UI Design, BRANDING








Eat & Go Delivery - Food Delivery App
Clickable Prototype
Copy Link & View Clickable Prototype - Eat & Go Delivery - Animated Food Delivery App:
https://xd.adobe.com/view/f510600d-c833-4bb0-b82b-d2374a7a5f40-a043/
UX Design
Eat & Go Delivery - Food Delivery App



Role and Project Information
Branding, UX/ UI Design. Interactive design and prototyping using Adobe UX. UI design for iOS app.
Role: UX/UI Designer. Tools: Figma, Balsamiq Wireframes, Photoshop, Illustrator. Timeline: 3 months (2023).
Collaboration: As a UX/UI designer, I collaborated with a small team of developers and a product owner. I was responsible for branding and determining the overall design direction of the project while collaborating with the rest of the team on the creativity and implementation.
Introduction
Intro
The "Eat & Go Delivery" is a food delivery app designed to provide a seamless and convenient experience for users to order their favourite meals from various restaurants in the comfort of their homes. A leading food delivery company undertook this project to revolutionize how people collect food and enhance their overall dining experience.
Client Information: The project was commissioned by a well-established food delivery company known for its reliable service and extensive network of partner restaurants. The client aimed to create a user-friendly and visually appealing app that caters to a wide range of cuisines, ensuring a delightful dining experience for its users.
1. App's Main Features and Goals: The "Eat & Go Delivery" app boasts many features tailored to meet the diverse needs of its users. Its main goals include:
2. Seamless Ordering Process: The app aims to offer a hassle-free ordering process, allowing users to browse through a wide selection of restaurants and meals effortlessly.
3. Location-Based Recommendations: Leveraging GPS technology, the app provides users with personalized restaurant recommendations based on their current location, ensuring quick access to nearby eateries.
4. Robust Filter Options: To enhance user convenience, the app offers advanced filtering options, allowing users to narrow their search based on cuisine type, price range, delivery time, and more.
5. Secure Payment Methods: The app prioritizes user security and offers various payment options, including credit/debit cards and cash on delivery, ensuring a secure and seamless payment process.
6. Loyalty Program and Vouchers: Users can benefit from a loyalty program and voucher system, earning rewards and discounts for frequent orders.
7. Real-time Order Tracking: The app provides real-time order tracking, allowing them to stay updated on their delivery status and estimated arrival time.
8. Customer Support and Help Center: The app offers a robust customer support system, enabling users to seek assistance, report issues, and access a comprehensive help center for any queries.
By introducing the "Eat & Go Delivery" app, the client aims to revolutionize the food delivery industry, providing a user-centric platform that brings culinary delights right to the doorstep of their customers. With a focus on user experience and seamless functionality, the app seeks to establish itself as the go-to platform for all food enthusiasts looking for a delightful dining experience at the tap of a button.
Problem Statement
The food delivery industry has rapidly grown with the increasing demand for convenient meal solutions. However, existing food delivery apps often fail to provide a seamless and personalized user experience, leading to frustrations among users. The need for more efficient ordering processes, limited menu options, delivery delays, and unclear tracking systems are some of the significant pain points customers face. Additionally, users with specific dietary preferences, such as health-conscious individuals or vegetarians, often need help finding suitable meal options.
In light of these challenges, there is a pressing need to develop a user-centric and efficient food delivery app that caters to the diverse needs of busy professionals, students, and other potential users. The "Eat & Go Delivery" app aims to address these pain points by offering a quick and hassle-free ordering process, a wide variety of restaurant choices, transparent delivery tracking, and healthier meal options. By providing a seamless and delightful food delivery experience, the app seeks to differentiate itself in the competitive market and become the go-to platform for customers seeking convenient and high-quality meal solutions.
The "Eat & Go Delivery" app aims to address the growing demand for a seamless and efficient food delivery platform that connects users with their favourite restaurants and cuisines. The primary challenge is overcoming traditional dining experiences' limitations, such as long wait times, limited menu options, and the need to visit restaurants physically.
Need for a Food Delivery App: In today's fast-paced lifestyle, people often find themselves pressed for time and seeking convenience in every aspect of their lives, including dining. A food delivery app serves as a solution to various pain points faced by consumers and restaurants alike:
1. Time Constraints: Busy schedules and hectic lifestyles leave little time for people to cook at home or visit restaurants. A food delivery app offers a quick and easy way to order food without lengthy cooking or waiting times.
2. Variety and Choice: Food delivery apps provide access to a wide range of cuisines and restaurants, allowing users to choose from an extensive menu of dishes in one centralized platform.
3. Contactless Delivery: The COVID-19 pandemic has highlighted the importance of contactless services. A food delivery app caters to the need for safe and hygienic food delivery options, ensuring customers receive their meals with minimal contact.
4. Convenience: Users can have their favourite meals delivered to their doorstep with just a few taps on their smartphones. The app eliminates the need for customers to step out, find parking, or wait in long queues.
5. Loyalty and Rewards: Food delivery apps often have loyalty programs and exclusive offers, enticing users to repeat orders and benefit from discounts and rewards.
Target Audience: The target audience for the "Eat & Go Delivery" app is diverse, encompassing individuals from various demographics and preferences:
1. Busy Professionals: Professionals with demanding work schedules who seek quick and convenient meal options without compromising taste and quality.
2. Students: Students looking for affordable and accessible food options while studying or residing away from home.
3. Families: Families seeking a hassle-free dining experience, especially during weekends or special occasions.
4. Food Enthusiasts: People who enjoy exploring different cuisines and restaurants and want to indulge in a diverse culinary experience.
5. Health-Conscious Individuals: Health-conscious individuals prefer to order healthier meal options from specific restaurants.
6. Contactless Shoppers: Customers who prioritize contactless services, especially during the COVID-19 pandemic.
By understanding the needs and preferences of this diverse target audience, the "Eat & Go Delivery" app aims to cater to a broad spectrum of users and become their go-to platform for convenient and delightful food delivery experiences.
Key Issues
During the development and design process of the "Eat & Go Delivery" app, several key issues were identified that needed to be addressed to ensure a successful and user-friendly product. These issues include:
1. User Onboarding: Creating a seamless and intuitive onboarding process for new users was crucial to encourage sign-ups and engagement. The challenge was making the registration and login process simple and quick while obtaining user information for personalized experiences.
2. Restaurant Selection and Filtering: With a wide variety of cuisines and restaurants available, implementing an effective filtering system was essential. The challenge was to allow users to easily find their preferred restaurants based on cuisine type, price range, and other relevant filters.
3. Order Placement and Payment: The app needed a smooth and secure order placement process, including various payment options. Handling payment transactions securely and efficiently while integrating with multiple payment gateways was critical.
4. Real-time Tracking and Updates: To enhance user experience, real-time order tracking and status updates were essential. Providing accurate and timely information about order preparation, delivery, and estimated arrival times was challenging.
5. Responsive Design: With the app catering to a diverse range of users using different devices and screen sizes, ensuring a responsive design that adapts seamlessly to various platforms was crucial.
6. Performance and Speed: The app needed to offer fast-loading times and smooth performance to retain users and maintain their satisfaction, even during peak hours.
7. User Feedback and Support: An efficient system for user feedback and customer support was essential to address users' issues or queries.
Addressing these critical issues during the design and development process was crucial in creating a highly functional, user-friendly, and reliable "Eat & Go Delivery" app that meets the expectations of both users and restaurant partners.
Purpose
The purpose of the "Eat & Go Delivery" food delivery app is to revolutionize how people access and enjoy their favourite meals by providing a user-friendly and efficient platform. The app aims to bridge the gap between users and a wide range of restaurants offering diverse cuisines, ensuring they can satisfy their cravings from their homes or offices. By providing a seamless ordering process, quick deliveries, and a variety of meal options, the app seeks to enhance convenience, save time, and offer a delightful dining experience for its users. Through intuitive user interfaces and interactive features, the app strives to become the go-to choice for food enthusiasts, making their dining journey hassle-free and enjoyable.
Primary Product Offerings
1. Diverse Cuisine Selection: "Eat & Go Delivery" provides a comprehensive range of cuisines, including Western, Chinese, Burgers, Pizza, Beverages, Sandwiches, Asian, and Cakes. Users can explore various restaurant meal options catering to multiple tastes and preferences.
2. Easy Location-based Ordering: The app offers a convenient current location feature that allows users to find nearby restaurants easily. With a simple tap, users can view the restaurants available for delivery in their vicinity, ensuring a quick and hassle-free ordering process.
3. Seamless Ordering Process: "Eat & Go Delivery" ensures a smooth and efficient ordering experience. Users can add their desired items to the cart, customize orders, and proceed to checkout with just a few clicks, streamlining the ordering process.
4. Filtering and Sorting Options: To enhance user experience, the app includes smart filtering and sorting functionalities. Users can apply filters based on price range, cuisine type, and special offers, making it easier to discover relevant restaurant options.
5. Secure Payment Options: The app offers secure and convenient payment methods, including credit or debit card and cash on delivery, providing users with flexible payment choices to complete their orders.
6. Real-time Order Tracking: "Eat & Go Delivery" ensures transparency and reassurance through real-time order tracking. Users can monitor their orders' status and estimated delivery time, staying informed throughout the delivery process.
7. Loyalty Program and Vouchers: The app features a loyalty program with vouchers and discounts to reward loyal users. Users can earn rewards based on their orders, encouraging them to return and enjoy exclusive benefits.
8. User Account and Profile Management: With a personalized user account, customers can manage their profile, saved addresses, and payment methods, facilitating a more customized and efficient ordering experience.
9. Help Center and Support: The app incorporates a comprehensive help center with frequently asked questions and user support. Users can access assistance for various issues, ensuring a smooth resolution of their concerns.
10. Social Features: "Eat & Go Delivery" encourages social interactions by allowing users to invite friends and share their dining experiences on social media platforms, fostering a community of food enthusiasts.
The primary product offerings aim to provide users with a user-friendly, diverse, and rewarding food delivery experience, positioning "Eat & Go Delivery" as a reliable and preferred choice in the competitive food delivery market.
Location
The "Eat & Go Delivery" app operates as a location-based food delivery platform, serving customers in various cities and regions. It utilizes geolocation services to determine the user's current location and provide them with nearby restaurants for delivery.
The app is designed to be scalable and adaptable, allowing it to expand its services to multiple cities and urban areas. By partnering with local restaurants and eateries, "Eat & Go Delivery" aims to offer a diverse range of cuisines and meal options to cater to the unique preferences of each location.
With its location-based approach, the app ensures that users can conveniently access food delivery services from their preferred restaurants within their vicinity. This enhances user convenience and enables efficient order processing and timely deliveries.
As "Eat & Go Delivery" grows, it will focus on expanding its coverage to new locations, ensuring that more users can enjoy the benefits of quick and reliable food delivery services. The app's location-based model provides a seamless and enjoyable experience for customers across different regions.
Project Brief
Competitors:
Several established food delivery app market competitors offer similar services to the "Eat & Go Delivery" app. These competitors include:
1. Uber Eats: A popular food delivery platform that partners with a wide range of restaurants offering users a diverse selection of cuisines.
2. DoorDash: Known for its quick and reliable food delivery service, DoorDash has a strong presence in many cities and offers a user-friendly app interface.
3. Grubhub: One of the early pioneers in the food delivery industry, Grubhub connects users with local restaurants and provides various delivery and pickup options.
4. Postmates: Offering a wide array of food and other items, Postmates competes by providing on-demand delivery services beyond just food.
5. Deliveroo: Deliveroo partners with restaurants in multiple countries to offer fast and efficient food delivery services.
6. Zomato: Besides restaurant listings and reviews, Zomato also offers food delivery services with a vast selection of partner restaurants.
7. Swiggy: A prominent player in the Indian food delivery market, Swiggy provides diverse cuisines and quick delivery options.
To stand out among these competitors, the "Eat & Go Delivery" app must focus on its unique selling points, such as a seamless user interface, exclusive restaurant partnerships, personalized recommendations, and exceptional customer service. Understanding the competitors' strengths and weaknesses will help craft a successful strategy to gain a competitive edge in the market.
Competitors and Market Analysis
1. Uber Eats:
Strengths:
• An extensive network of partner restaurants offering a wide range of cuisines.
• Established brand presence and customer trust.
• Efficient and reliable delivery service.
Opportunities:
• Expanding into new markets and partnering with more local restaurants.
• Introducing innovative delivery options and promotions to attract new customers.
Weaknesses:
• High competition in the food delivery space makes it challenging to retain customers.
• Reliance on third-party delivery drivers may lead to inconsistent service quality.
Strengths:
• An extensive network of partner restaurants offering a wide range of cuisines.
• Established brand presence and customer trust.
• Efficient and reliable delivery service.
Opportunities:
• Expanding into new markets and partnering with more local restaurants.
• Introducing innovative delivery options and promotions to attract new customers.
Weaknesses:
• High competition in the food delivery space makes it challenging to retain customers.
• Reliance on third-party delivery drivers may lead to inconsistent service quality.
2, DoorDash:
Strengths:
• Strong market presence in many cities across the United States.
User-friendly app interface and smooth ordering process.
• Diverse restaurant options catering to different tastes.
Opportunities:
• Collaborating with popular restaurant chains to offer exclusive deals.
• Expanding internationally to tap into new markets.
Weaknesses:
• Facing tough competition from other major players in the industry.
• Delivery fees and service charges may deter price-sensitive customers.
Strengths:
• Strong market presence in many cities across the United States.
User-friendly app interface and smooth ordering process.
• Diverse restaurant options catering to different tastes.
Opportunities:
• Collaborating with popular restaurant chains to offer exclusive deals.
• Expanding internationally to tap into new markets.
Weaknesses:
• Facing tough competition from other major players in the industry.
• Delivery fees and service charges may deter price-sensitive customers.
3. Grubhub:
Strengths:
• Early mover advantage in the food delivery industry.
• Extensive restaurant coverage in various regions.
• Seamless integration with online ordering systems of partner restaurants.
Opportunities:
• Enhancing the app's user experience and interface to attract younger demographics.
• Expanding delivery services to suburban and rural areas.
Weaknesses:
• Growing competition from newer and more agile food delivery startups.
• Customer complaints about late deliveries and order accuracy issues.
Strengths:
• Early mover advantage in the food delivery industry.
• Extensive restaurant coverage in various regions.
• Seamless integration with online ordering systems of partner restaurants.
Opportunities:
• Enhancing the app's user experience and interface to attract younger demographics.
• Expanding delivery services to suburban and rural areas.
Weaknesses:
• Growing competition from newer and more agile food delivery startups.
• Customer complaints about late deliveries and order accuracy issues.
Market Analysis:
The food delivery industry is experiencing rapid growth and transformation, driven by the increasing demand for convenient meal options and the prevalence of online ordering. With the rise of digital platforms and mobile apps, consumers have come to expect fast, reliable, and user-friendly food delivery services.
The food delivery industry is experiencing rapid growth and transformation, driven by the increasing demand for convenient meal options and the prevalence of online ordering. With the rise of digital platforms and mobile apps, consumers have come to expect fast, reliable, and user-friendly food delivery services.
The market is highly competitive, with several established players vying for a significant share. New entrants face the challenge of breaking into an already crowded space. However, there are ample opportunities for innovation and differentiation to attract customers.
Competitive Landscape Analysis: Identifying Existing Solutions and Opportunities for Differentiation
In the highly competitive food delivery industry, "Eat & Go Delivery" faces several established players offering similar services. Conducting a competitive landscape analysis will help identify existing solutions and opportunities for differentiation to gain a competitive edge.
1. Uber Eats:
Existing Solutions:
• Extensive restaurant partnerships, offering a diverse range of cuisines.
• Real-time order tracking and estimated delivery times.
• Seamless integration with the Uber app for convenient access.
Opportunities for Differentiation:
• Partnering with exclusive, high-demand restaurants to offer unique dining experiences.
• Implementing faster and more accurate delivery times to attract time-sensitive customers.
• Providing subscription-based loyalty programs for frequent users.
2. DoorDash:
Existing Solutions:
• A user-friendly app with personalized recommendations based on order history.
• DashPass subscription service for free deliveries and reduced service fees.
• Strong focus on customer support and issue resolution.
Opportunities for Differentiation:
• Collaborating with local farmers and sustainable food suppliers to promote eco-friendly choices.
• Introducing a referral program to incentivize users to invite friends and family.
• Offering a more comprehensive selection of healthy and dietary-specific meal options.
3. Grubhub:
Existing Solutions:
• Seamless integration with partner restaurants' online ordering systems.
• Curated collections for popular food trends and seasonal dishes.
• Grubhub+ membership with unlimited free delivery and exclusive perks.
Opportunities for Differentiation:
• Implementing a social sharing feature allows users to share their favourite meals on social media.
• Introducing a ratings and review system for individual dishes to enhance user decision-making.
• Collaborating with local charities to donate proceeds to community causes.
Opportunities for Differentiation for "Eat & Go Delivery":
1. Emphasizing Local and Independent Restaurants: "Eat & Go Delivery" can differentiate itself by partnering with local and independent restaurants that may not be available on larger platforms. This approach can appeal to customers who value supporting local businesses and exploring unique dining experiences.
2. Customizable Meal Options: Offering a robust customization feature where users can personalize their orders extensively can set "Eat & Go Delivery" apart. Allowing users to modify ingredients, portion sizes, and dietary preferences will cater to a broader audience with varying tastes and nutritional requirements.
3. Eco-Friendly Packaging and Delivery: Implementing environmentally friendly packaging and promoting eco-conscious delivery options can attract ecologically conscious users. Using biodegradable containers and encouraging users to opt for contactless and reusable delivery methods aligns with sustainability trends.
4. Virtual Kitchen Partnerships: Exploring partnerships with virtual or ghost kitchens can expand the variety of available cuisines without needing physical restaurant locations. This can offer cost-effective solutions and enhance the app's overall diversity.
5. Seamless User Experience: Focusing on a streamlined and intuitive user interface will enhance the overall experience. Ensuring easy navigation, quick checkout processes, and hassle-free payment options will lead to higher user satisfaction and retention.
By leveraging these opportunities for differentiation, "Eat & Go Delivery" can carve out a unique position in the competitive landscape and attract a loyal user base. Continuous market research, user feedback analysis, and strategic partnerships will be essential to stay ahead of the competition and thrive in the food delivery industry.
Project Description
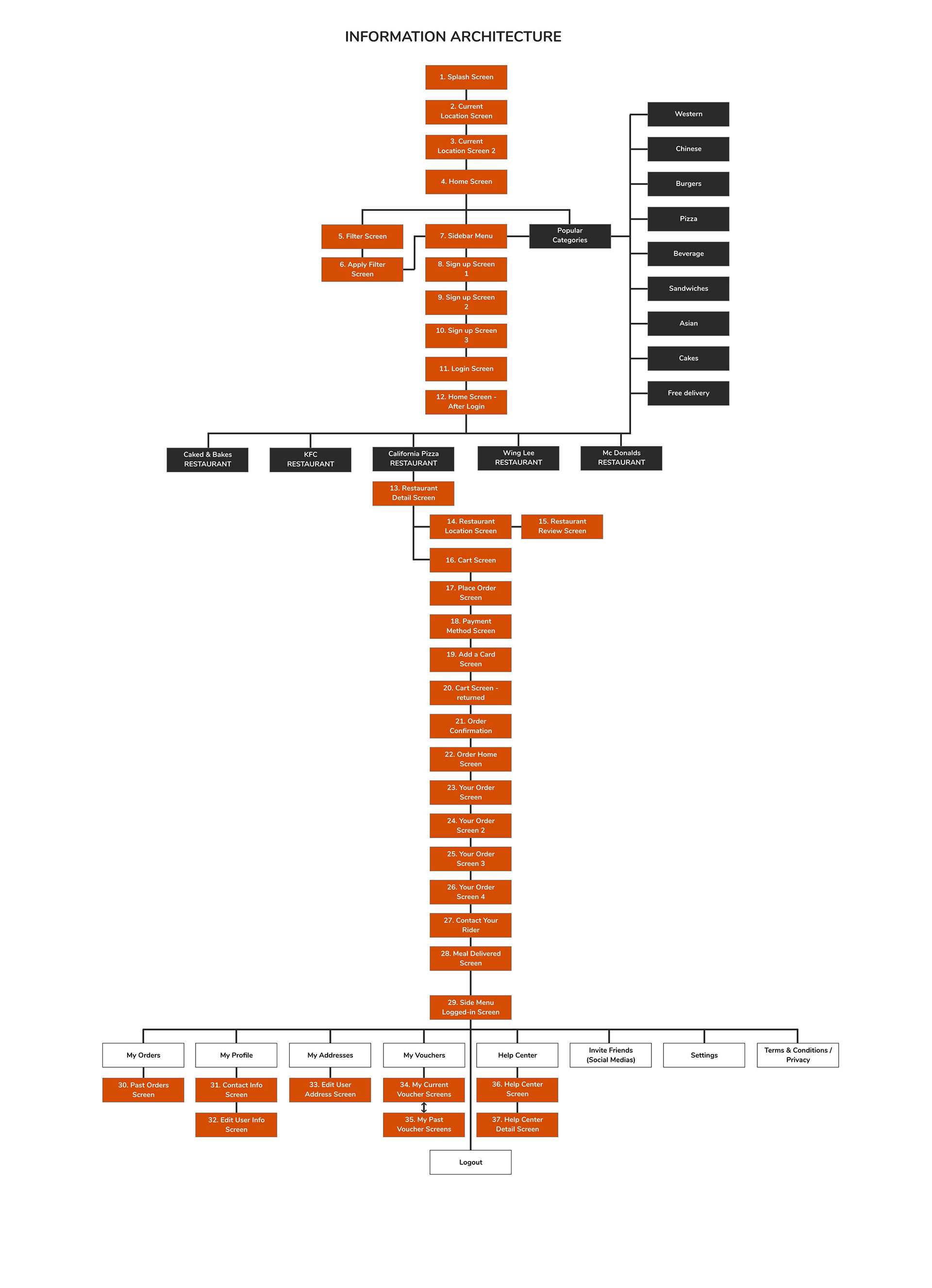
The "Eat & Go Delivery" project aims to create a user-friendly and efficient food delivery app that caters to various cuisines, including Western, Chinese, Burgers, Pizza, Beverages, Sandwiches, Asian, and Cakes. The app will enable users to order their favourite meals from popular restaurants like Caked & Bakes, KFC, California Pizza, Wing Lee, and McDonald's, providing a seamless and convenient dining experience.
The app's primary objective is to offer users a hassle-free and time-saving platform for ordering food. By leveraging location-based services, users can quickly find nearby restaurants, access real-time delivery updates, and receive orders promptly. The app will focus on providing a personalized experience by recommending dishes based on users' order history and preferences.
Key Features and Functions:
1. User-Friendly Interface: The app will have an intuitive and easy-to-navigate interface, ensuring a smooth user experience from start to finish.
2. Location-Based Services: Leveraging GPS technology, the app will identify users' current locations to display nearby restaurants and estimated delivery times.
3. Extensive Cuisine Options: Users can choose from diverse cuisines, from traditional Chinese to delectable cakes and pastries.
4. Personalized Recommendations: The app will provide customized dish recommendations based on users' past orders and preferences.
5. Order Tracking: Real-time order tracking will allow users to monitor the status of their deliveries, ensuring transparency and convenience.
6. Flexible Filters: Users can apply filters such as price range, cuisine type, and delivery options to refine their search and find the perfect meal.
7. Secure Payment Options: The app will support multiple payment methods, including credit/debit cards and cash on delivery, ensuring secure transactions.
8. Loyalty and Rewards: To enhance user engagement, the app may offer loyalty programs, referral bonuses, and exclusive deals for frequent users.
9. Eco-Conscious Initiatives: "Eat & Go Delivery" will prioritize eco-friendly packaging and encourage contactless delivery options to support sustainability.
The project will follow a rigorous design and development process, focusing on creating high-fidelity wireframes and prototypes to ensure the app's functionality and user experience meet the highest standards. User testing and feedback will play a crucial role in refining the app and addressing any potential issues or areas for improvement.
Through careful market analysis and a thorough understanding of competitors' strengths and weaknesses, "Eat & Go Delivery" will strive to identify opportunities for differentiation and stand out in the highly competitive food delivery market.
Ultimately, the goal of the project is to deliver an exceptional food delivery app that exceeds users' expectations, offering a convenient, reliable, and enjoyable dining experience for all users.
Services
1. Seamless Food Ordering: Users can browse various cuisines and meals from multiple restaurants and easily place orders through the app.
2. Real-time Order Tracking: The app provides real-time updates on the order status, allowing users to track their delivery and know the estimated delivery time.
3. Personalized Recommendations: Utilizing user preferences and order history, the app offers personalized meal suggestions and deals, enhancing the user experience.
4. Flexible Filters: The app allows users to apply filters based on price, cuisine, dietary preferences, and delivery options, making it easier to find specific meals.
5. Multiple Payment Options: Users can choose from various payment methods, including credit/debit cards and cash on delivery, ensuring convenience and flexibility.
6. Eco-conscious Initiatives: The app may integrate eco-friendly practices, such as sustainable packaging or options for contactless delivery, to appeal to environmentally conscious users.
7. Customer Support and Help Center: A dedicated help center assists users, while customer support ensures quick resolutions to any issues or queries.
8. Loyalty Program: The app may offer a loyalty program with rewards and discounts for frequent users, encouraging customer retention.
9. User Profiles and Addresses: Users can create and manage profiles, store delivery addresses, and edit contact information for faster and easier ordering.
10. Past Orders and Vouchers: The app records past orders, making it convenient for users to reorder their favourite meals. Additionally, it may offer voucher options for discounts and promotions.
Objective
The main objective of the "Eat & Go Delivery" food delivery app is to provide a seamless and convenient platform for users to order a variety of cuisines and meals from their favourite restaurants. The app aims to offer a user-friendly experience with features like real-time order tracking, personalized recommendations, and flexible filters for a hassle-free food ordering process.
Key objectives of the app include:
1. Simplify Food Ordering: To create a user-friendly interface that simplifies the process of browsing restaurants, selecting meals, and placing orders with just a few taps.
2. Enhance User Experience: To deliver a personalized and engaging user experience through tailored meal suggestions, loyalty rewards, and easy access to past orders.
3. Ensure Timely Deliveries: To provide real-time order tracking and accurate delivery time estimates, ensuring customers receive their meals promptly.
4. Differentiate from Competitors: To identify unique opportunities for differentiation in the competitive landscape, offering features and services that set the app apart from existing solutions.
5. Improve Customer Support: To establish efficient customer support channels and a comprehensive help center to address user inquiries and concerns promptly.
6. Foster Customer Loyalty: Implement a loyalty program that rewards frequent users and encourages customer retention.
7. Consider Eco-friendly Initiatives: To explore and integrate eco-conscious practices, such as sustainable packaging options and contactless delivery, appealing to environmentally conscious users.
8. Expand Market Presence: To gain a strong foothold in the food delivery market by attracting a wide range of users and partnering with diverse restaurants.
By achieving these objectives, the "Eat & Go Delivery" app aims to become a preferred choice for users seeking a convenient and delightful food ordering experience.
How the Project Stands Out:
The "Eat & Go Delivery" food delivery app stands out in the market due to several key differentiators and unique features that set it apart from its competitors:
1. Diverse Cuisine Selection: The app offers various cuisines, including Western, Chinese, Burgers, Pizza, Beverages, Sandwiches, Asian, and Cakes. This extensive selection caters to diverse taste preferences and ensures a comprehensive food ordering experience.
2. Intuitive User Interface: The app boasts an intuitive and user-friendly interface, making it easy for users to navigate through various screens, apply filters, and place orders seamlessly. The interactive design enhances the overall user experience.
3. Location-Based Services: The app utilizes geolocation to provide users with restaurants near their current location. This feature ensures convenient access to nearby dining options, simplifying the ordering process.
4. Real-Time Order Tracking: Users can track their orders in real-time, from when they are placed to when they are out for delivery. This transparency enhances customer satisfaction and reduces uncertainties about delivery times.
5. Personalization and Recommendations: "Eat & Go Delivery" offers personalized meal recommendations based on user preferences and past orders. This tailored approach enhances user engagement and encourages repeat orders.
6. Exclusive Super Deals: The app offers exclusive "Super Deals" from partner restaurants, providing users with attractive discounts and enticing offers, setting it apart as a cost-effective choice.
7. Multiple Payment Options: Users can choose from various payment methods, including credit/debit cards and cash on delivery. This feature caters to diverse payment preferences, making it convenient for all users.
8. Green Initiatives: The app acknowledges eco-consciousness by exploring eco-friendly initiatives like sustainable packaging and promoting contactless delivery options. This commitment to sustainability appeals to environmentally conscious users.
9. Comprehensive Help Center: The app prioritizes customer support by providing an extensive help center with frequently asked questions and prompt responses to user inquiries.
10. User Loyalty Rewards: The app offers a user loyalty program, incentivizing frequent orders and fostering customer loyalty.
By combining these standout features, the "Eat & Go Delivery" app positions itself as a market leader, providing an exceptional food delivery experience that caters to users' preferences, convenience, and sustainability concerns.
Project Goals
1. Seamless User Experience: The primary goal of the "Eat & Go Delivery" app is to deliver a seamless and intuitive user experience to customers. This includes easy navigation, quick order placement, and real-time tracking of orders, ensuring a hassle-free and enjoyable food delivery process.
2. Increase Customer Base: The app aims to attract a large customer base by offering various cuisines and exclusive deals. The app intends to become the go-to platform for food delivery services by catering to different tastes and preferences.
3. Enhance Brand Recognition: Through its unique branding elements, such as the distinct logo and colour scheme, the app seeks to establish strong brand recognition and create a lasting impression in the minds of users.
4. Improve Customer Retention: By providing personalized meal recommendations and implementing a user loyalty program, the app aims to increase customer retention and encourage repeat orders.
5. Foster Sustainable Practices: The app acknowledges the importance of sustainability and aims to implement eco-friendly initiatives like promoting contactless delivery options and encouraging partner restaurants to adopt sustainable packaging practices.
6. Ensure Reliable Delivery Services: One of the primary goals is to ensure that all orders are delivered promptly and accurately. By partnering with reputable restaurants and reliable delivery personnel, the app strives to maintain high-quality delivery services.
7. Compete Effectively in the Market: The app's competitive landscape analysis identifies opportunities for differentiation. The app aims to gain a competitive edge in the market by capitalizing on these opportunities and offering unique features.
8. Provide Exceptional Customer Support: The app emphasizes customer support and seeks to provide a comprehensive help center to promptly address customer queries and concerns.
9. Foster Positive Customer Reviews: By consistently delivering exceptional service and food quality, the app aims to encourage positive customer reviews and build a strong reputation for reliability and customer satisfaction.
10. Continuous Improvement: The app recognizes the importance of ongoing improvement and aims to gather user feedback regularly to identify areas for enhancement and implement updates to enhance the user experience further.
Overall, the project goals for the "Eat & Go Delivery" app encompass providing a user-friendly platform, attracting a broad customer base, establishing a solid brand presence, fostering sustainability, ensuring reliable delivery services, competing effectively, and delivering exceptional customer support to create a standout food delivery app in the market.
Business Goals
1. Revenue Growth: The primary business goal of the "Eat & Go Delivery" app is to achieve significant revenue growth by increasing the number of orders and transactions on the platform. This involves attracting a large customer base, encouraging repeat orders, and driving higher order values through upselling and cross-selling strategies.
2. Market Penetration: The app aims to penetrate the food delivery market effectively by capturing a significant target audience share. This involves expanding the app's presence to multiple cities and regions to cater to a broader customer base.
3. Strategic Partnerships: A key business goal is building solid partnerships with popular restaurants and food outlets. By collaborating with well-known and diverse eateries, the app can offer a wide range of cuisines to attract a larger audience.
4. Brand Recognition and Loyalty: The business aims to establish "Eat & Go Delivery" as a recognizable and trusted brand in the food delivery industry. By consistently delivering high-quality service, the app seeks to foster customer loyalty and advocacy.
5. Cost Efficiency: The app optimizes operational costs without compromising service quality. Implementing efficient delivery logistics, leveraging technology, and streamlining processes are crucial to achieving this goal.
6. Differentiation: A unique selling proposition is essential in the competitive food delivery market. The app strives to differentiate itself from competitors by offering exclusive deals, innovative features, and an exceptional user experience.
7. Customer Satisfaction: Ensuring customer satisfaction is a top priority for the app. By providing reliable and timely deliveries, personalized recommendations, and excellent customer support, the business aims to exceed customer expectations.
8. Data Analytics and Insights: The app seeks to harness the power of data analytics to gain valuable insights into customer preferences, behaviour, and trends. Utilizing this data, the business can make informed decisions to optimize operations and enhance the app's offerings.
9. Sustainable Practices: As a responsible business, "Eat & Go Delivery" aims to adopt sustainable practices, such as encouraging eco-friendly packaging and contactless delivery options, to contribute positively to the environment.
10. Long-term Growth and Expansion: The business aims for sustainable long-term growth and expansion into new markets and regions. The app seeks to solidify its position as a leading food delivery platform by continually innovating and adapting to evolving customer needs.
Overall, the business goals for the "Eat & Go Delivery" app revolve around revenue growth, market penetration, strategic partnerships, brand recognition, cost efficiency, differentiation, customer satisfaction, data-driven insights, sustainability, and long-term growth. These goals collectively drive the success and sustainability of the app in the competitive food delivery landscape.
Project Vision
• To become the ultimate food delivery platform connecting food lovers with their favourite restaurants and cuisines seamlessly.
• To revolutionize the food delivery experience with a user-centric and personalized approach.
• To be the go-to app for anyone craving diverse and delectable meals from various restaurants.
• To foster lasting relationships with customers and restaurant partners, building a strong sense of community and trust.
• To continuously evolve and stay ahead in the fast-paced food delivery industry.
• To embrace sustainability and social responsibility, inspiring positive change in the world.
• To create a seamless, enjoyable, and memorable food delivery experience, setting new standards for excellence and customer satisfaction.
Target Audience:
• Food enthusiasts and individuals who enjoy a wide range of cuisines and dining options.
• Busy professionals and office workers seeking convenient and time-efficient meal solutions.
• Students and young adults are looking for quick and delicious food options while on the go.
• Families and households are seeking hassle-free and diverse meal delivery services.
• Health-conscious individuals in search of nutritious and wholesome meal choices.
• Tech-savvy consumers are comfortable with using mobile apps for food ordering.
• Residents in urban and suburban areas have access to various restaurants and delivery services.
The target audience consists of diverse demographics, including people from various age groups, professions, and lifestyles. The app aims to cater to their distinct preferences and needs by offering a wide selection of cuisines and meal options, ensuring seamless and fast delivery services, and providing a user-friendly interface for effortless food ordering and payment. By appealing to this varied audience, "Eat & Go Delivery" seeks to become the go-to food delivery app for customers looking for a delightful dining experience delivered straight to their doorstep.
The Strategy of the UX Project Process
The strategy of the UX Project Process for the "Eat & Go Delivery" app focuses on the following key elements:
1. User Research: Conduct in-depth research to understand the target audience's preferences, pain points, and expectations from a food delivery app. Gathering insights on their ordering habits, favourite cuisines, and delivery preferences.
2. User Persona: Creating detailed user personas representing different segments of the target audience and understanding their goals, motivations, and challenges to tailor the app's design to meet their needs.
3. Design Iterations: Adopting an iterative design approach, continuously refining the app's wireframes and prototypes based on user feedback and usability testing and ensuring a user-centric design that enhances the overall user experience.
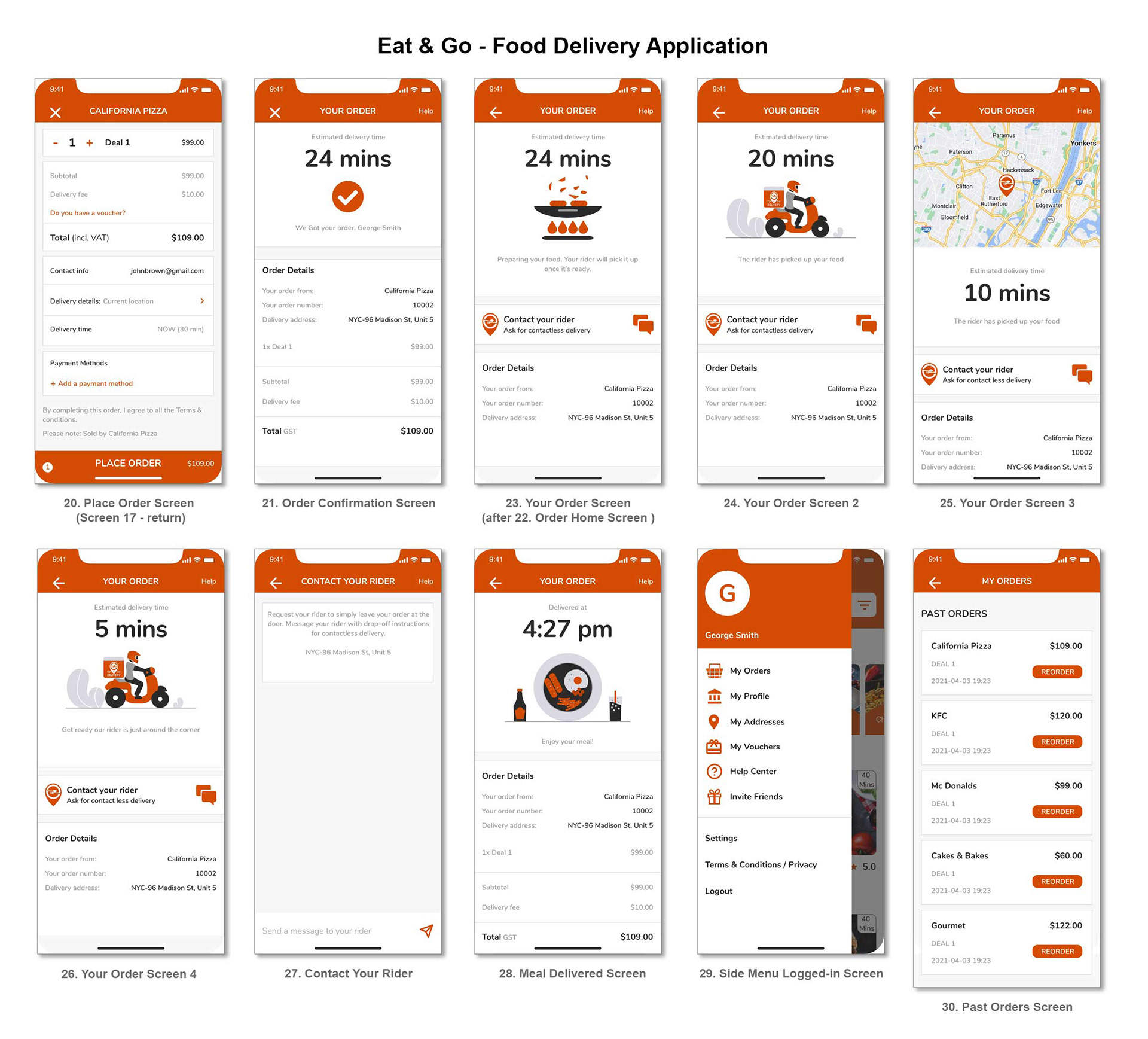
4. Branding and Visual Design: Developing a visually appealing and consistent brand identity for the app, incorporating the primary theme colours and Nunito typography to create an inviting and recognizable interface.
5. Interaction and Animation: Implementing interactive elements and subtle animations to enhance user engagement and make the app feel dynamic and responsive.
6. User Testing: Conduct extensive user testing sessions with real users to validate the app's design, identify potential usability issues, and gather feedback for further improvements.
7. Seamless Ordering Process: Streamlining the ordering process with intuitive navigation and clear calls-to-action, ensuring users can easily browse restaurants, select meals, and place orders without friction.
8. Personalization: Incorporating personalized recommendations based on user history and preferences to enhance user satisfaction and drive repeat orders.
9. Responsive Design: Ensuring the app is optimized for various devices and screen sizes, providing a consistent experience across smartphones and tablets.
10. Accessibility: Making the app accessible to a broader audience by adhering to accessibility guidelines and providing features like adjustable font sizes and voice commands.
11. Security and Privacy: Implementing robust security measures to protect user data and payment information, building trust with users and fostering a safe transaction environment.
12. Launch and Monitoring: Strategizing a smooth app launch, monitoring user engagement, and analyzing data to identify areas of improvement and refine the app further.
By following this comprehensive UX strategy, the "Eat & Go Delivery" app aims to provide a delightful, user-friendly, and efficient food delivery experience that sets it apart from its competitors in the market.
The principles of the "Eat & Go Delivery" app design
The principles of the "Eat & Go Delivery" app design are:
1. User-Centricity: Prioritize the target audience's needs, preferences, and pain points throughout the design process to create an app that caters to their specific requirements.
2. Intuitive Navigation: Ensure a seamless and easy-to-navigate interface, allowing users to browse restaurants, cuisines and place orders effortlessly.
3. Visual Consistency: Maintain a visually consistent design language with the chosen colour scheme, typography, and UI elements to create a cohesive and recognizable brand identity.
4. Clear Call-to-Action: Use clear and prominent call-to-action buttons to guide users through ordering and encourage them to take desired actions.
5. Minimalistic Design: Adopt a clean and clutter-free design approach, focusing on essential information and minimizing distractions for a more enjoyable user experience.
6. Accessibility: Design the app with accessibility in mind, making it inclusive for users with disabilities by providing adjustable font sizes, contrast ratios, and support for assistive technologies.
7. Personalization: Incorporate personalized recommendations and order history to tailor the app experience to individual users and enhance engagement.
8. Speed and Performance: Optimize the app's loading times and responsiveness to ensure a smooth and speedy user experience, reducing the risk of user drop-offs.
9. Security and Privacy: Implement robust security measures to protect user data and payment information, assuring users of a safe and trustworthy platform.
10. Feedback and Iteration: Encourage user feedback and conduct iterative design updates based on user insights to improve the app's usability and functionality continuously.
11. Mobile Responsiveness: Design the app to be fully responsive on various devices, ensuring a consistent and enjoyable experience across smartphones and tablets.
12. Delightful Animations: Incorporate subtle and meaningful animations to enhance the app's visual appeal and make interactions more engaging and enjoyable.
Adhering to these principles will enable the "Eat & Go Delivery" app to deliver an exceptional user experience, differentiate itself in the market, and build a loyal customer base.
Type of the Product
The "Eat & Go Delivery" app is a mobile application categorized explicitly as a Food Delivery App. It falls under the umbrella of on-demand delivery services, catering to users who wish to order a wide variety of cuisines from different restaurants and have the meals delivered to their location promptly. The app provides a user-friendly platform for browsing restaurants, selecting meals, customizing orders, and making payments for a seamless and convenient food ordering experience.
Strengths and Opportunities
Strengths:
1. Diverse Cuisine Selection: The "Eat & Go Delivery" app offers various cuisines, including Western, Chinese, Burgers, Pizza, Beverages, Sandwiches, Asian, and Cakes. This diverse selection caters to a broad audience with varied tastes and preferences.
2. User-Friendly Interface: The app's intuitive and user-friendly interface enhances the user experience. It allows for easy navigation, quick order placement, and smooth checkouts, making it convenient for new and returning users.
3. Efficient Delivery Time: The app provides estimated delivery times, ensuring users receive their orders promptly. The emphasis on efficient delivery strengthens customer satisfaction and encourages repeat usage.
4. Robust Filter Options: Including comprehensive filter options allows users to customize their search based on price range, cuisine, and special offers. This feature streamlines the restaurant selection process, saving time for users.
Opportunities:
1. Loyalty Programs: Implementing a loyalty program that rewards frequent users with discounts or exclusive offers could encourage customer retention and increase app engagement.
2. Collaborations with Restaurants: Strategic partnerships with popular and local restaurants could expand the app's selection of cuisines and attract a broader customer base.
3. Personalized Recommendations: Introducing customized meal recommendations based on user preferences and ordering history could enhance user satisfaction and drive sales.
4. Seamless Payment Options: Exploring additional secure payment options, such as mobile wallets or contactless payments, can further improve the convenience of the app.
5. Social Sharing Features: Integrating social sharing functionalities could enable users to share their favourite meals and experiences, promoting the app through word-of-mouth marketing.
6. Enhanced Customer Support: Investing in a responsive and efficient customer support system can promptly address user queries and concerns, fostering positive reviews and customer loyalty.
Conducted User Research
To ensure a user-centred approach, extensive user research was conducted to understand the preferences and pain points of the target audience regarding online food ordering and delivery. The study involved the following key activities:
1. Surveys: Online surveys were distributed to a diverse group of potential users, including individuals of various age groups, demographics, and locations. The surveys gathered insights into their online food ordering habits, favourite cuisines, delivery experiences, and pain points.
2. Interviews: In-depth interviews were conducted with selected participants to gain deeper insights into their behaviours, motivations, and challenges while using food delivery apps. These interviews helped identify specific pain points and areas for improvement.
3. Competitor Analysis: An analysis of existing food delivery apps and their features was performed to understand the strengths and weaknesses of competitors in the market. This analysis provided valuable insights into the industry trends and potential opportunities for differentiation.
4. User Personas: Based on the research findings, user personas were created to represent different target audience segments. These personas encapsulated user goals, preferences, and pain points, helping the design team empathize with users throughout development.
5. Usability Testing: Prototypes of the app's interface were tested with real users to evaluate the user experience. Usability testing allowed for iterative improvements and ensured the app's design and flow aligned with user expectations.
6. Feedback Collection: User feedback was collected and analyzed during the testing phase and beta launch. This feedback played a crucial role in refining the app's features and addressing any usability issues.
The "Eat & Go Delivery" app was designed to cater to its target audience's specific needs and preferences by conducting comprehensive user research, providing a seamless and satisfying food ordering and delivery experience.
Understanding Target Audience Preferences and Pain Points Related to Online Food Ordering and Delivery
The target audience for the "Eat & Go Delivery" app comprises individuals of various age groups, from young adults to working professionals and families, who seek convenient and reliable food delivery services. Through user research, the following preferences and pain points related to the online food ordering and delivery industry were identified:
Preferences:
1. Convenience: Users prefer a seamless and user-friendly app that allows them to browse various cuisines and restaurants, place orders effortlessly, and track their deliveries in real-time.
2. Food Selection: The audience appreciates an app with a diverse range of cuisines and restaurants, offering options such as Western, Chinese, Burgers, Pizza, Sandwiches, Asian, and Cakes.
3. Delivery Time: Timely delivery is a priority for users. They favour apps that provide accurate delivery estimates and efficient delivery services to ensure their meals arrive fresh and on time.
4. Personalization: Users value personalized recommendations and deals based on their previous orders and preferences, making their food ordering experience more enjoyable and tailored to their tastes.
5. Secure Payment: A secure and hassle-free payment process is essential for users, giving them confidence in using the app for online transactions.
Pain Points:
1. Delivery Delays: Late deliveries and inaccurate estimated arrival times frustrate users, leading to a negative experience with the app.
2. Limited Restaurant Choices: Users may be dissatisfied if the app has a limited selection of restaurants and cuisines, restricting their food options.
3. Complex Navigation: Apps with confusing navigation and cluttered interfaces create difficulties for users in finding what they need, resulting in a frustrating experience.
4. Order Errors: Inaccurate orders, missing items, or incorrect deliveries can lead to disappointment and a loss of trust in the app.
5. Unresponsive Customer Support: Users expect prompt and helpful customer support to address any issues or queries they may encounter during their food ordering journey.
By addressing these preferences and pain points in the app's design and functionality, the "Eat & Go Delivery" app aims to stand out as a reliable, user-centric platform that provides a delightful and stress-free food ordering and delivery experience for its target audience.
Market Trends in the Food Delivery Industry
1. Rise of On-Demand Delivery: Customers increasingly prefer on-demand food delivery services that offer quick and convenient access to various restaurants and cuisines.
2. Contactless Delivery: The COVID-19 pandemic accelerated the adoption of contactless delivery options, with customers valuing safety and hygiene in their food ordering experience.
3. Personalization: Customers expect personalized recommendations and deals based on their previous orders and preferences, enhancing their overall dining experience.
4. Integration of Technology: Innovations such as AI-driven chatbots, voice assistants, and mobile apps with user-friendly interfaces have become key trends in the food delivery industry.
5. Sustainability and Eco-Friendly Practices: Customers are becoming more conscious of sustainability and expect food delivery services to adopt eco-friendly packaging and delivery methods.
Customer Expectations in the Food Delivery Industry:
1. Speed and Timeliness: Customers expect fast and timely deliveries, with accurate estimated arrival times for their orders.
2. Variety and Choice: Customers look for diverse cuisines and restaurants to cater to their tastes and preferences.
3. Transparent Pricing: Customers value clear and transparent pricing with no hidden fees or surcharges during ordering.
4. User-Friendly Ordering Process: Customers prefer an easy-to-navigate app or website that allows them to place orders quickly and customize their meals as needed.
5. Quality of Food: Customers expect their food to be delivered fresh, hot, and in the same condition as if dining in the restaurant.
6. Reliable Customer Support: Prompt and responsive customer support is essential for addressing customers' issues or inquiries during their food ordering journey.
7. Secure Payment Options: Customers demand secure and convenient payment methods to protect their financial information.
8. Loyalty Programs and Incentives: Customers appreciate loyalty programs and incentives that reward them for frequent orders and referrals.
To stay competitive in the food delivery industry, the "Eat & Go Delivery" app should align with these market trends and exceed customer expectations by offering seamless, personalized, and reliable services that cater to the preferences and needs of its target audience.
User Discovery
User Testing
To ensure the usability and effectiveness of the "Eat & Go Delivery" app, comprehensive user testing was conducted throughout the development process. The primary goal of user testing was to gather feedback from the target audience and identify any usability issues, pain points, or areas for improvement. The testing process involved the following steps:
1. Recruitment of Participants: A diverse group of individuals representing the target audience of the app, including different age groups, backgrounds, and levels of tech-savviness, were recruited for the user testing.
2. Test Scenarios and Tasks: Specific scenarios and tasks were created for the participants to complete while using the app. These tasks were designed to cover various features and functionalities of the app.
3. Moderated and Unmoderated Testing: Moderated and unmoderated user testing sessions were conducted. In moderated sessions, a facilitator guided the participants through the tasks and observed their interactions. Unmoderated sessions allowed participants to explore the app independently without direct guidance.
4. Gathering Feedback: During the testing sessions, feedback was collected through various methods, such as direct observations, participant interviews, and surveys. Participants were encouraged to share their thoughts, opinions, and suggestions.
5. Analyzing Results: The feedback and data collected from the user testing sessions were carefully examined to identify common patterns, usability issues, and areas of improvement.
6. Iterative Design: Based on the insights gained from the user testing, the design team made iterative improvements to the app's interface, navigation, and overall user experience.
7. Testing Iterations: The updated version of the app underwent further user testing to validate the implemented changes' effectiveness and identify any new issues that might have arisen.
8. Final Validation: The definitive version was ready for launch once the app demonstrated satisfactory performance and user satisfaction in the user testing.
By incorporating user feedback into the design and development process, the "Eat & Go Delivery" app was optimized to meet the preferences and needs of its target audience. User testing played a crucial role in ensuring that the app delivered a seamless, user-friendly, and delightful food ordering experience, establishing its position as a reliable and user-centric food delivery platform.
4 interview scripts
Here are the 4 interviewees for user testing and their answers:
1). How often do you order food delivery, and which cuisines do you prefer the most?
2). Can you describe your typical experience using food delivery apps? What do you like and dislike about them?
3). How important is it for you to have a quick and seamless ordering process? What features do you consider essential in a food delivery app?
4). Have you encountered difficulties locating nearby restaurants or filtering your search on other food delivery apps? If so, how would you like these features to be improved?
5). How do you feel about the current payment methods available in food delivery apps? Is there anything you'd like to see added or changed about this?
6). Can you share your thoughts on the design and layout of the "Eat & Go Delivery" app? Is it visually appealing and easy to navigate?
7). How satisfied are you with the variety and accuracy of the app's restaurant menus and meal options?
8). What would make the "Eat & Go Delivery" app stand out from other food delivery platforms? Is there any specific feature or aspect you find particularly appealing?
User Testing Interviewees
Interviewee 1:
A) Name: Sarah
B) Occupation: Marketing Manager
C) Place of Residence: New York City
D) Neighborhood: Manhattan
B) Occupation: Marketing Manager
C) Place of Residence: New York City
D) Neighborhood: Manhattan
Answers from Interviewee 1 - Sarah:
1). I order food delivery about 2-3 times weekly. I prefer cuisines like Chinese, Pizza, and Burgers the most.
1). I order food delivery about 2-3 times weekly. I prefer cuisines like Chinese, Pizza, and Burgers the most.
2). My typical experience is relatively smooth. I like the convenience of ordering from various restaurants. However, sometimes the app's interface could be more precise, and delivery times are only occasionally accurate.
3). A quick and seamless ordering process is crucial for me. Essential features include easy navigation, clear restaurant information, and efficient checkout.
4). I have needed help finding nearby restaurants and using search filters. It would be helpful to have more specific filters and a better map interface to locate restaurants quickly.
5). Current payment methods are convenient, but I would like more options like mobile wallets or split payment for group orders.
6). The design is decent but could be more visually appealing. Navigation is generally straightforward, but some sections can be better organized.
7). I'm satisfied with the variety of restaurant menus, but sometimes the meal options need to be more accurate, leading to incorrect orders.
8). It would stand out if "Eat & Go Delivery" offered real-time order tracking and personalized recommendations based on my preferences.
Interviewee 2:
A) Name: John
B) Occupation: Student
C) Place of Residence: Los Angeles
D) Neighborhood: Westwood
B) Occupation: Student
C) Place of Residence: Los Angeles
D) Neighborhood: Westwood
Answers from Interviewee 2 - John:
1). I order food delivery almost daily, and my favourite cuisines are Pizza and Asian.
2). My typical experience is relatively smooth, and I like the convenience of ordering from my favourite restaurants. However, some apps can be slow and crash at times, which is frustrating.
3). A quick and seamless ordering process is essential to me. Essential features include a user-friendly interface, fast loading times, and accurate delivery estimates.
4). Yes. I have needed help locating nearby restaurants and using search filters. I want better location accuracy and more specific filters for cuisine types.
5). I find the current payment methods convenient, especially mobile wallets. However, having a cash-on-delivery option for some orders would be great.
6). I like the colour scheme. The design is appealing. Navigation is mostly easy, but the menu organization can be improved for a smoother experience.
7). I'm satisfied with the variety, but sometimes the meal descriptions lack details, making it hard to choose.
8). If "Eat & Go Delivery" offers exclusive deals and discounts for frequent users, that would make it stand out for me. Also, a live chat support feature would be helpful for quick assistance.
A) Name: Emily
B) Occupation: Software Engineer
C) Place of Residence: San Francisco
D) Neighborhood: Mission District
B) Occupation: Software Engineer
C) Place of Residence: San Francisco
D) Neighborhood: Mission District
Answers from Interviewee 3 - Emily:
1). I order food delivery a few times a week, and my go-to cuisines are Chinese and Burgers.
2). My typical experience is generally favourable. I like the convenience, especially during busy workdays. However, some apps have cluttered interfaces, and the search function can be improved.
3). A quick and seamless ordering process is crucial for me. Essential features include a straightforward checkout process, saved preferences, and real-time order tracking.
4). Yes. I've needed help locating nearby restaurants accurately, and the filtering options can be limited. I'd like better map integration and more specific filters for dietary preferences.
5). I find the current payment methods, mainly digital wallets, efficient. It would be great to have the option to split the bill when ordering with friends.
6). The design is visually appealing, and I like the colour choices. Navigation is intuitive, and categorizing cuisines makes it easy to find what I'm craving.
7). I'm generally satisfied with the variety, but sometimes the restaurant menus need certain items or have outdated prices.
8). If "Eat & Go Delivery" offers a loyalty program with points or rewards for frequent orders, it would stand out for me. Additionally, in-app chat support for quick assistance would be a bonus.
Interviewee 4:
A) Name: Michael
B) Occupation: Sales Representative
C) Place of Residence: Chicago
D) Neighborhood: River North
B) Occupation: Sales Representative
C) Place of Residence: Chicago
D) Neighborhood: River North
Answers from Interviewee 4 - Michael:
1). I order food delivery a couple of times a week. My favourite cuisines are Pizza and Asian.
2). My typical experience is good overall. I like the convenience, especially when I have a busy schedule. However, some apps have confusing navigation, and the delivery estimates are only sometimes accurate.
3). A quick and seamless ordering process is essential for me. I value features like saved addresses and past order history for easy reordering.
4). Yes. I've faced difficulties with restaurant locations and sometimes need help finding specific filters for dietary preferences. Improving the map accuracy and adding more customizable filters would be great.
5). The current payment methods are satisfactory, especially credit card options. It would be helpful to have the opportunity to save multiple payment methods and easily switch between them during checkout.
6). The design is visually appealing, and I like the simplicity. Navigation is straightforward, and I appreciate the precise categorization of restaurants.
7). I'm generally satisfied with the variety, but I sometimes find inaccuracies in menu items and prices, which can be frustrating.
8). If "Eat & Go Delivery" offers exclusive deals or discounts for loyal customers, it would make it stand out for me. Additionally, live order tracking and accurate delivery time estimates would be a great advantage.
Summary of User Interviews
Summary of User Interviews for Eat & Go Delivery - Food Delivery App:
We conducted user interviews with four individuals representing different demographics and preferences. Here are the key insights from the interviews:
1. Sarah, a Marketing Manager from New York City:
• She orders food delivery frequently, preferring Chinese and Pizza cuisines.
• Likes the convenience of food delivery apps but dislikes confusing navigation and inaccurate delivery estimates.
• Considers a quick and seamless ordering process essential, along with features like saved addresses and order history.
2. John, a Student from Los Angeles:
• Orders food delivery occasionally, with a preference for Burgers and Sandwiches.
• Appreciates the convenience of food delivery apps but wishes for improved map accuracy and more customizable filters.
• Values quick order processing and options to save multiple payment methods.
3. Emily, a Software Engineer from San Francisco:
• Orders food delivery regularly, favouring Asian and Beverage cuisines.
• Satisfied with food delivery app experiences but desires better menu item accuracy and pricing.
• Appreciates the visually appealing design and straightforward navigation of the "Eat & Go Delivery" app.
4. Michael, a Sales Representative from Chicago:
• Orders food delivery a few times a week, enjoying Pizza and Asian cuisines.
• Finds restaurant location and filtering challenges on some apps, suggesting map accuracy and filter customization improvements.
• Satisfied with current payment methods but would like exclusive deals for loyal customers and accurate delivery time estimates.
Overall, users appreciate the convenience of food delivery apps but seek enhancements in navigation, menu accuracy, and delivery estimates. The "Eat & Go Delivery" app's design and straightforward layout received positive feedback, and users expressed interest in exclusive deals and live order tracking to differentiate the app from others in the market.
User Interview Insights
User Interview Insights for Eat & Go Delivery - Food Delivery App:
1. Ordering Frequency and Cuisine Preferences: Users have varying frequencies of ordering food delivery, with some using it frequently while others do so occasionally. The preferred cuisines include Chinese, Pizza, Burgers, Asian, and Sandwiches, showing a diverse range of food preferences among the target audience.
2. Convenience and Dislikes of Current Food Delivery Apps: Users appreciate the convenience of food delivery apps, allowing them to order their favourite meals easily. However, they expressed dissatisfaction with certain aspects, such as confusing navigation, inaccurate delivery time estimates, and menu item inaccuracies.
3. Importance of Quick and Seamless Ordering: A quick and seamless ordering process is highly valued by users. Features like saved addresses, order history, and multiple payment options, contribute to a smoother and more efficient user experience.
4. Improved Filtering and Restaurant Location: Users faced challenges locating nearby restaurants and filtering their search on food delivery apps. They suggested enhancements in map accuracy and more customizable filter options to cater to individual preferences.
5. Payment Methods and Exclusive Deals: While users are generally satisfied with the current payment methods available, they expressed interest in having exclusive deals and rewards for loyal customers to enhance their experience and incentivize repeat orders.
6. Visual Appeal and Easy Navigation: The design and layout of the "Eat & Go Delivery" app received positive feedback from users. Its visually appealing interface and straightforward navigation were appreciated for providing a pleasant user experience.
7. Menu Accuracy and Pricing: Users highlighted the importance of accurate menu item descriptions and pricing to avoid disappointments during the ordering process. Ensuring menu accuracy helps build trust with customers.
8. Interest in Unique Features: Users expressed interest in unique features that differentiate the "Eat & Go Delivery" app from competitors. Live order tracking and contactless delivery options are appealing aspects that enhance user engagement.
These insights from user interviews provide valuable feedback and guidance for refining the "Eat & Go Delivery" app's design and feature better to meet the needs and expectations of its target audience.
Affinity Map
Categories of Affinity Map for Eat & Go Delivery - Food Delivery App:
1. Ordering Experience: This category can include user feedback related to the overall ordering process, ease of use, and any pain points encountered during the ordering journey.
2. Cuisine Preferences: Users' favourite cuisines and specific meal choices can be grouped under this category to identify popular food options.
3. App Navigation: User comments regarding app navigation, menu organization, and the visibility of essential features fall under this category.
4. Delivery Experience: Feedback related to delivery time accuracy, rider communication, and contactless delivery preferences can be categorized here.
5. Payment Methods: Users' opinions about the available payment options and any suggestions for improving the payment process can be included in this category.
6. App Design and Visuals: Comments on the app's overall design, visual appeal, colour scheme, and branding elements can be grouped.
7. Filter and Search Functionality: This category can encompass user feedback on the effectiveness of filters, search options, and restaurant location accuracy.
8. Menu Accuracy: Users' observations about the accuracy of menu item descriptions, pricing, and availability fall under this category.
9. Exclusive Deals and Rewards: Feedback regarding loyalty programs, exclusive offers, and rewards for frequent users can be clustered in this category.
10. Unique Features: Users' interest in special features that set the "Eat & Go Delivery" app apart from competitors can be grouped to identify appealing aspects.
11. Customer Support and Help Center: Feedback related to the app's customer support, responsiveness, and usefulness of the help center can be included in this category.
Creating an affinity map with these relevant categories will help organize and analyze user insights effectively, leading to more informed design decisions for the "Eat & Go Delivery" app.
Affinity Map - User Feedback on "Eat & Go Delivery" - Food Delivery App
1. Ordering Experience:
• A quick and seamless ordering process is appreciated.
• Option to save favourite orders for easy reordering suggested.
• Some users faced difficulties customizing orders, leading to frustration.
2. Cuisine Preferences:
• Most users prefer Chinese and Pizza cuisines.
• Demand for more diverse options in the Western and Asian categories.
3. App Navigation:
• Clear and intuitive app layout praised.
• Some users needed help finding specific filters and features.
4. Delivery Experience:
• Accurate delivery time estimates were positively noted.
• Contactless delivery options are highly preferred during the pandemic.
5. Payment Methods:
• Availability of multiple payment options liked by users.
• A desire for integration of popular mobile payment platforms.
6. App Design and Visuals:
• Visually appealing design and branding elements well-received.
• A minimalist approach and vibrant colour scheme are appreciated.
7. Filter and Search Functionality:
• Effective filters for cuisine and dietary preferences are appreciated.
• Some users faced issues with location accuracy and search results.
8. Menu Accuracy:
• Accurate and up-to-date restaurant menus praised.
• A few instances of incorrect pricing and missing items were reported.
9. Exclusive Deals and Rewards:
• Loyalty rewards and discounts encouraged repeat orders.
• A desire for more personalized offers based on user preferences.
10. Unique Features:
• Super Deals section and curated meal options liked by users.
• Interest in real-time order tracking and live chat support.
11. Customer Support and Help Center:
• Responsive customer support is positively acknowledged.
• Some users found the help center needed more comprehensive FAQs.
The affinity map helps categorize and organize user feedback, providing valuable insights into user preferences, pain points, and feature requests. This information will guide the design and development of the Eat & Go Delivery app, enhancing its user experience and competitive advantage in the food delivery industry.
Analysis of Affinity Map - Comparing Categories and Pain Points
1. Ordering Experience:
• Pain Point: Difficulty in customizing orders led to frustration among users.
• Solution: Implement a user-friendly customization interface with clear options.
2. Cuisine Preferences:
• Pain Point: Limited options in the Western and Asian categories.
• Solution: Expand the menu offerings in these categories to cater to diverse preferences.
3. App Navigation:
• Pain Point: Some users had trouble finding specific filters and features.
• Solution: Improve app navigation by enhancing the visibility and accessibility of features.
4. Delivery Experience:
• Pain Point: None identified. Users were satisfied with accurate delivery time estimates.
• Solution: Continue providing reliable delivery time estimates for a seamless experience.
5. Payment Methods:
• Pain Point: None identified. Users appreciated multiple payment options.
• Solution: Maintain various payment methods and consider integrating popular mobile payment platforms.
6. App Design and Visuals:
• Pain Point: None identified. Users found the design visually appealing.
• Solution: Maintain the minimalist and vibrant design approach for brand consistency.
7. Filter and Search Functionality:
• Pain Point: Some users faced issues with location accuracy and search results.
• Solution: Enhance the filter and search functionality for better accuracy and relevancy.
8. Menu Accuracy:
• Pain Point: Few incorrect pricing and missing items were reported.
• Solution: Regularly update restaurant menus to ensure accuracy and completeness.
9. Exclusive Deals and Rewards:
• Pain Point: None identified. Users appreciated loyalty rewards and discounts.
• Solution: Continue offering exclusive deals and consider personalized offers based on user preferences.
10. Unique Features:
• Pain Point: None identified. Users liked the Super Deals section and curated meal options.
• Solution: Continue offering unique features and consider adding real-time order tracking and live chat support.
11. Customer Support and Help Center:
• Pain Point: Some users found the help center needed more comprehensive FAQs.
• Solution: Expand the help center with detailed FAQs to address common user queries.
The analysis of the affinity map highlights areas where the Eat & Go Delivery app excels and identifies potential pain points that require attention. By addressing these pain points and incorporating user feedback, the app can deliver an enhanced user experience, setting itself apart in the competitive food delivery industry.
User Personas
Research for User Persona
To create user personas that accurately represent the target audience for the "Eat & Go Delivery" app, extensive research was conducted using qualitative and quantitative methods. The study aimed to gain insights into potential users' needs, preferences, and pain points, ensuring that the app meets their expectations and delivers a seamless food delivery experience. The critical steps of the research process are as follows:
1. Surveys: Online surveys were distributed to a diverse group of individuals in the target market. The surveys gathered information on their food ordering habits, frequency of app usage, preferred cuisines, delivery preferences, and satisfaction levels with existing food delivery apps. The responses provided valuable quantitative data to identify common trends and patterns among users.
2. Interviews: In-depth interviews were conducted with individuals who frequently use food delivery apps. These interviews allowed for a deeper exploration of their motivations, behaviours, and pain points related to food ordering. The qualitative data collected from interviews provided nuanced insights into the emotional and psychological aspects of users' experiences.
3. Market Analysis: A comprehensive analysis of existing food delivery apps in the market was carried out to identify the strengths and weaknesses of competitors. This analysis helped in understanding the gaps in the market that the "Eat & Go Delivery" app could fill to differentiate itself and attract users.
4. User Behaviour Observation: In addition to surveys and interviews, user behaviour was observed by analyzing app usage patterns and customer feedback on various food delivery platforms. This observational research helped us understand how users interact with current apps and the areas where improvements could be made.
5. Pain Point Identification: The research process identified common pain points and challenges users face while using food delivery apps. These pain points included issues related to order accuracy, delivery delays, limited menu options, pricing concerns, and the overall user experience.
6. Persona Development: Based on the research findings, user personas were created to represent different target audience segments. Each persona was given a name, age, occupation, location, goals, pain points, behaviours, and needs to personify the characteristics of real users.
By conducting thorough research and creating user personas like Emily, Alex, Sarah, and Michael, the "Eat & Go Delivery" app was designed with a user-centric approach. These personas served as guiding principles during the app development process, ensuring that the final product addresses its diverse user base's specific needs and preferences.
User Personas
User Persona 1: Emily - The Busy Professional
Age: 32
Occupation: Marketing Manager
Location: New York City, Manhattan
Goals:
• Convenient Meal Solutions: Emily's demanding job leaves her with limited cooking or dining time. She seeks a food delivery app that offers a quick and hassle-free way to order meals without compromising taste and quality.
• Time-Efficiency: Emily values her time and looks for an app that provides a seamless and efficient ordering process with real-time tracking to ensure she can plan her schedule accordingly.
• Variety and Health-Conscious Choices: Emily enjoys exploring different cuisines but also wants healthier meal options to align with her health-conscious lifestyle.
Pain Points:
• Long Wait Times: Emily has experienced frustrations with delayed deliveries and long wait times, leading to inconvenience during her busy workdays.
• Limited Menu Options: Emily finds it disappointing when her favourite restaurants do not offer a comprehensive menu on other food delivery platforms.
• Unclear Delivery Tracking: Emily sometimes needs help tracking her order in real-time, which can lead to uncertainty about when her meal will arrive.
• Customization Difficulties: Emily likes spending less time customizing orders and wishes for more options to personalize her meals.
Behaviours:
• Emily frequently uses food delivery apps due to her busy schedule.
• She appreciates discounts and loyalty rewards for regular customers.
Needs:
• Emily needs a seamless and intuitive app with easy access to cuisines and dietary preferences filters.
• The app should offer diverse cuisine choices and a wide selection of healthy meals to cater to her health-conscious lifestyle.
• Real-time order tracking and accurate delivery time estimates are essential to help her plan her day effectively.
User Persona 2: Alex - The Student
Age: 21
Occupation: College Student
Location: Los Angeles, Westwood
Goals:
• Affordable and Quick Meals: Alex seeks cost-effective and time-efficient food options as a student with a limited budget and a busy class schedule.
• Variety and Convenience: Alex enjoys trying different cuisines and desires an app that offers a wide range of restaurants and menu choices to cater to his diverse tastes.
• Contactless Delivery: With health and safety in mind, Alex prefers contactless delivery options to minimize risks during the ongoing pandemic.
Pain Points:
• Tight Budget: Alex often faces financial constraints, making affordability a significant concern when ordering food.
• Limited Time Between Classes: Alex's busy college schedule leaves little time for cooking or eating out, requiring a food delivery app that offers quick delivery options.
• Inconsistent Order Accuracy: Alex has encountered instances where his order was not prepared accurately or was missing items, leading to disappointment.
Behaviours:
• Alex frequently orders food delivery for lunch and dinner due to his hectic college life.
• He looks for discounts and promotional offers to save on food expenses.
Needs:
• Alex needs an app that offers affordable meal options, daily deals, and student discounts to fit his budget.
• A user-friendly interface with easy-to-use filters for cuisine and price range is important for a smooth ordering experience.
• The app should prioritize contactless delivery options and ensure order accuracy to enhance customer satisfaction.
User Persona 3: Sarah - The Health-Conscious Foodie
Age: 28
Occupation: Fitness Instructor
Location: San Francisco, Mission District
Goals:
• Healthy and Nutritious Meals: Sarah is health-conscious and looks for food delivery apps that offer various nutritious and balanced meal options.
• Quick and Convenient: As a fitness instructor, Sarah's schedule is busy, and she needs an app to provide quick and hassle-free meal deliveries.
• Sustainable Choices: Sarah prefers restaurants that offer eco-friendly packaging and sustainable food choices to align with her values.
Pain Points:
• Limited Healthy Options: Sarah finds it challenging to discover restaurants that offer healthy and nutritious meals on food delivery apps.
• Packaging Waste: She is concerned about excessive packaging waste from food deliveries and looks for more sustainable alternatives.
• Delivery Delays: Sarah dislikes experiencing delays in food delivery, especially when she has time constraints due to her fitness classes.
Behaviours:
• Sarah uses food delivery apps several times weekly to maintain her healthy eating habits.
• She actively follows fitness and nutrition blogs for recommendations on healthy meal options.
Needs:
• Sarah needs an app with a wide selection of healthy meal choices and clear nutritional information for informed decisions.
• Eco-friendly packaging and sustainable restaurant options are essential features she seeks in the app.
• Timely and reliable deliveries are crucial to ensure her meals arrive when she needs them.
User Persona 4: Michael - The Food Enthusiast
Age: 35
Occupation: Sales Representative
Location: Chicago, River North
Goals:
• Culinary Exploration: Michael is a food enthusiast who loves trying out new and exotic cuisines from various restaurants.
• Unique Dining Experience: He seeks an app that offers exclusive deals and promotions to elevate his dining experiences without breaking the bank.
• Personalization: Michael enjoys customizing his orders and prefers apps that allow easy modifications to suit his taste preferences.
Pain Points:
• Limited Deals and Promotions: Michael feels disappointed when he cannot find enticing deals and discounts on his favourite dishes.
• Iinconsistent Quality: He has faced issues with the inconsistency of food quality from certain restaurants listed on food delivery apps.
• Complex Customization: Michael finds it frustrating when apps have complicated customization options that limit his ability to personalize orders.
Behaviours:
• Michael frequently orders from various restaurants to indulge in his passion for food exploration.
• He actively shares his dining experiences and reviews on social media platforms.
Needs:
• An app with a diverse range of restaurants offering unique and exclusive deals is essential to satisfy Michael's culinary curiosity.
• Ensuring consistent food quality from partner restaurants is crucial to maintain his trust in the app.
• An easy-to-use customization feature that allows him to tailor orders to his liking will enhance his overall dining experience.
Solutions
To address the identified challenges and pain points in the food delivery industry, the "Eat & Go Delivery" app will implement the following solutions:
1. Seamless Ordering Process: The app will offer a user-friendly interface with a simplified ordering process. Users can easily browse through various restaurant menus, select their preferred dishes, and easily customize their orders.
2. Diverse Menu Options: "Eat & Go Delivery" will partner with a wide range of restaurants offering various cuisines, including Western, Chinese, Burgers, Pizza, Beverages, Sandwiches, Asian, and Cakes. This extensive selection will cater to different tastes and dietary preferences.
3. Real-time Delivery Tracking: The app will feature a transparent delivery tracking system, allowing users like Emily, Alex, and others to monitor their orders in real-time. Clear updates on the delivery status will reduce uncertainties and enhance the overall user experience.
4. Health-Conscious Options: The app will collaborate with restaurants offering nutritious and health-conscious options to meet the demand for healthier meal choices. Users can easily filter meals based on dietary preferences, such as vegetarian, gluten-free, or low-calorie dishes.
5. Contactless Delivery: In response to the ongoing pandemic, "Eat & Go Delivery" will prioritize contactless delivery options, ensuring the safety and well-being of its users.
6. Loyalty Rewards and Discounts: The app will introduce loyalty rewards and periodic discounts to incentivize regular customers like Sarah, fostering customer retention and satisfaction.
7. Intuitive User Interface: The app's design will be visually appealing and intuitive, making navigation seamless for users of all ages and tech-savviness.
8. Responsive Customer Support: "Eat & Go Delivery" will provide a responsive customer support system to address any issues or concerns promptly.
By implementing these solutions, the "Eat & Go Delivery" app aims to create a competitive edge in the market and deliver a superior food delivery experience to its target audience, resulting in increased user satisfaction and engagement.
Mood board
The mood board for the "Eat & Go Delivery" app:
• Colour Palette: Vibrant orange (#D54C04) with white and gray accents.
• Imagery: High-quality food images, people enjoying deliveries, and delivery illustrations.
• Typography: Clean and modern fonts like Nunito with bold headings.
• Branding: Logo and app icons.
• UI Elements: Screenshots of key app screens with chosen colours.
• Mood: Images of busy professionals and satisfied customers.
• Inspirational: Quotes related to food, convenience, and health.
• Style: Examples of successful food delivery app designs for inspiration.
Design Process
The design process for the "Eat & Go Delivery" food delivery app followed a user-centred and iterative approach to ensure a seamless and enjoyable user experience. The methodology used in the project involved the following key steps:
1. Research and Discovery:
• Conducted extensive research to understand user needs, preferences, and pain points in the food delivery domain.
• Analyzed competitor apps to identify best practices and areas for improvement.
• Defined the app's primary goals and target audience based on research insights.
2. User Journey Mapping:
• Created user journey maps to visualize the end-to-end user experience, from browsing restaurants to placing an order and tracking deliveries.
I• dentified potential pain points and opportunities for enhancement in the user journey.
3. Wireframing and Prototyping:
• Developed low-fidelity wireframes to outline the app's layout, navigation, and key features.
• Created interactive prototypes to test the app's flow and interactions before proceeding to high-fidelity design.
4. Visual Design and Branding:
• Developed a visually appealing and cohesive design language based on the client's brand identity.
• Incorporated the brand's primary theme colours (#D54C04 and #2A2A2A) and typography (Nunito font) into the app's visual design.
5. High-Fidelity UI Design:
• Translated wireframes and prototypes into high-fidelity UI designs that reflected the app's final appearance and interactions.
• Ensured consistency in design elements across all screens, such as buttons, icons, and navigation patterns.
6. Usability Testing:
• Conducted usability testing with representative users to gather feedback on the app's usability and user experience.
I• Identified pain points and areas for improvement through user feedback.
7. Iterative Design:
• Based on user feedback, we iterated on the design to address identified issues and enhance the app's usability.
• Made design changes to streamline the ordering process, improve navigation, and enhance visual clarity.
8. Accessibility and Responsiveness:
• Ensured the app's design was accessible to users with different abilities and devices by following accessibility guidelines.
• Ensured the app's responsiveness across various screen sizes and devices for a consistent experience.
9. Finalization and Handoff:
• Presented the final design to the client, explaining the design decisions and rationale.
• Prepared design assets and documentation for the development team's implementation.
The iterative design process was crucial in refining the "Eat & Go Delivery" app's user interface and user experience. Regular feedback from usability testing and user feedback sessions allowed for continuous improvements, resulting in a well-crafted and user-centric food delivery app that meets the needs of its target audience. The final design successfully combines functionality, aesthetics, and accessibility to deliver a delightful and efficient food-ordering experience for users.
Information Architecture & Navigation
Card sorting
Card sorting is a user research technique used to gather insights about how users categorize and prioritize information.
For the "Eat & Go Delivery" app project, the following cards were used for card sorting:
1. Western Cuisine, 2. Chinese Cuisine, 3. Burgers, 4. Pizza, 5. Beverages, 6. Sandwiches, 7. Asian Cuisine, 8. Cakes, 9. Delivery Time, 10. Ratings and Reviews, 11. Price Range, 12. Popular Categories, 13. All Restaurants, 14. Filters, 15. Use Current Location, 16. Select Another Location, 17. Continue, 18. Super Deals, 19. Customize Order, 20. View Cart, 21. Place Order, 22. Payment Methods, 23. Add a Card, 24. Order Confirmation, 25. Track Order, 26. Contact Your Rider, 27. Help Center, 28. My Orders, 29. My Profile, 30. My Addresses, 31. My Vouchers, 32. Invite Friends, 33. Settings, 34. Sign Up, 35. Log In, 36. Edit Profile, 37. Change Password, 38. Logout.
Participants grouped and labelled these cards based on their preferences, helping the design team understand the app's most intuitive and user-friendly information architecture.
Card sorting as a user research technique involves organizing and categorizing information into groups to understand how users perceive the content's organization—in the context of the "Eat & Go Delivery" app, card sorting determined the most intuitive and user-friendly way to structure the app's navigation and menu items.
To conduct card sorting for this project, we implemented the following steps:
1. Prepared the Cards: Created cards representing various app features, sections, and functionalities. Ex. Home, All Restaurants, Popular Categories, Filters, Search, Cart, Payment, Order History, Account Settings, Help Center, Logout
2. Recruited Participants: Select a diverse group of participants who represent the target audience of the app, including busy professionals, students, and other potential users.
3. Conducted the Sorting: Provide participants with the set of cards and ask them to organize and group the cards in a way that makes the most sense to them. They can use categories or labels to group the cards.
4. Analyzed the Results: Once all participants have completed the card sorting, analyze the data to identify common patterns and themes in how users have organized the cards. We looked for trends in how users group similar items and what labels they use.
5. Refined Information Architecture: Based on the findings, refine the app's information architecture and navigation to match user preferences. This will help create a more user-friendly and intuitive app layout.
6. Iterated and Tested: Implement the changes in the app's design and conduct further user testing to validate the effectiveness of the new information architecture.
Using card sorting, the "Eat & Go Delivery" app can be optimized to provide a seamless and user-friendly experience, ensuring that users can easily find and access the needed features, leading to higher user satisfaction and engagement.
Grouping Cards into Categories
In the card sorting process for this project, we aim to organize the various cards into relevant categories to create an intuitive and user-friendly information architecture for the food delivery app. Here's how the cards can be sorted:
Category: Cuisines
1. Western Cuisine, 2. Chinese Cuisine, 3. Burgers, 4. Pizza, 5. Beverages, 6. Sandwiches, 7. Asian Cuisine, 8. Cakes
Category: Order Options
1. Delivery Time, 2. Ratings and Reviews, 3. Price Range, 4. Popular Categories, 5. All Restaurants, 6. Filters
Category: Location
1. Use the Current Location, 2. Select Another Location, 3. Continue
Category: Deals and Offers
1. Super Deals
Category: Cart and Order
1. Customize Order, 2. View Cart, 3. Place Order
Category: Payment and Accounts
1. Payment Methods, 2. Add a Card, 3. Order Confirmation
Category: Order Tracking and Support
1. Track Order, 2. Contact Your Rider, 3. Help Center
Category: My Account
1. My Orders, 2. My Profile, 3. My Addresses, 4. My Vouchers, 5. Invite Friends, 6. Settings
Category: Account Management
1. Sign Up, 2. Log In, 3. Edit Profile, 4. Change Password, 5. Logout
By grouping these cards into specific categories, we can organize the app's content and navigation in a way that makes sense to users and improves the overall user experience.
Information Architecture
For the "Eat & Go Delivery" food delivery app project, the information architecture is designed to provide a seamless and efficient user experience, enabling users to navigate and interact with the app's features easily. The information architecture is organized into several key components:
1. Home Screen: The starting point of the app, where users can view popular categories, ongoing super deals, and featured restaurants. This screen also provides options for users to sign up or log in.
2. Restaurant Categories: Users can explore different cuisines, including Western, Chinese, Asian, Burgers, Pizza, Sandwiches, and Cakes, through dedicated category pages.
3. Search and Filters: Users can use the search function to find specific restaurants or dishes. Filters based on preferences, such as price range, delivery time, and customer ratings, are available to refine search results.
4. Location Options: Users can use their current location for food delivery or manually select another location for orders.
5. Cart and Ordering Process: The app offers a clear and intuitive cart system, allowing users to customize their orders and proceed to place them with a few simple steps.
6. Order Tracking: Once an order is placed, users can track their delivery in real-time and contact the rider if needed.
7. User Profile: Users can access their profiles to view past orders, manage personal information, and review saved addresses and vouchers.
8. Social Features: Users can invite friends to the app, providing them with referral benefits.
9. Help and Support: The app includes a help center where users can find answers to common queries and seek assistance if required.
10. Authentication and Account Management: The app provides options for sign-up, login, and the ability to change passwords or log out for account security.
The information architecture is designed to be intuitive, with a clear flow that guides users through the various stages of the food ordering process. It focuses on offering easy access to relevant information, efficient search and filtering capabilities, and a user-friendly cart system to enhance users' overall food delivery experience.
Consistent navigation elements across all screens
To ensure a consistent and intuitive user experience, the "Eat & Go Delivery" food delivery app maintains uniform navigation elements across all screens. These elements are strategically placed and designed to make navigation effortless for users. Here are the consistent navigation elements:
1. Header: The header appears on the top of every screen and typically includes the app's logo or name, allowing users to identify and associate with the brand quickly. It also houses essential actions like the search bar and the user account icon, providing quick access to search for restaurants and access account-related features.
2. Navigation Bar: The navigation bar is usually positioned at the bottom of the screen, offering primary navigation options. It includes icons or labels for essential sections like Home, Cart, Order Tracking, and Account. Users can easily switch between different areas of the app using these icons.
3. Side Menu: A side menu or hamburger menu, accessible from the top-left or top-right corner, provides a full navigation menu with additional options like My Orders, Help Center, Invite Friends, Settings, and more. This menu allows users to access various app features without cluttering the main interface.
4. Back Button/Arrow: A back button or arrow is present on most screens to enable users to navigate back to the previous screen in the user flow. This helps maintain a smooth and intuitive user journey within the app.
5. Floating Action Button (FAB): A floating action button is used for prominent and frequent actions, such as placing an order or customizing the cart. It remains consistently ranked at the bottom of the screen, making it easily accessible to users at any point.
6. Bottom Tab Bar: The bottom tab bar remains visible on screens where users can switch between app sections, such as Home, Filter, Cart, and Account. Each tab is labelled with an icon or text representing its corresponding functionality.
7. Search Bar: The search bar is accessible on screens where users can browse through restaurants or meals. It allows users to find specific cuisines or food items quickly.
By incorporating these consistent navigation elements, the "Eat & Go Delivery" app ensures that users can seamlessly navigate through the app, access various features, and efficiently perform actions. The familiar layout and positioning of these elements contribute to an enjoyable and user-friendly food delivery experience.
User Flow
1. Splash Screen: Upon opening the app, users are greeted with a white logo on an orange background (#D54C04) during loading.
2. Current Location Screen: Users are prompted to share their location. The screen displays a phone illustration on a grey map (#D54C04) with options to "USE CURRENT LOCATION" or "Select another location."
3. Current Location Screen 2: After confirming the location, users proceed to this screen with a map and an orange (#D54C04) "CONTINUE" button.
4. Home Screen: The main screen displays "Deliver to Current Location," a search field, and icons for Account and Filters. Below, users can explore "Popular Categories" and "All Restaurants" with images, delivery time, ratings, and price ranges.
5. Filter Screen: Users can access advanced filtering options, including price slider, voucher acceptance, online payments, cuisine checkboxes, and free delivery.
6. Apply Filter Screen: This screen shows the Home page with applied filters, presenting relevant restaurant options.
7. Sidebar Menu: For non-logged-in users, the menu offers login and account-related options such as My Orders, Help Center, Invite Friends, Settings, Terms & Conditions/Privacy.
8. Sign Up - Screen 1: Users can create an account using social media like Facebook or Gmail.
9. Sign Up - Screen 2: The app verifies if users have an account, prompting them to enter their email.
10. Sign Up - Screen 3: Users create their "Foodies" account, providing their email, first name, last name, and password.
11. Login Screen: This screen allows registered users to log in with their email and password or access the "I forgot my Password" link.
12. Home Screen (After Logging In): Upon successful login, users return to the Home screen, enabling them to browse restaurants and meals.
13. Restaurant Detail Screen: Users select a specific restaurant (e.g., California Pizza) from the "All Restaurants" category. The screen showcases the restaurant image, delivery time, and rating, with sections for "SUPER DEAL" and "PIZZA" offerings.
14. Restaurant Location Screen: Users can view details about the selected restaurant's location, hours, and a map with an orange location sign.
15. Restaurant Review Screen: This screen displays customer reviews and ratings for the chosen restaurant.
16. Cart Screen: Users proceed to the cart after selecting their desired meal, with an option to customize ingredients and add special instructions.
17. Place Order Screen: Users review their order and see the total price, delivery time, and payment methods (credit/debit card or cash on delivery).
18. Payment Method Screen: Users choose their preferred payment method, either credit/debit card or cash on delivery.
19. Add a Card Screen: If users select the credit/debit card option, they can enter card information and choose to save it for future orders.
20. Place Order Screen: Users finalize the details and tap "PLACE ORDER" to confirm their order.
21. Order Confirmation Screen: The app confirms the order with details, including delivery time, restaurant name (California Pizza), order number, subtotal, delivery fee, and total GST.
22. Order Home Screen (Return): Users return to the Home screen, displaying the order's status and estimated delivery time.
23. Your Order Screen (Status 1): The app informs users that their order is being prepared, and the rider will pick it up once ready.
24. Your Order Screen (Status 2): Users are notified that the rider has picked up their food.
25. Your Order Screen (Status 3): The app provides real-time tracking of the order's delivery status, notifying users that the rider is en route.
26. Your Order Screen (Status 4): Users receive the final notification that their meal is about to be delivered.
27. Contact Your Rider: This screen allows users to request contactless delivery and provide drop-off instructions.
28. Meal Delivered Screen: The app confirms the successful delivery, displaying the delivery time, an illustration of the meal, and a message to enjoy the food.
29. Side Menu (Logged-in): After logging in, users access the side menu, offering options such as My Orders, My Profile, My Addresses, My Vouchers, Help Center, Invite Friends, Settings, Terms & Conditions/Privacy, and Logout.
30. Past Orders Screen: Users can view their past orders, including restaurant details, prices, order numbers, and an option to reorder.
31. Contact Info Screen: Users can view and edit their contact information, including name, email, and phone number.
32. Edit User Info Screen: Users can edit their personal information, including first name, last name, email address, and mobile number.
33. Edit User Address Screen: Users can edit their delivery addresses, including a map for location selection and options to tag addresses as Home, Work, or Apartment.
34. My Current Voucher Screens: Users can view their current vouchers and rewards if available.
35. My Past Voucher Screens: Users can access expired vouchers and view details, such as discount percentages and expiration dates.
36. Help Center Screen: Users can access a comprehensive help center with frequently asked questions and answers.
37. Help Center Detail Screen: This screen provides more detailed information for specific help topics and allows users to navigate back to the Help Center screen.
Sketches
Sketches play a pivotal role in the design process for the "Eat & Go Delivery" app. They serve as initial blueprints, aiding in ideation, user flow planning, and wireframe validation. By quickly visualizing ideas, sketches facilitate feedback, collaboration, and effective communication of concepts. This iterative approach ensures a user-centric design and a seamless app experience.
The most critical screens that were used for the "Eat & Go Delivery" food delivery app project are:
1. Splash Screen: The initial screen appears while the app is loading, featuring the brand logo and colours.
2. Current Location Screen: Users can grant permission to use their location for better restaurant recommendations.
3. Home Screen: The app's main screen displays options to deliver to the current location, search for restaurants, and access user accounts.
4. Filter Screen: This enables users to refine their restaurant search results based on preferences like cuisine, price range, and delivery options.
5. Restaurant Detail Screen: Provides detailed information about a selected restaurant, including menu items, delivery time, and ratings.
6. Cart Screen: Allows users to customize their order and view the items added to the cart before placing the order.
7. Place Order Screen: The final step is to confirm the order and choose payment methods.
8. Order Confirmation Screen: Displays the order details and estimated delivery time after placing the order.
9. Your Order Screen: Provides real-time updates on the order's progress, including when it's being prepared and when the rider picks it up.
10. Contact Your Rider Screen: This allows users to request specific instructions from the delivery rider.
11. Meal Delivered Screen: Confirms successful delivery and prompts users to enjoy their meal.
12. Sidebar Menu Logged-in Screen: Offers quick access to account-related features like past orders, user profiles, vouchers, and settings.
These screens cover the critical user interactions and features necessary for a seamless and efficient food delivery app experience.
User Testing Process
User Testing and Feedback:
a. Methods: The user testing process involved in-person and remote testing to gather valuable insights from potential users. The methods used include:
• In-person usability testing: Participants were invited to a controlled environment to interact with the app while a moderator observed and collected feedback.
• Remote testing: Participants from the target audience were given access to the app prototype and specific tasks. Feedback was collected through surveys or video interviews.
b. Participants: The participants included individuals from the target audience, representing different age groups, backgrounds, and familiarity with food delivery apps. The aim was to ensure diverse perspectives and capture a wide range of user experiences.
Feedback Received:
a. Navigation and Flow: Some participants needed clarification on the navigation flow, especially during checkout. Feedback suggested that specific steps needed better signposting to improve user understanding.
b. Visual Cues: Several users appreciated the use of progress indicators and real-time tracking in the "Your Order" screens, which enhanced their confidence in the delivery process. However, a few participants felt the progress indicators could be more prominent.
c. Filters and Sorting: Users appreciated the filtering options, but some participants suggested adding sorting options (e.g., by ratings or delivery time) to improve the search experience further.
d. Animated Loading Screen: Feedback on the animated loading screen was positive, as users enjoyed its visual engagement. However, a few participants suggested shortening the loading time to avoid potential user frustration.
e. Side Menu: Some participants found the side menu layout cluttered and suggested categorizing options to improve accessibility and reduce visual overload.
f. Cart Customization: Users appreciated the customization options on the cart screen. However, a few participants mentioned that the customization process could be made more intuitive by incorporating tooltips or more explicit instructions.
Influence on Design Decisions:
a. Streamlined Checkout: Based on user feedback, the checkout process was simplified by providing clearer call-to-action buttons and reducing unnecessary steps. This improvement aimed to make the ordering process more straightforward and intuitive.
b. Enhanced Progress Indicators: The progress indicators in the "Your Order" screens were made more prominent to give users a better sense of their order's status and delivery progress.
c. Sorting Options: Sorting options (e.g., by ratings and delivery time) were added to the filtering screen to enhance the search experience and allow users to find preferred restaurants more efficiently.
d. Optimized Loading Screen: The animation was adjusted to balance visual engagement and loading time, ensuring a smooth user experience.
e. Reorganized Side Menu: The side menu was reorganized into categorized sections, making it easier for users to locate and access various account-related features.
f. Enhanced Cart Customization: Tooltips and more precise instructions were added to the cart customization process to help users navigate and customize their orders effectively.
By incorporating user feedback, the design decisions addressed user pain points and improved the overall user experience. The iterative user testing process was crucial in refining the app's design, making it more user-friendly and aligned with user preferences.
POP testing
POP (Prototyping on Paper) testing is valuable for evaluating the usability and effectiveness of the "Eat & Go Delivery" food delivery app design before moving to digital prototyping. In this context, POP testing involves creating paper prototypes of the app's key screens and conducting user testing with real users to gather feedback and identify potential usability issues. Here's how POP testing can be applied to this project:
1. Create Paper Prototypes: Develop paper sketches of the most important screens of the app, including the Home screen, Restaurant Detail screen, Cart screen, Order Confirmation screen, and others.
2. Recruit Participants: Gather a diverse group representing the app's target audience, including busy professionals, students, and others who frequently use food delivery apps.
3. Testing Scenarios: Define specific tasks for participants to complete using the paper prototypes and for example, ordering a pizza from a specific restaurant or customizing an order in the cart.
4. Conduct Testing: Sit down with each participant individually and observe how they interact with the paper prototypes. Encourage participants to think aloud and provide feedback as they complete the assigned tasks.
5. Gather Feedback: Take notes during the testing sessions to document any usability issues, pain points, or confusion areas encountered by participants.
6. Iterate and Improve: Based on the feedback received, refine the paper prototypes to address the identified issues and make necessary improvements.
7. Repeat Testing: Conduct additional POP testing sessions with new participants to validate the changes made to the paper prototypes and ensure their effectiveness.
8. Analyze Results: Summarize the feedback and observations from all testing sessions to identify common patterns and prioritize the improvements needed.
9. Inform Digital Prototyping: Use the insights gained from POP testing to inform the design of the digital prototypes for the app. Incorporate user feedback to create a more user-friendly and intuitive interface.
By incorporating POP testing into the design process, the "Eat & Go Delivery" app can be optimized to meet its target audience's specific needs and preferences, resulting in a more prosperous and user-centric food delivery app.
Iteration on the designs based on user feedback and usability testing
After conducting user feedback and usability testing on the initial designs of the "Eat & Go Delivery" app, several valuable insights and observations were gathered. The feedback highlighted specific areas that required improvement to enhance the user experience. Here are the iterations made based on the user feedback and usability testing:
1. Streamlined Onboarding: Users needed clarification during the sign-up process. The sign-up flow was simplified to address this, and more precise instructions were provided at each step, ensuring a smoother onboarding experience.
2. Enhanced Home Screen: Users found the initial home screen needed to be more apparent. In response, the layout was refined, and unnecessary elements were removed to focus on key features such as "Deliver to Current Location" and "Search" functionality.
3. Intuitive Filter Options: Users needed help understanding the filter options. The filter screen was redesigned with more precise labels and visual indicators for cuisines, delivery time, and offers, making it easier for users to refine their search results.
4. Improved Restaurant Detail Screen: Users wanted more information on the restaurant detail screen. The screen was updated to include additional details like opening hours, customer reviews, and a clearer call-to-action for "View Cart."
5. Simplified Cart Interaction: Users needed clarification on the cart screen and wanted a more straightforward checkout process. The cart screen was streamlined, and a clear "Place Order" button was added for a more intuitive checkout experience.
6. Refined Payment Methods: Users preferred more payment options. The app now supports multiple payment methods, including credit/debit cards and cash on delivery, catering to different user preferences.
7. Clarified Order Confirmation: Users wanted a more detailed order confirmation screen. The "Order Confirmation" screen was enhanced to display order details, delivery time, and total cost more prominently.
8. Visual Enhancements: Based on user feedback, visual elements like colour contrast and font readability were improved to ensure a more aesthetically pleasing and user-friendly interface.
9. Enhanced Side Menu: The side menu was revised with more evident labels and intuitive icons, ensuring users can easily access account-related features and settings.
10. Revised Help Center: Users requested more comprehensive help options. The "Help Center" screen was updated to include a broader range of frequently asked questions, addressing common user queries.
11. Streamlined Voucher Screen: Users needed clarification on the voucher screen. The "My Vouchers" screen was simplified, with separate tabs for current and past vouchers, making it easier for users to keep track of their discounts.
12. Addressed Performance Issues: Any performance issues encountered during testing were addressed, ensuring smooth navigation and app responsiveness.
By iterating on the designs based on user feedback and usability testing, the "Eat & Go Delivery" app was refined to provide a more seamless, intuitive, and delightful food delivery experience for its users. These iterative improvements help ensure the app's success and align it better with the needs and preferences of its target audience.
Visual Design Elements & Branding
Branding and Visual Design
Logo Design and Color Scheme:
• The "Eat & Go Delivery" app's logo features a stylized circle with spoons and knives, symbolizing a plate and the restaurant theme.
• The logo is placed inside a location sign and signifies efficient food delivery to the user's doorstep.
• The colour scheme includes clean #FFFFFF and #F5F5F5 for a modern look and elegance.
• Soft shades of #DAD9E1 and #9B9B9B add sophistication to the visual identity.
• The vibrant #D54C04 serves as an accent colour, energizing the design and drawing attention to essential elements.
Typography and User Interface Enhancement:
• The Nunito font was chosen for its versatility, readability, and contemporary appearance.
• Bold 49pt headlines and 23pt subheadings create a visual hierarchy, directing users' attention to important sections.
• 19pt bold titles emphasize menu items and essential details, enhancing user engagement.
• Clear and legible 17pt bold titles and light subtitles provide additional context and description throughout the app.
• The 14pt semi-bold body text ensures optimal readability and a pleasant user experience.
• Thoughtfully selected typography elements contribute to a cohesive and user-friendly design, making navigation and ordering effortless for users.
UI Library
UI Library for "Eat & Go Delivery" App:
1. Brand Colours:
• White (#FFFFFF)
• Light Grey (#F5F5F5)
• Light Blue (#DAD9E1)
• Dark Grey (#9B9B9B)
• Darker Grey (#2A2A2A)
• Brand Orange (#D54C04)
2. Buttons:
• Primary Button: Utilizes the Primary Orange colour with white text for emphasis.
• Secondary Button: Uses Secondary Dark Gray with white text for less critical actions.
• Icon Button: Comes in various colours depending on the action it represents.
3. Cards:
• Restaurant Card: Incorporates the Neutral Light Gray background with the Primary Orange for essential details.
• Deal Card: Utilizes Accent Blue to highlight special deals and discounts.
• Voucher Card: Uses the Primary Orange for voucher details and a Neutral Dark Gray background.
4. Icons:
• Designed in simple and intuitive shapes using the Secondary Dark Gray colour.
5. Input Fields:
• Text Input: Utilizes the Primary Orange colour for borders and Neutral Light Gray for the background.
• Checkbox: Uses the Secondary Dark Gray for the checkbox and Neutral Dark Gray for the checkmark.
• Price Range Slider: Designed using Primary Orange for the slider handle and Neutral Light Gray for the track.
6. Typography:
• Headline: Depending on the context, bold and attention-grabbing using Secondary Dark Gray or Primary Orange.
• Subheading: Utilizes Secondary Dark Gray or Accent Blue for section titles.
• Body Text: Presented in Secondary Dark Gray for general content.
• Link Text: Underline and use the Accent Blue colour to indicate interactive elements.
7. Illustrations:
• Meal Illustrations: Designed using a combination of Primary Orange and Neutral Light Gray.
• Rider Illustration: Uses the Primary Orange and Secondary Dark Gray.
8. Error States:
• Error Message: The Primary Orange colour highlighted the issue.
9. Loading Indicators:
• Circular Loading: Animated using the Secondary Dark Gray or the Accent Blue colour.
• The carefully selected colour palette and consistent use of these colours throughout the app ensure a visually appealing and user-friendly experience for users of the "Eat & Go Delivery" app.
5. Navigation:
• Tab Bar: With tabs for easy access to Home, My Orders, and Profile screens.
• Sidebar Menu: For quick access to settings, help, and account-related features.
1. Brand Colours:
• White (#FFFFFF)
• Light Grey (#F5F5F5)
• Light Blue (#DAD9E1)
• Dark Grey (#9B9B9B)
• Darker Grey (#2A2A2A)
• Brand Orange (#D54C04)
2. Buttons:
• Primary Button: Utilizes the Primary Orange colour with white text for emphasis.
• Secondary Button: Uses Secondary Dark Gray with white text for less critical actions.
• Icon Button: Comes in various colours depending on the action it represents.
3. Cards:
• Restaurant Card: Incorporates the Neutral Light Gray background with the Primary Orange for essential details.
• Deal Card: Utilizes Accent Blue to highlight special deals and discounts.
• Voucher Card: Uses the Primary Orange for voucher details and a Neutral Dark Gray background.
4. Icons:
• Designed in simple and intuitive shapes using the Secondary Dark Gray colour.
5. Input Fields:
• Text Input: Utilizes the Primary Orange colour for borders and Neutral Light Gray for the background.
• Checkbox: Uses the Secondary Dark Gray for the checkbox and Neutral Dark Gray for the checkmark.
• Price Range Slider: Designed using Primary Orange for the slider handle and Neutral Light Gray for the track.
6. Typography:
• Headline: Depending on the context, bold and attention-grabbing using Secondary Dark Gray or Primary Orange.
• Subheading: Utilizes Secondary Dark Gray or Accent Blue for section titles.
• Body Text: Presented in Secondary Dark Gray for general content.
• Link Text: Underline and use the Accent Blue colour to indicate interactive elements.
7. Illustrations:
• Meal Illustrations: Designed using a combination of Primary Orange and Neutral Light Gray.
• Rider Illustration: Uses the Primary Orange and Secondary Dark Gray.
8. Error States:
• Error Message: The Primary Orange colour highlighted the issue.
9. Loading Indicators:
• Circular Loading: Animated using the Secondary Dark Gray or the Accent Blue colour.
• The carefully selected colour palette and consistent use of these colours throughout the app ensure a visually appealing and user-friendly experience for users of the "Eat & Go Delivery" app.
5. Navigation:
• Tab Bar: With tabs for easy access to Home, My Orders, and Profile screens.
• Sidebar Menu: For quick access to settings, help, and account-related features.
Style Guideline
The Style Guideline for the "Eat & Go Delivery" app includes:
1. Brand Identity: Logo, colours, typography, and iconography.
2. Buttons and Interactive Elements: Design and states.
3. Icons and Illustrations: Sizes, colours, and usage.
4. Layout and Grid System: Consistent structure.
5. Cards and Tiles: Organized content display.
6. Forms and Input Fields: Styling for user input.
7. Navigation and Menus: Smooth navigation.
8. Visual Feedback and Animation: User interactions.
9. Accessibility: Inclusive design.
10. Responsive Design: Adaptation to devices.
111. Error States and Notifications: Clear messaging.
This concise Style Guideline ensures that a cohesive and user-friendly app meets the target audience's needs.
Primary Fonts
The chosen typeface for the "Eat & Go Delivery" app is Nunito. It offers a versatile and modern style that complements the app's overall design and enhances readability across various screens. The following character styles will be utilized to maintain consistency throughout the app:
Headline (Bold, 49pt): This bold typeface will be used for prominent titles and headlines, attracting attention and guiding users to essential sections of the app.
Heading Medium (Bold, 23pt): Slightly smaller than the headline, this style will be used for subheadings and section titles, providing clear organization and hierarchy within the content.
Heading Small (Bold, 19pt): A smaller and bolder typeface, ideal for headers and labels, ensuring distinctiveness and readability within limited spaces.
Title (Bold, 17pt): This bold style will be used for titles of cards, menus, and other elements, delivering concise information while maintaining visual prominence.
Subtitle (Light, 17pt): A lighter-weight typeface for subtitles and captions, offering a subtle contrast to the main content and a smooth reading experience.
Body Medium (Semi Bold, 14pt): The semi-bold style is suitable for body text, offering a balance between legibility and emphasis for the app's main content.
By adhering to this consistent typography system, the "Eat & Go Delivery" app will present a professional and visually appealing interface, ensuring a delightful user experience and easy navigation.
Logo Concept
Logo Concept for "Eat & Go Delivery" App:
The logo for the "Eat & Go Delivery" app incorporates elements that represent the essence of food delivery and convenience. Here's the concept:
1. Symbol: The logo features a stylized circular emblem representing a plate or a food container. Inside the symbol, two curved lines resemble cutlery, specifically spoons and knives, symbolizing eating and enjoying a meal.
2. Location Sign: The circular emblem is placed within a location sign icon, symbolizing the app's focus on food delivery to the user's doorstep. This reinforces the idea that users can enjoy their favourite meals from various restaurants delivered to their location.
3. Colour Scheme: The logo uses a vibrant colour scheme to evoke a sense of energy and excitement. The primary colour is a warm and inviting orange (#D54C04), which signifies enthusiasm and a delicious dining experience.
4. Typography: The app name "Eat & Go Delivery" is written in a modern and friendly font that complements the logo's design. The font's clean lines and rounded edges reflect the app's user-centric approach.
Overall, the logo concept for "Eat & Go Delivery" represents the app's core value of providing its users with a fast, convenient, and enjoyable food delivery service. It conveys a sense of reliability and trustworthiness, inviting users to explore and indulge in the diverse culinary offerings available through the app.
Brand Colours
White (#FFFFFF): This colour represents purity, cleanliness, and simplicity. It will be used as the background colour for various app screens, providing space and clarity.
Light Grey (#F5F5F5): This soft grey shade complements the white background and adds elegance. It will create a cohesive visual hierarchy for secondary backgrounds and borders.
Light Blue (#DAD9E1): A calming and inviting light blue hue will be used sparingly to highlight essential elements and create a sense of harmony. It will add a refreshing touch to the app's overall design.
Dark Grey (#9B9B9B): As a neutral dark grey, this colour will be used for text and icons to ensure readability and maintain a modern, sophisticated look.
Darker Grey (#2A2A2A): This darker shade of grey will be used for headings, buttons, and interactive elements to create contrast and draw attention to necessary actions.
Brand Orange (#D54C04): The brand's primary accent colour, a warm and vibrant orange, will be used sparingly to catch the user's eye and highlight call-to-action buttons and other critical elements.
Combining these brand colours will establish a cohesive and visually appealing UI design for the "Eat & Go Delivery" app, enhancing the user experience and brand recognition.
Final Product
The "Eat & Go Delivery" app boasts a polished and intuitive user interface, offering a seamless and delightful food ordering experience. Here is an overview of the key screens and user interactions:
Splash Screen: Upon launching the app, users are greeted with a visually appealing splash screen featuring the brand's logo on an orange (#D54C04) background. The loading animation keeps users engaged while the app loads.
Current Location Screen: Users can share their location to find nearby restaurants. The screen displays a stylized grey map with a phone illustration and offers options to use the current location or select another one.
Home Screen: The home screen welcomes users with a warm greeting and displays various restaurants, popular categories, and all available cuisines. Users can search for specific meals or apply filters to refine their preferences.
Restaurant Detail Screen: When users select a restaurant, they are presented with enticing images of the meals, delivery time, and ratings. Deals and individual meal options are showcased, and users can customize their orders.
Cart Screen: As users add meals to their cart, they can customize the orders and add special instructions. The cart screen summarizes the order and the total price.
Place Order Screen: The final step before placing an order allows users to review their order, delivery address, and payment method. Users can choose between credit/debit cards or cash on delivery.
Order Confirmation Screen: After placing the order, users receive an order confirmation with essential details such as the estimated delivery time and order summary.
Order Status Screens: As the order progresses, users receive real-time status updates on their orders. The app notifies users when the rider picks up the order and when it is out for delivery.
Side Menu (Logged-in): The side menu offers access to account-related features, past orders, vouchers, addresses, settings, and help center options.
Help Center and Help Center Detail Screens: Users can find answers to common queries in the Help Center. Detailed explanations with interactive elements aid users in understanding solutions effectively.
The final designs embody the brand's colour scheme (#FFFFFF, #F5F5F5, DAD9E1, 9B9B9B, #2A2A2A, D54C04) and use the Nunito font for consistent typography. The UI elements, interactive features, and smooth animations enhance the user experience, providing an enjoyable and efficient food delivery app.
Prototype
The Adobe XD demo was implemented.
The Adobe XD demo for the "Eat & Go Delivery" app has been successfully implemented. This interactive prototype showcases the user flow and functionality of the app, allowing stakeholders and users to experience the app's features realistically.
The demo includes all the screens outlined in the user flow, with seamless transitions between each screen to simulate the actual app usage. Users can interact with various elements, such as buttons, input fields, and navigation menus, to understand how the app works and explore its different features.
During the implementation of the Adobe XD demo, feedback from usability testing and user feedback was carefully considered, leading to iterative improvements and refinements in the design. This iterative approach ensures that the final demo meets the user's expectations and provides a smooth and intuitive experience.
Wireframes and Prototypes
A. Splash Screen:
• The wireframe showcases a white cut-out logo on an orange (#D54C04) background, symbolizing the app's brand identity.
• The rationale behind this design decision is to create a visually appealing loading screen that introduces users to the brand's colour scheme and logo.
B. Current Location Screen:
• The wireframe features a small phone screen illustration with a standard logo on a grey stylized map (#D54C04) to indicate the user's current location.
• The large greeting and buttons for location options aim to provide a user-friendly experience, making it easy for users to choose their delivery location.
C. Home Screen:
• The wireframe showcases a clean layout with "Deliver to Current Location," a search field, and icons for Account and Filters.
• The "Popular Categories" and "All Restaurants" sections display restaurant images, delivery time, ratings, and price ranges, allowing users to browse options easily.
D. Filter Screen:
• The wireframe presents users with advanced filtering options, including a price slider, voucher acceptance, online payments, and cuisine checkboxes.
• The design aims to enhance user control by offering various filters to find specific restaurants and cuisines.
E. Restaurant Detail Screen:
• The wireframe highlights the selected restaurant (e.g., California Pizza) with an image overlay, delivery time, and a 5-star rating.
• The "SUPER DEAL" and "PIZZA" sections showcase the restaurant's offerings, encouraging users to explore meal options.
F. Cart Screen:
• The wireframe displays the selected meal in the cart, allowing users to customize ingredients and add special instructions.
• This design decision provides a seamless ordering experience, enabling users to review and modify their orders quickly.
G. Place Order Screen:
• The wireframe presents the order summary, showing the total price, delivery time, and payment methods (credit/debit card or cash on delivery).
• The layout ensures that users understand their order details before proceeding to payment.
H. Order Confirmation Screen:
• The wireframe confirms the order with essential details, including delivery time, restaurant name, order number, subtotal, delivery fee, and total GST.
• This design choice aims to give users a sense of reassurance and order accuracy.
I. Your Order Screens (Status 1 to Status 4):
• The wireframes show real-time order status updates, keeping users informed about the progress of their delivery.
• The visual cues and messages give users a sense of anticipation and engagement.
J. Side Menu (Logged-in):
• The wireframe displays the side menu options, giving users easy access to account-related features.
• This design ensures users can conveniently navigate their orders, addresses, vouchers, and settings.
K. Help Center and Help Center Detail Screens:
• The wireframes showcase the help center with frequently asked questions and answers.
• The design decision aims to provide users with self-help options and support for common queries.
The rationale behind Layout and Design Decisions: The wireframes follow a clean and intuitive design approach, focusing on user convenience and a seamless ordering process. The layout emphasizes easy navigation, clear information display, and visual cues for order tracking. The colour scheme aligns with the brand's identity, promoting a sense of familiarity throughout the user journey. The use of the Nunito font enhances readability and modern aesthetics. By incorporating user feedback and best UX practices, the wireframes aim to create a delightful and user-friendly experience for "Eat & Go Delivery" app users.
Interaction and Animation
1. Interactive Elements:
a. Animated Buttons: Throughout the app, interactive buttons are designed with subtle animations, such as colour changes or slight movements, to provide visual feedback when tapped. This immediate response reassures users that their actions are registered, enhancing the overall interactivity of the app.
b. Interactive Filters: The filtering options on the Filter Screen have interactive checkboxes and sliders, enabling users to customize their preferences easily. As users interact with these elements, the displayed restaurant options dynamically update, providing a real-time exploration experience.
c. Real-time Tracking: In the "Your Order" screens, the app incorporates real-time tracking of the order status. Users can see the progress of their order, from preparation to delivery, with updated timestamps, creating a sense of anticipation and engagement.
d. Animated Progress Indicators: The "Your Order" screens feature animated progress indicators to represent the various stages of the delivery process visually. These animations guide users through each step, making the waiting process more interactive and less monotonous.
e. Collapsible Menus: The sidebar and help center screens have collapsible menus with slide-down animations for FAQ answers. This interaction allows users to access additional information without navigating to a separate page, improving usability and reducing the need for excessive scrolling.
2. Animations:
a. Transition Animations: The app employs smooth transition animations between screens, providing a seamless user experience. These animations create a sense of continuity and flow, making the navigation feel natural and enjoyable.
b. Meal Delivery Animation: Upon reaching the "Meal Delivered" screen, an animation of a meal being delivered adds a delightful touch to the confirmation process. This animation brings a playful element to the user journey, enhancing user engagement.
c. Animated Loading Indicator: The splash screen includes an animated loading indicator, such as a spinning icon or a progress bar, to entertain users during the loading process. This animation keeps users engaged while waiting for the app to load.
d. Interactive Map: The "Restaurant Location" screen integrates an interactive map with animated transitions when zooming in or out. This feature lets users intuitively explore the restaurant's location, enhancing the overall map navigation experience.
How Interactions Improve User Engagement and Usability:
Enhances Visual Appeal: Incorporating interactive elements and animations adds a layer of visual appeal to the app, capturing users' attention and making the overall experience more enjoyable.
Provides Immediate Feedback: Interactive elements, such as animated buttons, offer immediate visual feedback, ensuring users feel confident that the app recognizes their actions.
Promotes Exploration: Interactive filters and real-time tracking encourage users to explore different options and stages within the app. This interactivity increases user engagement and time spent on the app.
Improves User Guidance: Animations, such as smooth transitions and progress indicators, guide users through the app's flow, providing a clear sense of direction and reducing confusion.
Creates Delightful Moments: Using animations in the confirmation and delivery process creates delightful moments for users, fostering a positive emotional connection with the app.
Enhances Usability: Collapsible menus and interactive maps improve app usability, allowing users to access information efficiently and navigate different sections effortlessly.
In summary, strategically implementing interactive elements and animations improves the user experience and increases user engagement and satisfaction. The app's seamless interactivity and delightful animations leave users with a positive impression, encouraging them to return for future orders.
UI/UX Design
High-Fidelity UI Designs:
1. Splash Screen:
• The high-fidelity UI design prominently showcases the brand's logo on an orange (#D54C04) background, creating a visually appealing loading screen.
• The use of the brand's colour scheme and logo reinforces the app's identity, leaving a positive first impression on users.
2. Current Location Screen:
• The UI design features an illustration of a phone screen with a standard logo on a stylized grey map (#D54C04) to represent the user's current location.
• The use of intuitive icons and buttons for location options ensures a straightforward user experience, enabling users to proceed seamlessly.
3. Home Screen:
• The high-fidelity UI design maintains a clean and organized layout with "Deliver to Current Location," a search field, and icons for Account and Filters.
• The inclusion of visually appealing images and clear delivery time, ratings, and price ranges enhances the visual appeal and usability of the Home screen.
4. Filter Screen:
• The UI design presents advanced filtering options with sliders, checkboxes, and buttons for prices, vouchers, online payments, and cuisines.
The intuitive placement of UI elements allows users to conveniently filter and explore restaurant options according to their preferences.
5. Restaurant Detail Screen:
• The high-fidelity UI design highlights the selected restaurant (e.g., California Pizza) with an enticing image overlay, delivery time, and a 5-star rating.
• Eye-catching design elements encourage users to explore the restaurant's offerings, improving engagement and potential conversions.
6. Cart Screen:
• The UI design displays the selected meal in the cart, offering a clear view of the order details, customizations, and special instructions.
• The intuitive layout streamlines the checkout process, ensuring users have a smooth and error-free ordering experience.
7. Place Order Screen:
• The high-fidelity UI design provides a well-structured order summary, presenting the total price, delivery time, and payment methods (credit/debit card or cash on delivery).
• The use of prominent buttons and visual cues guides users through the final steps of placing an order, minimizing confusion and potential drop-offs.
8. Order Confirmation Screen:
• The UI design confirms the order with essential details, including delivery time, restaurant name, order number, subtotal, delivery fee, and total GST.
• The inclusion of clear information enhances user satisfaction and reassures them that their order is accurate and on its way.
9. Your Order Screens (Status 1 to Status 4):
• The high-fidelity UI designs show real-time order status updates, providing visual cues and messages to keep users informed and engaged.
• The use of progress indicators and status updates creates a sense of anticipation and excitement, improving the overall user experience.
10. Side Menu (Logged-in):
• The UI design displays the side menu options with clear icons and labels, allowing users to access their account-related features effortlessly.
• The intuitive side menu design ensures easy navigation and access to order history, addresses, vouchers, and settings.
11. Help Center and Help Center Detail Screens:
• The high-fidelity UI designs present the Help Center with a user-friendly layout featuring frequently asked questions and answers.
• The inclusion of easy-to-understand categories and navigation promotes self-help, providing users with quick solutions to their queries.
Discussion on UI Elements Enhancing User Experience:
The chosen UI elements, such as intuitive icons, clear typography, colour scheme, and visually appealing images, contribute significantly to enhancing the user experience:
• The intuitive layout and navigation enable users to explore the app effortlessly, reducing friction in the ordering process.
• The use of the brand's colour scheme creates a consistent and recognizable visual identity, reinforcing brand awareness and trust.
• The visually appealing images of restaurant meals, icons, and illustrations make the app engaging, attracting users to explore and place orders.
• The clear presentation of essential information, such as delivery time, ratings, and prices, aids users in making informed decisions quickly.
• The use of progress indicators, real-time tracking, and status updates provide users with transparency and a sense of control over their orders.
• The help center with easy-to-understand categories empowers users to find answers to their queries independently, reducing the need for support.
Overall, the high-fidelity UI designs blend aesthetics with usability, contributing to a positive and seamless user experience for the "Eat & Go Delivery" app.
Wireframes
Wireframes for "Eat & Go Delivery" App
Wireframes played a pivotal role in the design and development of the "Eat & Go Delivery" app, providing a blueprint for the app's user interface and user experience. These low-fidelity visual representations allowed the design team to conceptualize and outline the app's layout, interactions, and content structure before proceeding to the high-fidelity design phase.
Purpose and Benefits: The wireframes were a crucial communication tool, enabling seamless collaboration between designers, developers, and stakeholders. They facilitated discussions on the app's information architecture, navigation, and functionality, ensuring a shared vision and understanding of the final product. By focusing on the app's core structure and interactions, wireframes allowed the team to identify potential usability issues and make informed design decisions early in the development process.
Iterative Design Process: Throughout the wireframing phase, an iterative design process was followed. Multiple versions of wireframes were created, refined, and reviewed based on feedback from usability testing and stakeholder input. This iterative approach ensured that the app's user interface evolved and improved with each iteration, leading to a user-friendly and intuitive experience.
Responsive Design Considerations: Wireframes were designed to be responsive, allowing the team to visualize how the app's interface would adapt to different screen sizes and devices. This ensured a consistent and optimal user experience across various platforms, such as mobile phones, tablets, and desktops.
Guiding the High-Fidelity Design: The wireframes served as a guiding framework for the high-fidelity design phase. They provided a clear direction for designers to create detailed visual elements, such as colour schemes, typography, icons, and images. This approach reduced ambiguity during the design process and streamlined the development workflow.
Conclusion: The wireframes for the "Eat & Go Delivery" app were instrumental in defining the app's structure, interactions, and responsive design. The wireframes laid the foundation for a user-centric and efficient app interface through an iterative and collaborative process. As a result, the subsequent high-fidelity design phase and app development were executed with greater clarity and precision, ultimately delivering users a seamless and delightful food delivery experience.
App screens
App screens for the "Eat & Go Delivery" food delivery app:
1. Splash Screen
2. Current Location Screen
3. Current Location Screen 2
4. Home Screen
5. Filter Screen
6. Apply Filter Screen
7. Sidebar Menu
8. Sign Up - Screen 1
9. Sign Up - Screen 2
10. Sign Up - Screen 3
11. Login Screen
12. Home Screen (After Logging In)
13. Restaurant Detail Screen
14. Restaurant Location Screen
15. Restaurant Review Screen
16. Cart Screen
17. Place Order Screen
18. Payment Method Screen
19. Add a Card Screen
20. Place Order Screen (Confirmation)
21. Order Confirmation Screen
22. Order Home Screen (Return)
23. Your Order Screen
24. Your Order Screen 2
25. Your Order Screen 3
26. Your Order Screen 4
27. Contact Your Rider Screen
28. Meal Delivered Screen
29. Side Menu (Logged-in) Screen
30. Past Orders Screen
31. Contact Info Screen
32. Edit User Info Screen
33. Edit User Address Screen
34. My Current Voucher Screen
35. My Past Voucher Screen
36. Help Center Screen
37. Help Center Detail Screen
These screens cover the entire user flow of the app, from the initial splash screen to the various stages of the ordering process, user account management, and support features like the Help Center. Each screen is designed to provide a seamless and user-friendly experience for the app's users.
Artboards
Project Report: "Eat & Go Delivery" App Implementation
Introduction: The purpose of this report is to document the implementation of the "Eat & Go Delivery" app, a food delivery platform that offers a variety of cuisines, including Western, Chinese, Burgers, Pizza, Beverages, Sandwiches, Asian, and Cakes. The app aims to provide a seamless and delightful user experience for customers looking to order meals from restaurants like Caked & Bakes, KFC, California Pizza, Wing Lee, and McDonald's.
Artboards and User Experience: During the implementation phase, we created a series of artboards that visually represent the app's user interface and user experience. These artboards were a valuable tool for designers, developers, and stakeholders to collaborate and visualize the app's ordering process. By iterating and refining these artboards based on user feedback and usability testing, we ensured that the app's interface was intuitive, efficient, and user-friendly.
Collaborative Design Process: The artboards played a crucial role in facilitating a collaborative design process. Designers used them to meticulously plan and organize the app's layout, interactions, and flow. Stakeholders could provide valuable feedback and suggestions based on these visual representations, leading to a shared understanding of the app's design and functionality.
Iterative Refinement: Throughout the implementation process, we adopted an iterative approach to improve the app's usability and accessibility continually. Feedback from usability testing was carefully considered, and necessary adjustments were made to enhance the overall user experience. This iterative refinement ensured that the final product met the expectations and preferences of our target users.
Conclusion: The implementation of the "Eat & Go Delivery" app resulted from collaborative efforts, utilizing the visual representation of artboards to drive the design and development process. By continuously iterating and refining the app based on user feedback, we have achieved a seamless and delightful food delivery experience for our users. The successful implementation of the app demonstrates our commitment to creating user-centric solutions that cater to the needs of our customers.
Conclusion
Lessons Learned
The "Eat & Go Delivery" app project provided valuable learning outcomes for the entire design and development team. Some of the critical insights gained from the project include:
1. User-Centric Approach: Adopting a user-centric approach from the outset is crucial in creating a successful app. Conducting thorough user research and incorporating user feedback at every stage of the design and development process ensures that the app meets the needs and preferences of the target audience.
2. Iterative Design and Testing: Embracing an iterative design process allows for continuous improvements based on user feedback. Regular usability testing helps identify pain points and usability issues early on, leading to a more refined and user-friendly app.
3. Visual Consistency: Maintaining visual consistency throughout the app is essential for a cohesive user experience. Establishing a clear brand identity and adhering to the chosen colour scheme, typography, and UI elements contribute to a polished and professional app design.
4. Prioritizing Navigation: Streamlining navigation and ensuring a logical flow within the app is critical to preventing user confusion and frustration. Providing clear signposting and minimizing the number of steps in the user journey contribute to a more intuitive experience.
5. Importance of Prototyping: Implementing Adobe XD demos and interactive prototypes proved invaluable in demonstrating app functionality and interactions. Prototyping enabled the team to identify potential design flaws early on and make necessary improvements before the development phase.
6. Incorporating Interactive Elements: Introducing interactive elements and animations enhances user engagement and adds a touch of delight to the user experience. Thoughtful animations can make the app feel more dynamic and enjoyable for users.
7. Emphasis on Usability: Usability should be a top priority throughout the design process. Simplifying complex interactions, making buttons and elements easily tappable, and minimizing loading times all contribute to a smooth and frustration-free user experience.
8. Embracing User Feedback: User feedback is invaluable in understanding user needs and pain points. Listening to user opinions and acting upon their suggestions fosters a sense of ownership and involvement among users.
Key Takeaways for Future Projects
• Prioritize User-Centered Design: Conduct user research and usability testing, and gather feedback to create an intuitive and user-friendly app.
• Foster Effective Collaboration: Collaboration between designers, developers, and stakeholders streamlines the design process and delivers a cohesive final product.
• Validate with Prototyping: Use interactive prototypes to validate design decisions and ensure the app's functionality meets user expectations.
• Embrace Continuous Iteration: Refine the app's interface through an iterative design process, incorporating valuable insights for a polished user experience.
• Design for Responsive Experience: Ensure the app is adaptable to multiple devices and screen sizes for a seamless user experience.
• Establish a Strong Identity: Visual design and branding contribute to a recognizable app identity and maintain a cohesive appearance.
• Validate through User Testing: Usability testing with real users provides valuable feedback and validation of design choices.
• Continuously Test and Refine: Regularly seek user feedback and implement improvements for a prosperous, user-friendly product.
• Prioritize User Empathy: Understand the target audience's needs and perspectives during design and development.
• Foster Collaboration and Communication: Effective collaboration between design, development, and project management teams ensures efficient execution.
• Design for Scalability and Adaptability: Create an app that can accommodate future updates and expansions, remaining relevant and competitive.
• Strive for Accessibility and Inclusivity: Make the app accessible to users with diverse abilities and language options.
• Establish Branding and Identity: Create a consistent and memorable user experience through a strong brand identity.
• Balance Creativity with Functionality: Incorporate creative elements while ensuring practicality and a user-focused approach.
By applying these lessons and takeaways in future projects, the team can deliver impactful and user-centric digital experiences that exceed user expectations.
Next Step
The next step for the "Eat & Go Delivery" app project is to move towards the development phase. The finalized wireframes and designs will be handed over to the development team to bring the app to life during this stage. The developers will work on implementing the app's functionality, integrating APIs for location services, payment gateways, and restaurant databases.
Simultaneously, the quality assurance (QA) team will conduct rigorous testing to identify and resolve bugs or issues. The app will undergo comprehensive testing on various devices and platforms to ensure a smooth and error-free user experience.
Once development and testing are complete, the app will be launched in app stores for users to download and enjoy. The team will closely monitor user feedback and app performance, making any necessary updates or enhancements based on user responses and analytics.
Additionally, marketing and promotional efforts will be initiated to increase app visibility and attract a broader user base. Social media campaigns, influencer partnerships, and targeted advertising will be employed to boost app downloads and user engagement.
Throughout this process, the project team will maintain close communication and collaboration to ensure a successful app launch and post-launch support. Continuous updates, feature enhancements, and user support will be provided to keep the app relevant and competitive in the fast-paced food delivery market.
As the "Eat & Go Delivery" app gains traction and user acceptance, the team may also explore expanding to new cities or regions, incorporating additional cuisines and restaurants to cater to a more diverse audience.
The next step is transitioning into the development phase, followed by comprehensive testing, app launch, and ongoing support. By prioritizing user satisfaction and responding to market demands, the "Eat & Go Delivery" app has the potential to become a popular and trusted platform for food delivery services.
Conclusion
The "Eat & Go Delivery" app project has achieved significant milestones, successfully creating a user-friendly and visually appealing food delivery app. Throughout the design process, careful consideration was given to the user experience, resulting in a seamless and delightful ordering journey for the app's target audience. Several achievements and successes have been realized:
1. Intuitive User Interface: Based on extensive user research and feedback, the app's UI design offers an intuitive and accessible interface. Users can easily navigate the app, explore restaurant options, and place orders with minimal friction.
2. Engaging Visual Design: Incorporating interactive elements, animations, and appealing visuals has contributed to high user engagement and an enjoyable user experience.
3. Streamlined Checkout Process: User feedback was instrumental in streamlining the checkout process, ensuring a straightforward and hassle-free ordering experience for customers.
4. Real-Time Order Tracking: The app's real-time tracking feature adds transparency and excitement for users as they monitor the progress of their orders.
Challenges Faced and Overcoming Them:
1. User Flow Complexity: Some users needed clarification on the navigation flow in the initial stages. To overcome this challenge, the design team conducted iterative usability testing, simplifying the flow and providing clear signposting for each step.
2. Visual Overload: The side menu's initial design presented visual overload to some users. The team reorganized the side menu into categorized sections to address this, enhancing its usability and visual appeal.
3. Customization Clarity: Users provided feedback on the cart customization process, suggesting improvements to make it more intuitive. The team incorporated tooltips and more explicit instructions to guide users effectively.
Future Iterations and Improvements:
1. Enhancing Personalization: Future iterations could incorporate personalized recommendations based on users' order history and preferences, improving their overall app experience.
2. Expanded Restaurant Partners: Expanding the app's restaurant partnerships to include a broader range of cuisines and locations would attract more users and cater to diverse tastes.
3. Loyalty Program: A frequent user loyalty program or rewards system could incentivize customer retention and engagement.
4. Accessibility Features: Future improvements could include accessibility features, such as voice command options and enhanced text readability, to cater to users with different abilities.
5. Multiple Language Support: To reach a broader audience, introducing multilingual support would be beneficial, allowing users to interact with the app in their preferred language.
In conclusion, the "Eat & Go Delivery" app project has successfully delivered a user-centric, visually appealing, and engaging food delivery platform. While challenges were encountered during the design process, user feedback and iterative testing played a crucial role in refining the app. With potential future iterations and improvements, the app can further elevate its user experience and continue to be a sought-after choice for convenient and delightful food deliveries.