range of high-quality and captivating photographs representing various subjects and styles.
3). Typography: Modern and playful fonts that are clean, legible, and contemporary.
4). Illustrations and Graphics: Unique and engaging illustrations and graphics add creativity and whimsy.
5). Layout and User Interface: Clean, minimalist design with straightforward navigation and intuitive user interactions.
Information Architecture & Navigation
User Experience (UX) Design
• The UX design process for the "CREATIVEGALLERY" app involved meticulous planning and consideration of user needs and expectations.
• The user flow within the app was carefully crafted to ensure a seamless and intuitive experience, allowing users to easily navigate through different sections and interact with the app's features.
• The design elements were tailored to meet the target audience's needs, providing a visually appealing and user-friendly interface.
• One notable feature is the parallax effect utilized in the app's animation, creating a captivating visual experience and adding depth to the storytelling aspect of the app. This enhances overall user engagement and immersion.
Card Sorting
Card sorting is a user research method used in the context of the "CREATIVEGALLERY" project to understand how users categorize and organize stock photos. It involves providing users with cards representing different photo categories and asking them to group them based on their understanding and preferences.
By sorting cards, we aim to gain insights into how users naturally group and label photo categories, which can inform the app's navigation and organization of stock photos. This process helps us understand users' mental models and expectations, ensuring the photo categories are intuitive and meet their needs.
Card sorting results will help us create a user-centred information architecture and improve the overall user experience by making it easier for users to find and browse through the desired photo categories.
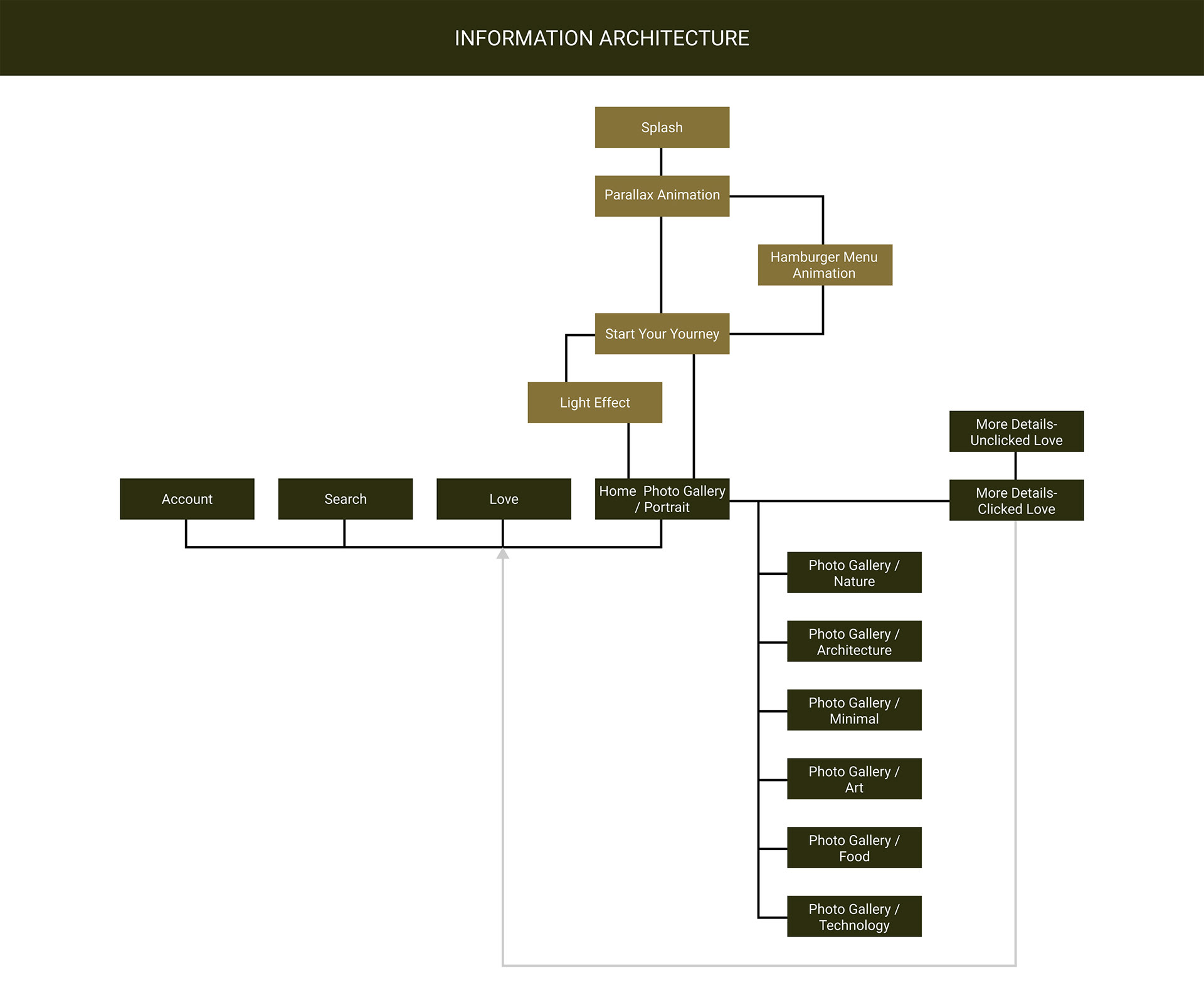
Information Architecture
The information architecture for the "CREATIVEGALLERY" project includes:
1) Home Page: Featured and popular photos, search, and browsing options.
2) Categories: Organized into distinct themes for easy exploration.
3) Subcategories: Refine search results within each category.
4) Search Functionality: Search by keywords, tags, and descriptions with filters and sorting options.
5) Photo Details: Access to detailed information, including photographer, resolution, licensing, and tags.
6) Collections: Personalized collections for curating and saving favourite photos.
7) User Profile: Manage account settings, preferences and save groups.
8) Download and Licensing: Options to download pictures in different resolutions and choose appropriate licensing.
This information architecture ensures a seamless user experience, emphasizing intuitive categorization, efficient search functionality, and clear presentation of photo details.
Consistent navigation elements across all screens
To maintain consistent navigation elements across all screens in our project, consider the following:
1) Navigation Bar: Use a fixed navigation bar with essential icons or tabs to quickly access different sections.
2) Clear Labels and Icons: Ensure descriptive labels and recognizable icons for navigation options.0
3) Logical Order: Arrange options logically based on importance and frequency of use.
4) Highlight Active State: Provide visual cues to indicate the active screen or selected option.
5) Back Button or Navigation History: Include a back button or history feature for easy navigation between screens.
6) Consistent Placement: Keep navigation elements in the same position across screens for familiarity.
7) Responsive Design: Adapt navigation elements for different screen sizes and orientations.
By implementing consistent navigation, we enhance usability and improve the user experience in our project.
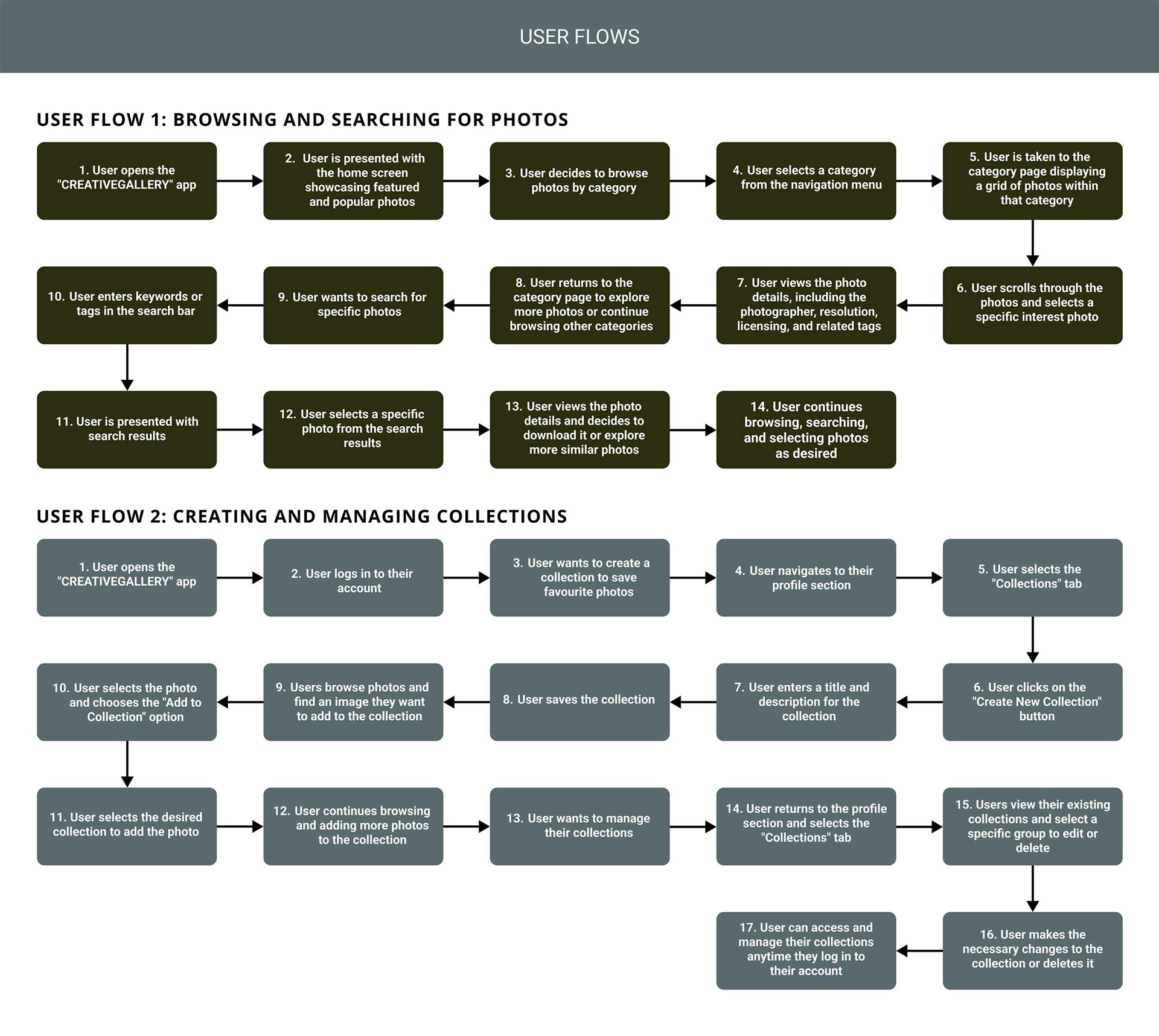
User Flows
User Flow 1: Browsing and Searching for Photos
1) User opens the "CREATIVEGALLERY" app.
2) User is presented with the home screen showcasing featured and popular photos.
3) User decides to browse photos by category.
4) User selects a category from the navigation menu.
5) User is taken to the category page displaying a grid of photos within that category.
6) User scrolls through the photos and selects a specific interest photo.
7) User views the photo details, including the photographer, resolution, licensing, and related tags.
8) User returns to the category page to explore more photos or continue browsing other categories.
9) User wants to search for specific photos.
10) User enters keywords or tags in the search bar.
11) User is presented with search results.
12) User selects a specific photo from the search results.
13) User views the photo details and decides to download it or explore more similar photos.
14) User continues browsing, searching, and selecting photos as desired.
2. User Flow 2: Creating and Managing Collections
1) User opens the "CREATIVEGALLERY" app.
2) User logs in to their account.
3) User wants to create a collection to save favourite photos.
4) User navigates to their profile section.
5) User selects the "Collections" tab.
6) User clicks on the "Create New Collection" button.
7) User enters a title and description for the collection.
8) User saves the collection.
9) Users browse photos and find an image they want to add to the collection.
10) User selects the photo and chooses the "Add to Collection" option.
11) User selects the desired collection to add the photo.
12) User continues browsing and adding more photos to the collection.
13) User wants to manage their collections.
14) User returns to the profile section and selects the "Collections" tab.
15) Users view their existing collections and select a specific group to edit or delete.
16) User makes the necessary changes to the collection or deletes it.
17) User can access and manage their collections anytime they log in to their account.
These user flows demonstrate the typical paths users may take using the "CREATIVEGALLERY" app. They highlight users' key actions and decisions to browse, search, select, and manage photos and collections.
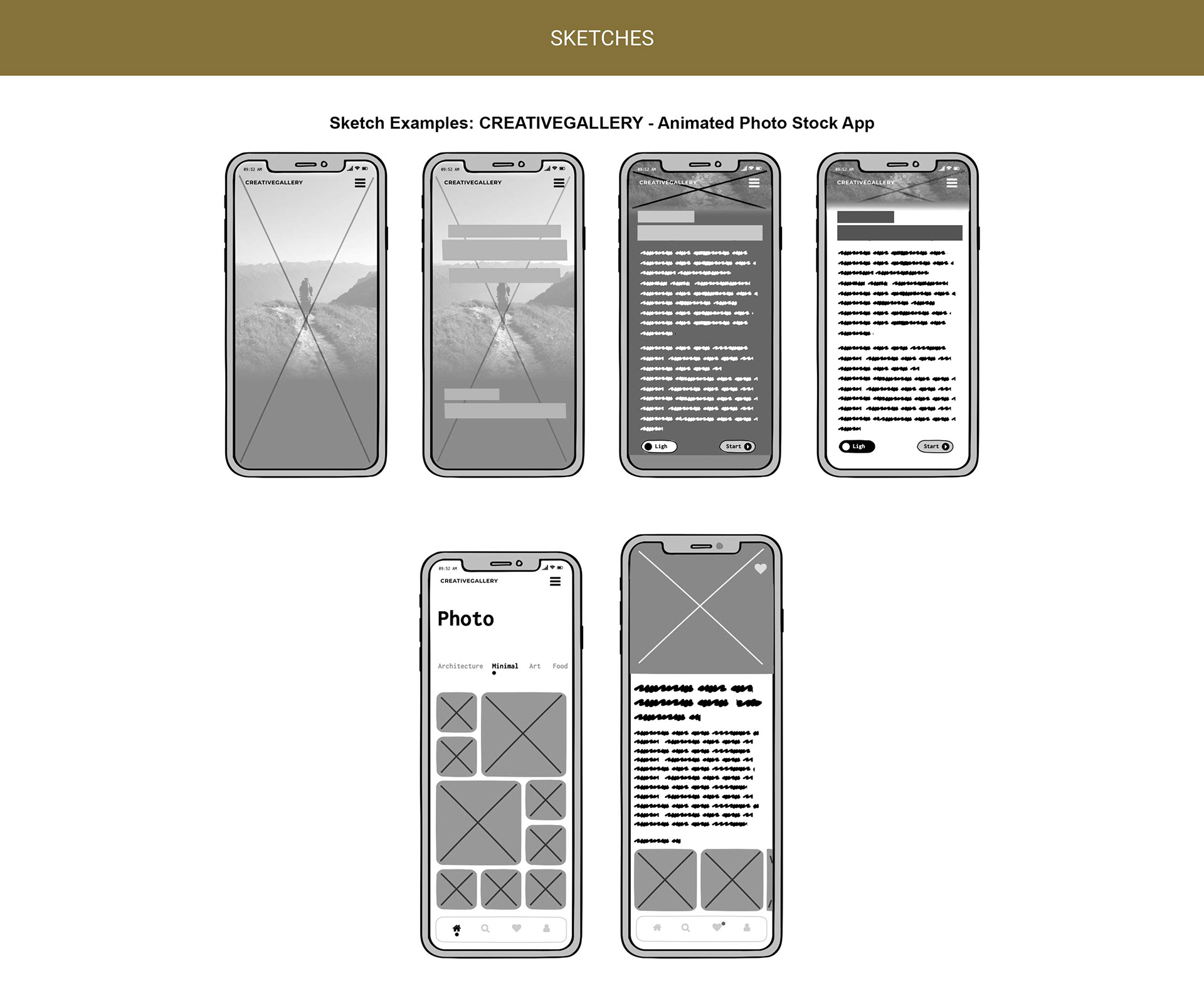
Sketches
Sketch 1: Home screen with a search bar, featured/popular photos, and bottom navigation.
Sketch 2: Category browsing screen with a grid of thumbnail images.
Sketch 3: Photo details screen with enlarged photo view, information, and download button.
Sketch 4: User profile screen with account details, collections, settings, and preferences.
Testing
Testing is a crucial phase in developing the "CREATIVEGALLERY" app. Here are the critical aspects of testing:
• Functionality Testing: Verify app features and functionalities.
• Usability Testing: Evaluate the app's usability and user experience.
• Compatibility Testing: Test the app across devices and platforms.
• Performance Testing: Assess the app's speed, responsiveness, and stability.
• Security Testing: Ensure the app's data protection and address vulnerabilities.
• Accessibility Testing: Verify the app's accessibility for users with disabilities.
• User Acceptance Testing: Gather feedback from representative users.
• Continuous Testing: Implement ongoing quality assurance.
Testing ensures a reliable, user-friendly, high-performance app for "CREATIVEGALLERY."
POP Testing
POP Testing for "CREATIVEGALLERY" App:
POP (Prototyping on Paper) testing was conducted to assess the usability and functionality of the "CREATIVEGALLERY" app's design. A paper prototype of the app's key screens was created, and participants were engaged in interactive sessions to simulate the app's user experience. The following points outline the POP testing process:
1. Recruitment of Participants: Participants from the target audience were recruited to engage in the POP testing. This ensured the feedback collected was relevant to the intended users' preferences and needs.
2. Introduction and Scenario: Participants were introduced to the app concept and provided a scenario aligned with the app's purpose. They were instructed to perform specific tasks using the paper prototype.
3. Interactive Sessions: Participants interacted with the paper prototype, navigating through screens, clicking buttons, and interacting with interactive elements. The facilitator manipulated the prototype in response to the participant's actions.
4. Observation and Feedback Collection: The facilitator observed participants' interactions and noted areas of confusion, hesitations, or ease. Participants were encouraged to share their thoughts, opinions, and feedback on the app's design, functionality, and overall user experience.
5. Iterative Testing: Participants' Feedback was collected and used to refine the paper prototype. Iterative rounds of POP testing were conducted with different participants to validate improvements and assess the impact of design changes.
6. Insights and Analysis: Collected feedback was analyzed to identify common pain points, usability issues, and areas of success. Patterns and trends in participants' interactions were identified to inform design improvements.
7. Refinement of Design: Insights from POP testing were used to refine the app's design, addressing usability issues and enhancing user experience. Adjustments were made to navigation, interactive elements, and visual cues.
8. Validation: A final round of POP testing was conducted to validate the effectiveness of the design refinements. This step ensured that changes based on earlier feedback successfully addressed user concerns.
9. Implementation: The refined design, informed by POP testing insights, was used as a foundation for implementing the app's digital prototype in Figma or other design tools.0
10. Continuous Iteration: The iterative nature of POP testing allowed for continuous improvement throughout the design process. As the app evolved, successive rounds of testing helped ensure that user feedback was effectively integrated.
POP testing was crucial in identifying usability issues, gathering valuable user insights, and refining the "CREATIVEGALLERY" app's design before moving into the digital prototype phase.
Iteration on the designs based on user feedback and usability testing.
Based on user feedback and usability testing, we iterated on the designs of the "CREATIVEGALLERY" app to enhance its usability and user experience. Here's an overview of the iteration process:
1). User Feedback Analysis: We carefully analyzed the feedback received from users during usability testing sessions and gathered insights on their pain points, preferences, and suggestions.
2). Identifying Areas for Improvement: Based on the user feedback, we identified specific areas of the app's design that needed refinement or modification to address the identified issues
3). Design Adjustments: We made necessary adjustments to the app's design, focusing on improving navigation, visual hierarchy, layout, and interaction elements to address the identified pain points and enhance usability.
4). Prototype Testing: We created prototypes reflecting the design changes and conducted additional usability testing to validate the effectiveness of the adjustments and gather further user feedback.
5). Feedback Incorporation: Considering the feedback from prototype testing, we further refined the designs, incorporating user suggestions and preferences to create a more user-centric and intuitive experience.
6). Iterative Testing: We repeated the cycle of feedback collection, design adjustments, and prototype testing, iteratively refining the designs to ensure continuous improvement and alignment with user expectations.
Following this iterative approach, we enhanced the "CREATIVEGALLERY" app's designs based on real user insights, resulting in a more user-friendly and engaging experience for our target audience.
Visual Design Elements & Branding
User Interface (UI) Design
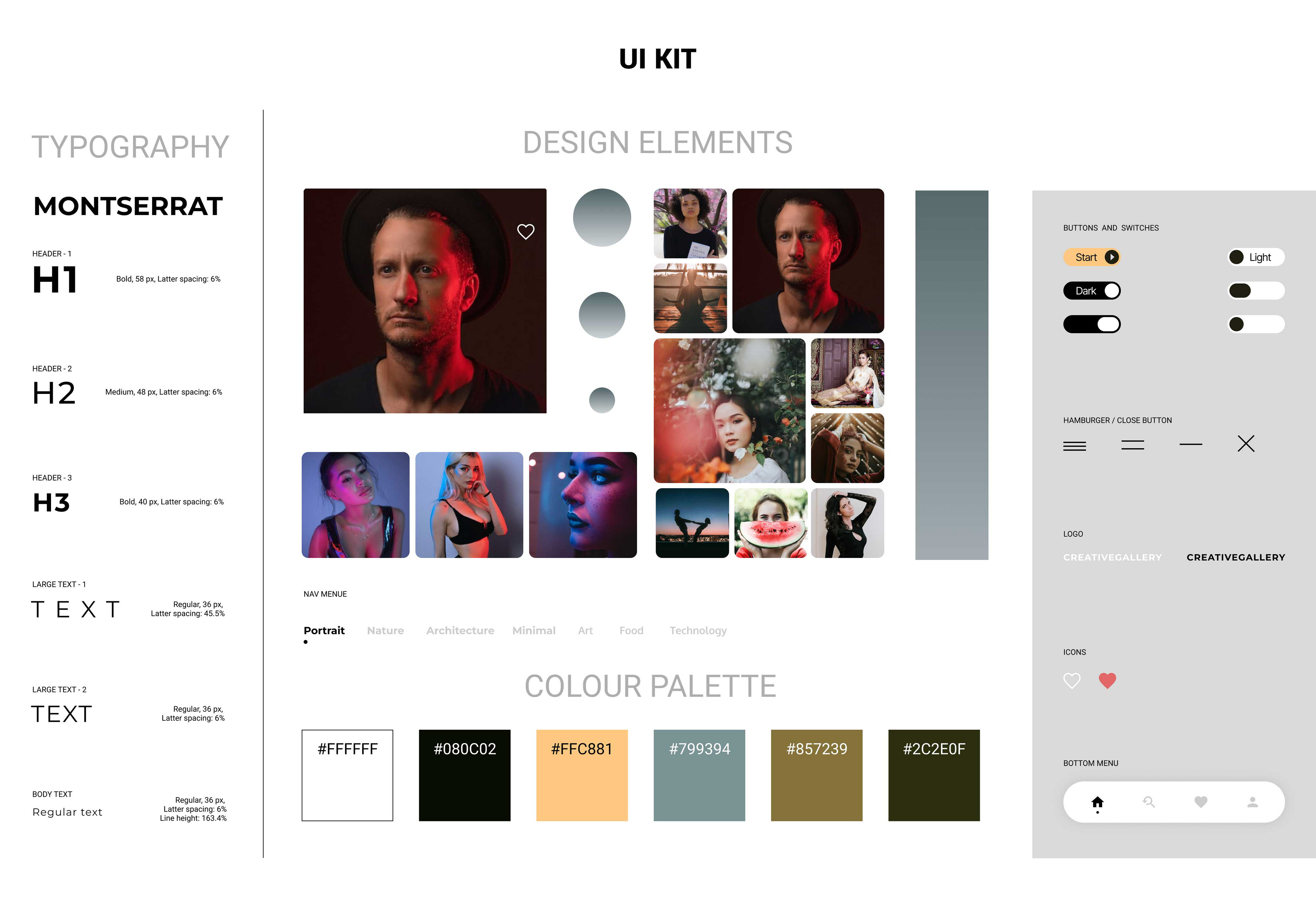
• The colour scheme incorporates specific colour codes, such as ##FFC881, #799394, #857239, #2C2E0F, #FFFFFF, and #000000, creating a visually cohesive experience.
• Typography choices using the Montserrat font are carefully selected for different headings and body text, ensuring readability and consistency.
• The app offers dark and light modes, allowing users to customize their viewing experience.
• Switcher buttons enable seamless toggling between dark and light modes for enhanced visibility.
• The navigation menu is strategically placed for easy access, allowing users to navigate the app effortlessly.
UI Library
The UI Library for the "CREATIVEGALLERY" Animated Photo Stock App consists of various components and styles used consistently throughout the app. Here are some critical elements of the UI Library:
1). Buttons: The UI Library includes different button styles, such as primary buttons for essential actions, secondary controls for secondary activities, and icon buttons for specific functionalities. These buttons have defined sizes, colours, and hover states for consistency
2). Typography: The UI Library defines the typography styles for headings, subheadings, body text, and other textual elements. It specifies the font, font weights, sizes, and letter spacing to maintain a cohesive and readable typography system.
3). Colours: The UI Library includes a predefined colour palette with specific colours used for different UI elements. It ensures consistency and visual harmony throughout the app. The provided color codes (#FFC881, #799394, #857239, #2C2E0F, #FFFFFF, #000000) are used for various UI components.
4). Icons: The UI Library consists of icons used consistently across the app. These icons are designed to convey specific actions or functionalities and are available in different sizes and styles to fit different contexts.
5). Forms and Inputs: The UI Library defines the styles for form elements such as text inputs, checkboxes, radio buttons, and dropdown menus. It ensures a consistent look and feels for user input interactions.
6). Navigation: The UI Library includes predefined navigation styles, such as a top navigation bar and a bottom navigation menu, with consistent placement and interaction patterns. It ensures ease of navigation and familiarity for users.
7). Images and Media: The UI Library provides guidelines for handling and displaying pictures and media content, ensuring optimal sizing, aspect ratios, and loading behaviours for a seamless user experience.
The UI Library is a reference and guide for designers and developers working on the "CREATIVEGALLERY" app, ensuring consistency in design and user interface elements throughout the application.
Style Guideline
Based on the provided information, here is a style guide for the "CREATIVEGALLERY" Animated Photo Stock App:
Colours:
- Primary Colours: #FFC881 (a warm, orange tone), #799394 (a cool gray-blue), #857239 (a brownish tone), #2C2E0F (a dark green), #FFFFFF (white), #000000 (black)
Typography:
- Font Family: Montserrat
- Header 1 (H1): Bold, 58px, letter-spacing: 6%
- Header 2 (H2): Medium, 48px, letter-spacing: 6%
- Header 3 (H3): Bold, 40px, letter-spacing: 6%
- Large Text 1: Regular, 36px, letter-spacing: 45.5%
- Large Text 2: Regular, 36px, letter-spacing: 6%
- Body Text: Regular, 36px, letter-spacing: 6%, line-height: 163.4%
Logo:
- Wordmark Logo: "CREATIVEGALLERY"
- Uppercase letters in Montserrat font - wordmark: "CREATIVEGALLERY" in uppercase.
- Light Screen: Black colour for the logo - black colour for the light screen.
- Dark Screen: White colour for the logo - white colour for the dark screen
Buttons:
- Switcher Button (Light/Dark Mode): Rounded shape, text label "Light" or "Dark" with appropriate colour contrast.
- Start Button: Rounded shape, orange with a black circle - relevant for both modes.
Background:
- Dark Mode: Black background
- Light Mode: White background
Icons:
- Heart Icon: Representing the "Liked" status, changes colour to red when clicked.
- Bottom Menu Icons: Heart Icon, Home Icon, Search Icon, Account Icon.
Menu:
- Hamburger Menu: Located at the top right, it transforms into a close/cross icon when clicked.
- Initiates a dropdown menu with navigation options.
Overall, the style guide for the "CREATIVEGALLERY" app incorporates warm and cool tones to create a visually appealing experience. The Montserrat font is used consistently throughout the app, providing a modern and professional look. The logo is a simple wordmark, adaptable to light and dark screens. The dark and light modes offer flexibility and personalization to the users. Buttons, icons, and menus are designed to be intuitive and easily recognizable. The colour palette, typography, and visual elements create a cohesive and engaging user interface for the "CREATIVEGALLERY" Animated Photo Stock App.
Primary Fonts (headings and body)
Montserrat is the primary font for the "CREATIVEGALLERY" Animated Photo Stock App. This font is used for both headings and body text throughout the app. It provides a modern, clean look that enhances readability and maintains consistency across screens and sections. The Montserrat font adds a professional touch to the overall visual design of the app, ensuring a pleasant user experience.
Logo concept
The logo concept for the "CREATIVEGALLERY" Animated Photo Stock App is a wordmark that prominently features the app's name. The logo is designed using the font "Montserrat" in uppercase letters.
The primary logo variation uses black for light screens, providing a clean and professional appearance. The letter spacing is 6% to ensure optimal readability and visual balance.
A secondary logo variation for dark screens or backgrounds with white wordmarks exists. This ensures visibility and legibility on contrasting grounds while maintaining brand consistency.
The logo concept aims to convey the essence of creativity and gallery-like aesthetics, reflecting the app's focus on inspiring and high-quality stock photos. The simplicity and clarity of the wordmark make it versatile and suitable for various digital and print applications.
Overall, the logo concept for "CREATIVEGALLERY" embodies the app's identity and serves as a recognizable symbol for users to associate with the brand.
Brand Colours
The brand colours for the "CREATIVEGALLERY" Animated Photo Stock App are as follows:
#FFC881: This warm, vibrant orange shade creates a visually appealing and energetic atmosphere. It represents creativity, inspiration, and enthusiasm, aligning with the app's focus on artistic and captivating stock photos.
#799394: This cool and muted shade of grayish blue adds a sense of sophistication and balance to the colour palette. It complements the primary colour and can be used for subtle elements or backgrounds.
#857239: This earthy brown tone brings the brand a natural and organic feel. It can convey warmth, stability, and a connection with nature.
#2C2E0F: This deep, rich shade of green creates a sense of depth and richness. It can be used sparingly to add accents or highlight specific elements.
#FFFFFF: This white colour represents clarity, simplicity, and cleanliness. It can be used for backgrounds or text to ensure high contrast and legibility.
#000000: This solid black colour adds a sense of sophistication and elegance. It can be used for text, borders, or other design elements to create a strong visual impact.
Combining these brand colours creates a harmonious and visually appealing palette that reflects the app's purpose and evokes emotions related to creativity, inspiration, and the beauty of photography.
Prototype
The Figma demo was implemented.
The prototype for the "CREATIVEGALLERY" Animated Photo Stock App was implemented using Figma. This Figma demo showcases the interactive and visual elements of the app, allowing users to navigate through the different screens and experience the app's functionality.
As described earlier, the Figma prototype includes the loading animation with the emerging circle and parallax effect picture. Users can interact with the prototype by clicking on the "Start Your Journey" text to expand the "Start Your Journey" page with the welcoming text and dark mode. They can also switch between the light and dark modes using the switch buttons.
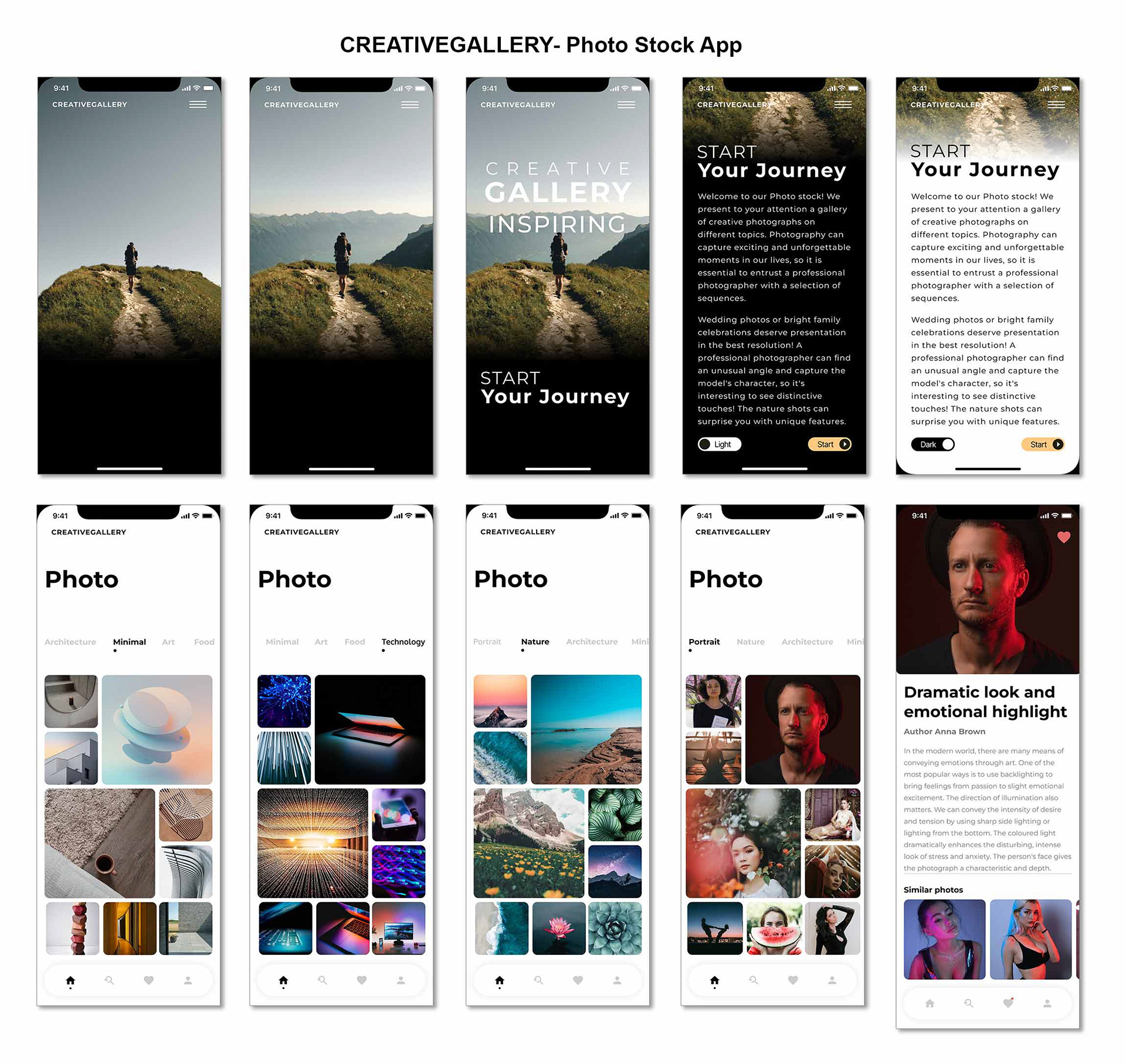
Once in the stock photos gallery, users can explore different categories, such as portrait, nature, architecture, minimal, art, food, and technology. Clicking on a photo takes them to a detailed page with its heading, author, description, and a large chosen photo. Users can also interact with the carousel of similar photos at the bottom.
The Figma prototype provides a realistic and interactive representation of the app's design and functionality, allowing stakeholders to visualize and test the user experience before the actual development phase. It is a valuable tool for gathering feedback, validating design choices, and refining the app's interface and interactions.
The Figma demo prototype for the "CREATIVEGALLERY" Animated Photo Stock App includes:
1. Loading Animation:
• Grey-blue emerging circle that gets bigger and fills the background.
• Parallax effect picture of a landscape and mountain rising.
• As the camera approaches, a young woman walking on a country road becomes closer.
• Text popups: "Creative Gallery Inspiring" and "Start Your Journey."
2. Start Your Journey Page:
• The "Start Your Journey" page introduces the app, providing users with essential information.
• The welcoming text emphasizes the app's purpose, highlighting the diverse collection of creative photographs across various topics.
• Two switch buttons are prominently displayed on the page. The White Button labelled "Light" allows users to switch to the light mode, presenting the same content on a white background.
• The page features a dark mode, with white text, images, and two buttons displayed against a black background. The transition to light mode offers a contrasting visual experience for users.
3. Light Mode:
• Black text on a white background.
• Same content as the Start Your Journey page.
• Buttons: "Start" and "Dark" (white text on a black background).
4. Stock Photos Gallery:
• The Stock Photos gallery is the app's core feature, offering a vast collection of high-quality images.
• The navigational menu provides easy access to the categories of portrait, nature, architecture, minimal, art, food, and technology.
• The gallery showcases photos in a visually appealing layout, organized according to relevant themes.
• The bottom navigation menu includes icons for home, search, liked photos (heart), and account, allowing users to navigate and manage their preferences efficiently.
5. Third-Level Page:
• The third-level page provides a detailed view of a selected photo, offering additional information and options.
• It includes components such as the heading, author name, and body text description, providing context and background about the photo.
• A carousel feature allows users to browse similar photos, providing a seamless and engaging experience.
• The heart icon serves as the like/dislike feature, allowing users to indicate their preference for the photo by clicking on it, with the heart turning red to signify a liked photo
6. Photo Details Page:
• Heading, author, body text description, and a large chosen photo.
• Carousel of similar photos at the bottom.
• Like/unlike functionality with a heart icon turning red when clicked.
7. Colour Palette and Typography:
• The chosen colour palette consists of specific colours with corresponding colour codes, creating a cohesive visual identity for the app.
• The colours were carefully selected to evoke the desired emotions and align with the app's branding. For example, the colours #FFC881 and #799394 add warmth and depth, while the other colours, #857239 and #2C2E0F, provide contrast and accent.
• Regarding typography, the selected fonts, such as Montserrat, were chosen for their readability, versatility, and modern appeal. Different font sizes and letter spacing were implemented to create a visual hierarchy and enhance legibility, ensuring a comfortable reading experience for users.
8. Logo Design:
• The app's logo is a wordmark representing the app's brand identity.
• The wordmark logo features the text "CREATIVEGALLERY" in uppercase letters, using the Montserrat font with a bold style and a letter spacing of 6%.
• The logo has two variations to ensure visibility and adaptability across different backgrounds. The black-coloured logo is designed for light screens, while the white-coloured logo is intended for dark screens. This allows the logo to maintain its legibility and visual impact regardless of the background colour.
The Figma demo prototype allows stakeholders to interact with the app's design and experience the user flow and visual elements. It is a valuable tool for feedback, validation, and refining the app's interface and interactions before development.
Wireframes
Website and App Screens
Website and App Screens for the "CREATIVEGALLERY" project:
1. Landing Page:
- Welcomes users to the "CREATIVEGALLERY" app.
- Features an animated background with a landscape and mountain-rising effect.
- Displays text overlays: "Creative Gallery Inspiring" and "Start Your Journey."
2. Start Your Journey Page:
- Expands when the "Start Your Journey" text is clicked.
- Provides a warm, welcoming message and introduces the photo stock gallery.
- Presents a dark mode with white text, images, and two buttons: "Light" and "Start."
3. Light Mode Page:
- Accessed by clicking the "Light" button.
- Presents the same content as the Start Your Journey page but on a white background.
- Includes the "Start" button and a switcher button labelled "Dark" with white text on a black background.
4. Stock Photos Gallery:
- Displays a header with the "Photo" title.
- Offers a navigational menu with categories like Portrait, Nature, Architecture, Minimal, Art, Food, and Technology.
- Shows relevant themed photos within each category.
- Features a bottom navigation menu with icons for Home, Search, Love (heart), and Account.
5. Photo Details Page:
- Accessed by clicking on a specific photo.
- Presents a heading, author information, body text description, and a large, selected image.
- Includes a carousel of "Similar Photos" at the bottom.
- Allows users to like an idea by clicking the Love icon, turning it red when connected.
These app screens are designed to provide an engaging and user-friendly experience for browsing and exploring the photo stock gallery of the "CREATIVEGALLERY" app. The screens feature a visually appealing design, intuitive navigation, and attention to detail in typography and colour usage.
Artboards
App screens
The artboards described in the prompt for the "CREATIVEGALLERY" app are as follows:
1. Landing Artboard: This artboard showcases the initial loading animation of the app, featuring a grey-blue emerging circle that gradually fills the background. It sets the visual tone and introduces the app's branding.
2. Start Your Journey Artboard: This artboard expands when the user clicks the "Start Your Journey" text. It displays a dark mode interface with white text, images, and two buttons. It provides a welcoming message and sets the context for the photo stock app.
3. Light Mode Artboard: This is accessed when the user clicks the "Light" button. It presents the same content as the "Start Your Journey" artboard but with a light-mode interface featuring black text on a white background.
4. Stock Photos Gallery Artboard: This artboard represents the main gallery where users can browse various categories of stock photos. It includes a navigational menu, category sections, and photos related to each class. The bottom navigation menu with Home, Search, Love, and Account icons is also included.
5. Photo Details Artboard: This is accessed when the user selects a photo from the gallery. It displays the larger picture and relevant information, such as the photo's heading, author, and description. It also includes a carousel of similar images.
These artboards visually represent the app's different screens and help design and communicate the user interface and flow of the "CREATIVEGALLERY" app.
Conclusion
Learning Outcome
The "CREATIVEGALLERY" project has been a valuable learning experience, allowing me to develop and enhance various product design and user experience skills. Through user research, I gained insights into user preferences and pain points, enabling me to create a user-centric design that addresses their needs. The iterative design process, usability testing, and feedback helped me refine the app's interface and improve its overall usability. Additionally, working on this project enhanced my skills in information architecture, visual design, prototyping, and effective collaboration with stakeholders. This project has expanded my knowledge and expertise in creating engaging and user-friendly digital products.
Takeaway
The "CREATIVEGALLERY" project provided several vital takeaways to benefit my future product design and user experience. Firstly, conducting user research and gathering feedback proved essential in understanding user preferences and pain points, enabling me to create a more user-centric design. Secondly, iterative design and usability testing allowed me to refine the app's interface and improve its overall usability, emphasizing the importance of continuous improvement based on user feedback. Additionally, the project reinforced the significance of clear information architecture, intuitive navigation, and consistent visual design elements in creating a seamless user experience. Lastly, effective collaboration with stakeholders throughout the design process was crucial in ensuring alignment and achieving project goals. These takeaways will guide my future design projects and enable me to create impactful, user-centred digital experiences.
Next Step
The next step for the "CREATIVEGALLERY" project would be to move toward the development phase. This involves translating the design concepts and prototypes into functional code and working closely with developers to bring the app to life. Additionally, it is essential to continue gathering user feedback and conducting usability testing during the development process to identify potential issues or areas for improvement. Continuous iteration and refinement based on user insights will ensure that the final product meets the needs and expectations of the target audience. Furthermore, launching a beta version or conducting a soft launch can help gather more feedback and make necessary adjustments before a full-scale release. Monitoring and analytics will also be crucial to track user engagement, identify future enhancements, and update opportunities.
Conclusion
• The case study provided an overview of the "CREATIVEGALLERY" app's design process and objectives.
• The app's UX/UI design created an engaging and user-friendly experience for the target audience.
• Challenges like balancing aesthetics and functionality were addressed through iterative design and user feedback.
• Overall, the "CREATIVEGALLERY" app's design achieved its goals, delivering a visually appealing and intuitive experience for users to explore and enjoy the stock photos.